Das Thema App-Tracking wird meist auf Firebase Analytics (und die Integration in Google Analytics 4) oder Google Analytics for Firebase (Firebase Analytics mit dem Google Tag Manager in der App und Nutzung von Google Analytics – Universal Analytics) verengt. Allerdings gibt es auch andere Tools für das App-Tracking, die einen Blick wert sind, z.B. Matomo SDK. Betrachten wir das Matomo SDK für Android näher.
App-Tracking in Matomo
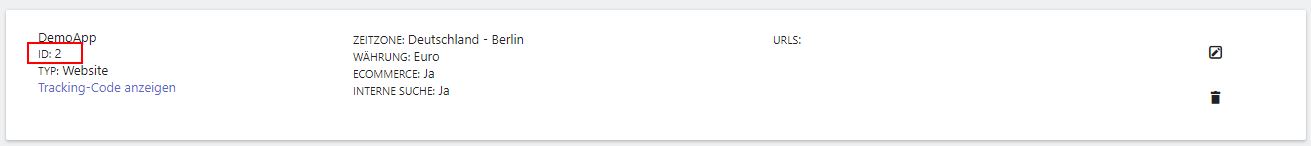
Matomo (bis 2018 Piwik) wurde als Open Source Projekt 2007 gegründet. Ähnlich zu Google Analytics (bis Google Analytics 4) stammt es aus dem Webtracking, dem eine App-Tracking Funktionalität hinzugefügt wurde. Diese basiert auf der Matomo HTTP API, an die GET oder POST Request gesendet werden können. Da die App-Tracking Funktionalität in Matomo über das Webtracking abgebildet wird, werden einige Funktionalitäten in Web und App anders interpretiert, obwohl es der gleiche Report ist, beispielsweise Downloads (siehe Tracking von Installs). Es ist auch keine gesonderte Einrichtung im Matomo Interface für das App-Tracking notwendig, sondern lediglich die Erstellung einer SiteID.

HINWEIS: Um Matomo (On-Premise) einzurichten, findet sich hier die Anleitung: https://matomo.org/docs/installation/#the-5-minute-matomo-installation
Einbau des Matomo SDK in eine Android App (Android Studio+Kotlin)
Um die Einbau des Matomo SDK in eine App zu demonstrieren, wird eine Android App aus ein dem Tabbed Activity Template in Android Studio mit Kotlin erstellt.

HINWEIS: Ich gehe hier ebenso vor, wie in meinem Tutorial zu Firebase. Für eine genaue Beschreibung, wie Android Studio eingerichtet werden sollte für dieses Tutorial, ist hier die ausführliche Anleitung: https://www.marcusstade.de/firebase-analytics-firebase-analytics-in-eine-app-integrieren/
Auch der Quellcode des Matomo SDK ist als Open Source Project unter https://github.com/matomo-org/matomo-sdk-android verfügbar. Das Matomo SDK verwendet, wie beschrieben, die Matomo HTTP API, dass heißt, das SDK generiert einen HTTP Request aus den im Quellcode der App übergeben Daten und sendet diese an den Endpoint der API.
Der Einbau des SDKs erfolgt in drei Schritten:
Library einbinden
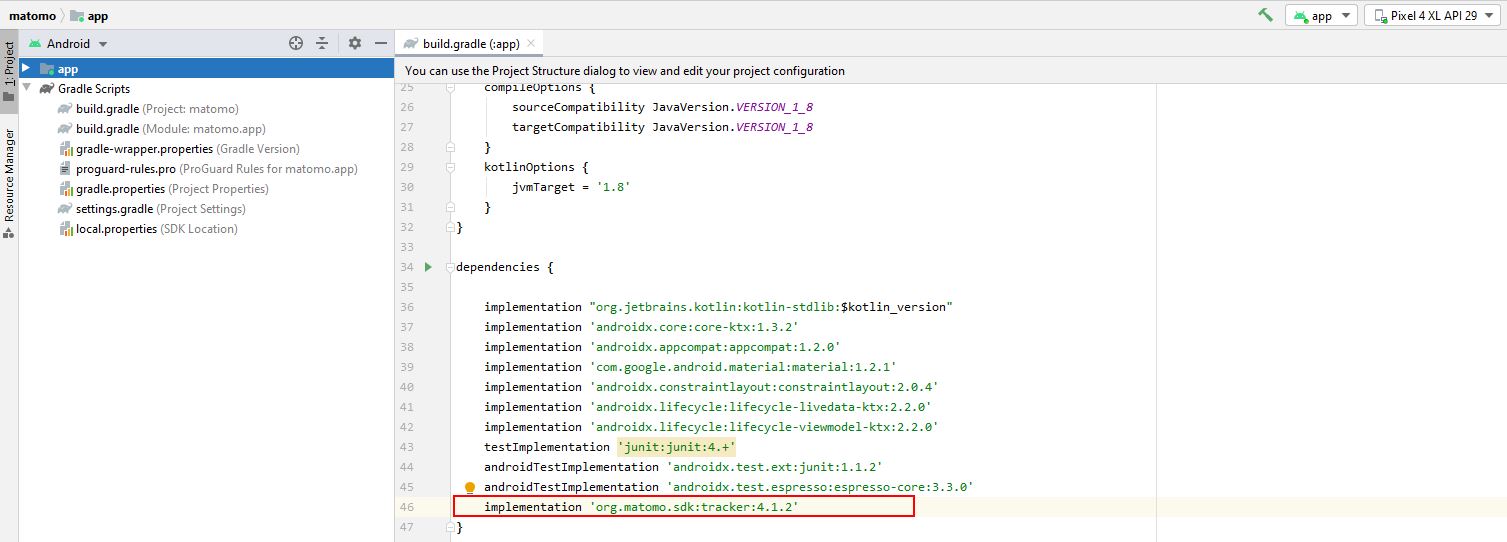
Zuerst wird die in build.gradle der App die letzte Version des SDK hinzugefügt:
implementation 'org.matomo.sdk:tracker:4.1.2'Die Versionsnummer der letzten Version ist unter https://mvnrepository.com/artifact/org.matomo.sdk/tracker?repo=jcenter einsehbar.

Library laden durch den „Sync now“ Button.
Tracker Klasse erstellen
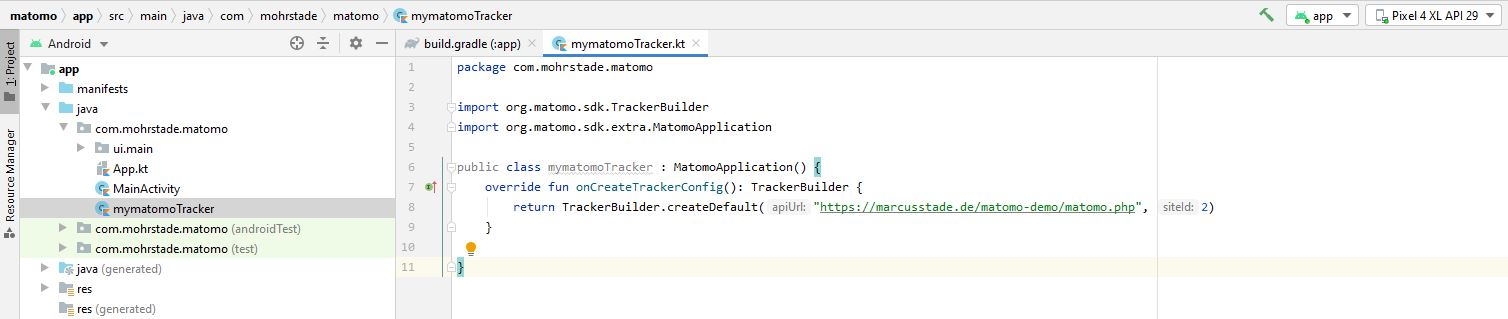
Im zweiten Schritt wird eine Klasse der im SDK vorhanden Klasse MatomoApplication erstellt, die den Tracker initialisiert. Dabei muss lediglich der Endpoint der Matomo HTTP API sowie die Site ID angegeben werden. In diesem Beispiel heißt die Klasse “mymatomoTracker”:
import org.matomo.sdk.TrackerBuilder
import org.matomo.sdk.extra.MatomoApplication
public class mymatomoTracker : MatomoApplication() {
override fun onCreateTrackerConfig(): TrackerBuilder {
return TrackerBuilder.createDefault("https://marcusstade.de/matomo-demo/matomo.php", 2)
}
}Der Endpoint der Matomo HTTP API ist dabei meist die URL, unter der die eigene Matomo Installation verfügbar ist gefolgt vom “/matomo.php” (hier: https://marcusstade.de/matomo-demo/matomo.php).
HINWEIS: Da es sich um ein Open Source Projekt handelt und der Quellcode einsehbar ist, muss die Klasse zur Initialisierung des Trackers nicht von MatomoApplication() abgeleitet werden, sondern kann auch vollständig eigen implementiert werden. Um den Aufwand der Implementierung und Maintenance gering zu halten, wurde hier die Klasse abgeleitet.

Tracker beim Laden der App zur Verfügung stellen
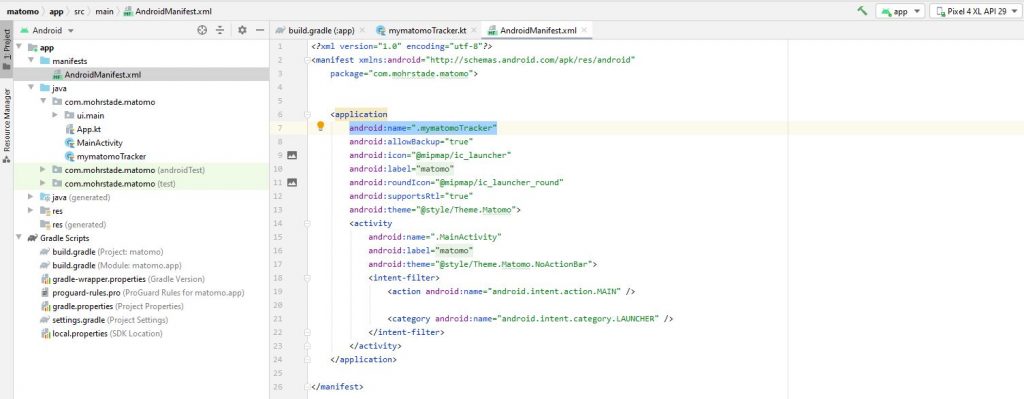
Damit der Tracker bei beim Ausführen der App zur Verfügung steht, wird die Klasse der AndroidManifest.xml in <application> hinzugefügt:
android:name=".mymatomoTracker"

Nun kann mit dem Tracken begonnen werden.
Tracking von Screens
Tracker Instanz aufrufen
Wird in einer Activity der Tracker benötigt, muss zuerst eine Tracker Instanz angefordert werden, durch
val tracker: Tracker = (application as MatomoApplication).tracker
Das Tracken von Screenviews mit dem Matomo App SDK für Android erfolgt durch:
TrackHelper.track().screen("Screenname>").title(<Screentitle>).with(tracker);
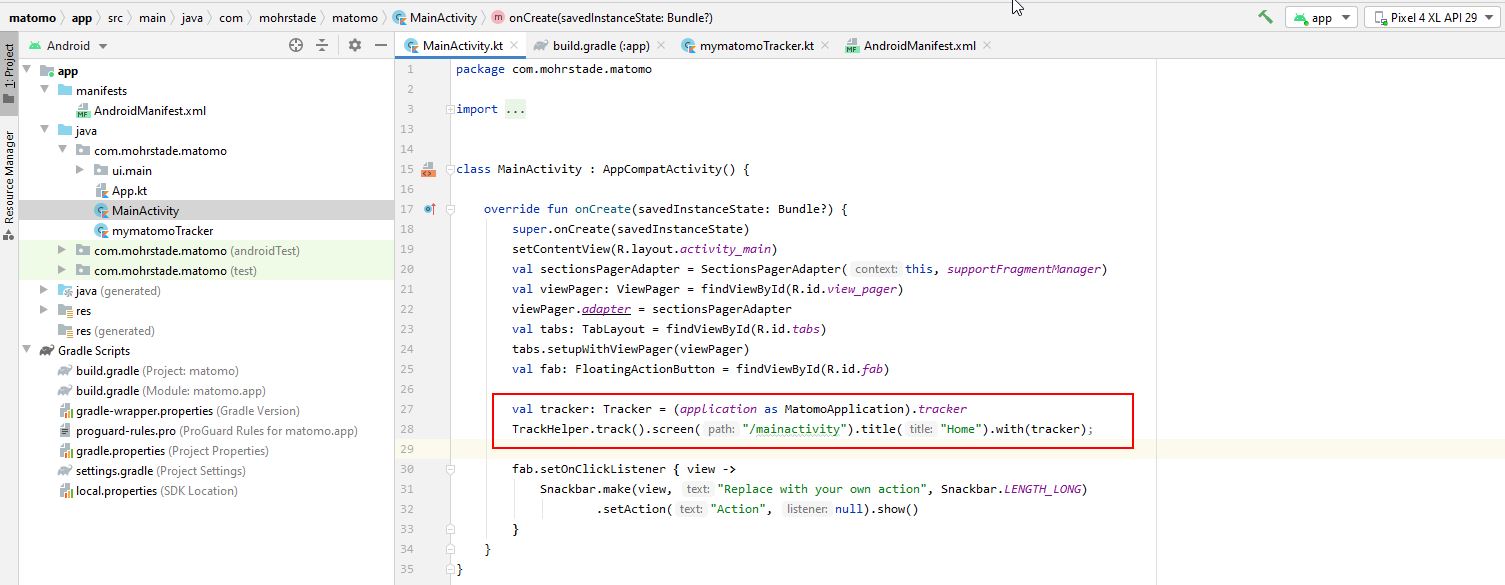
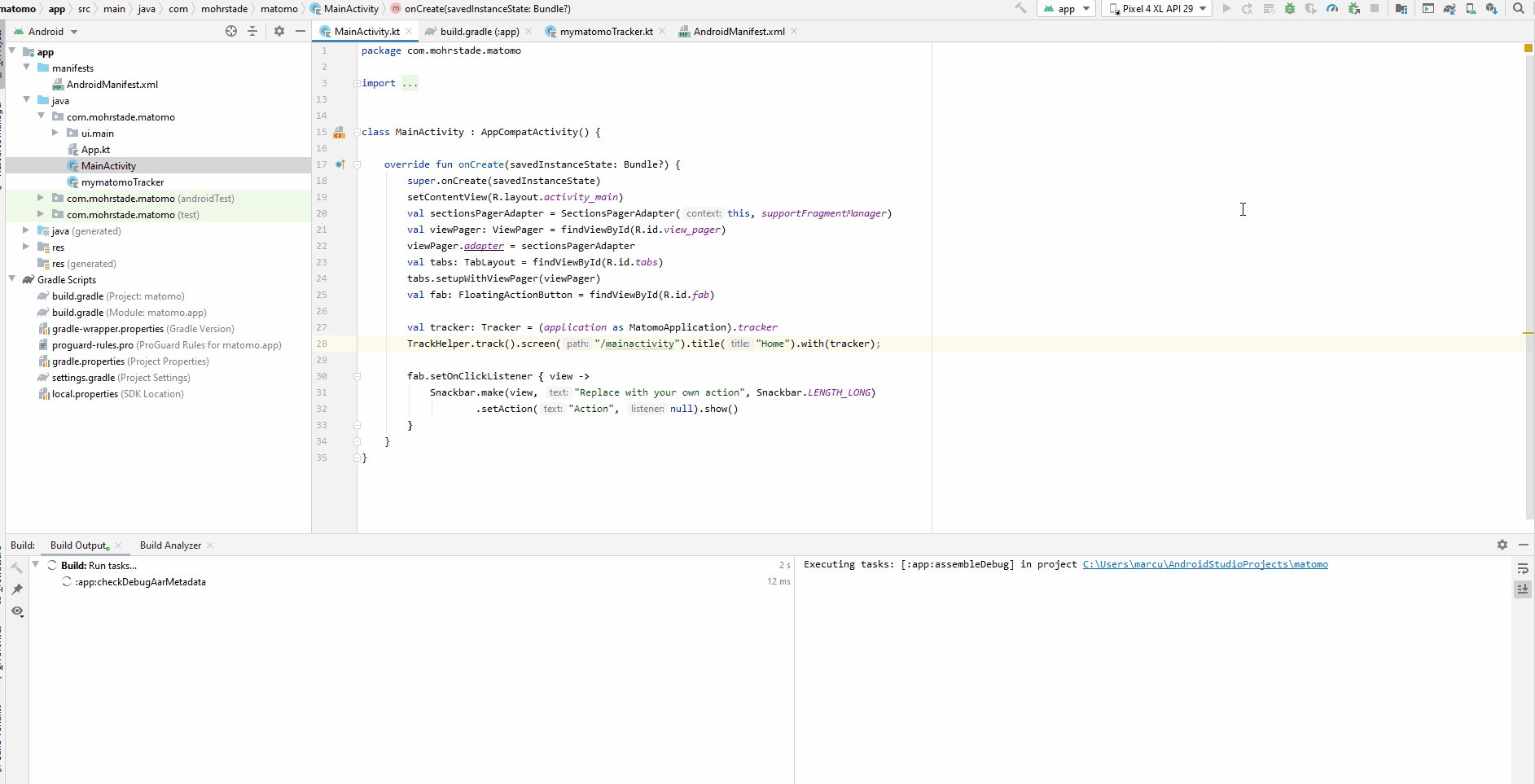
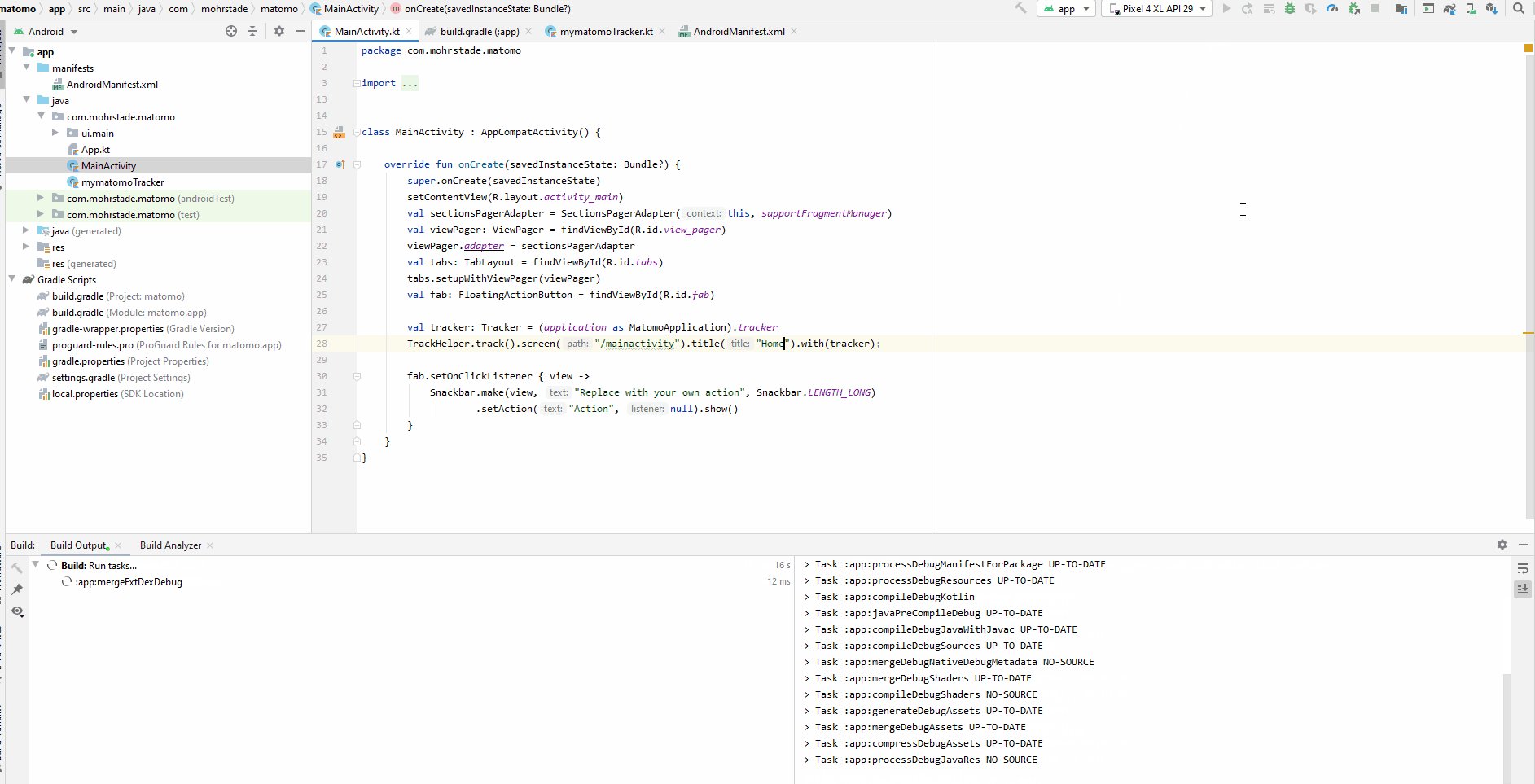
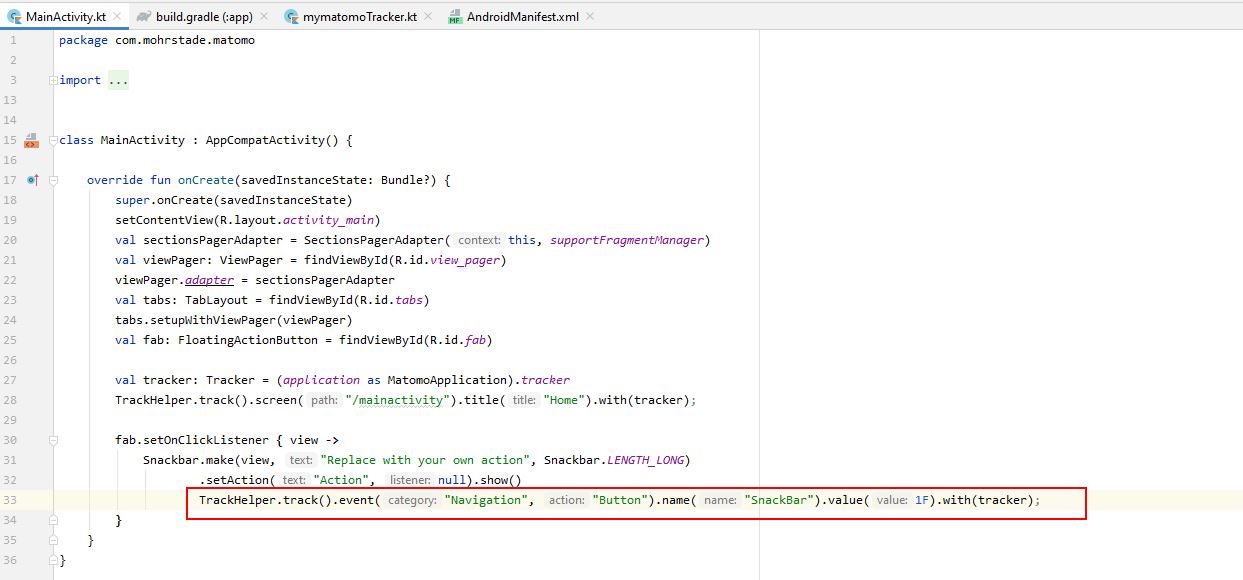
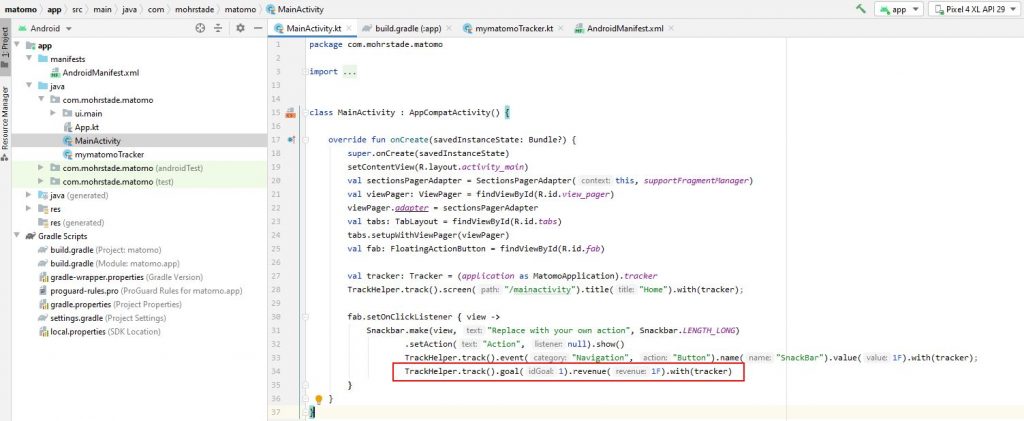
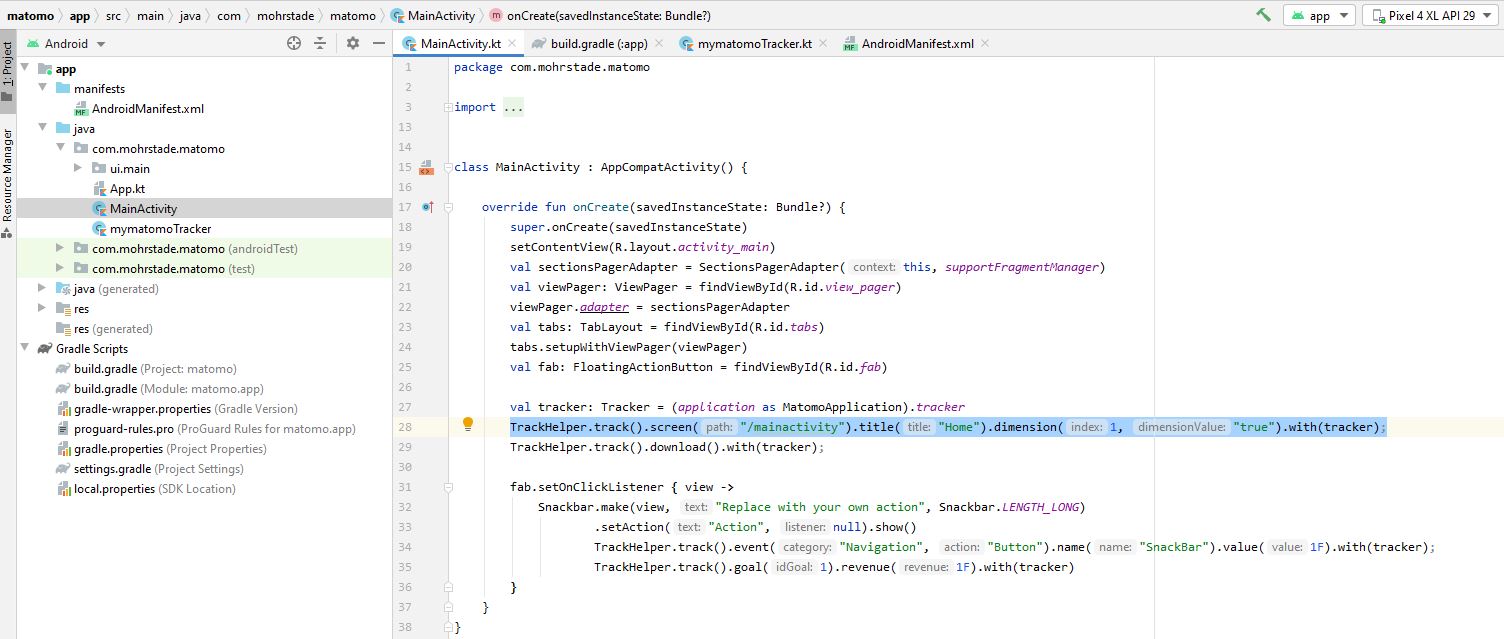
Fügen wir dies nun der MainActivity ein Screenview Tracking hinzu, mit dem Screenname „/mainactivity“ und dem SeitenTitel „Home“:
TrackHelper.track().screen("/mainactivity").title("Home").with(tracker);

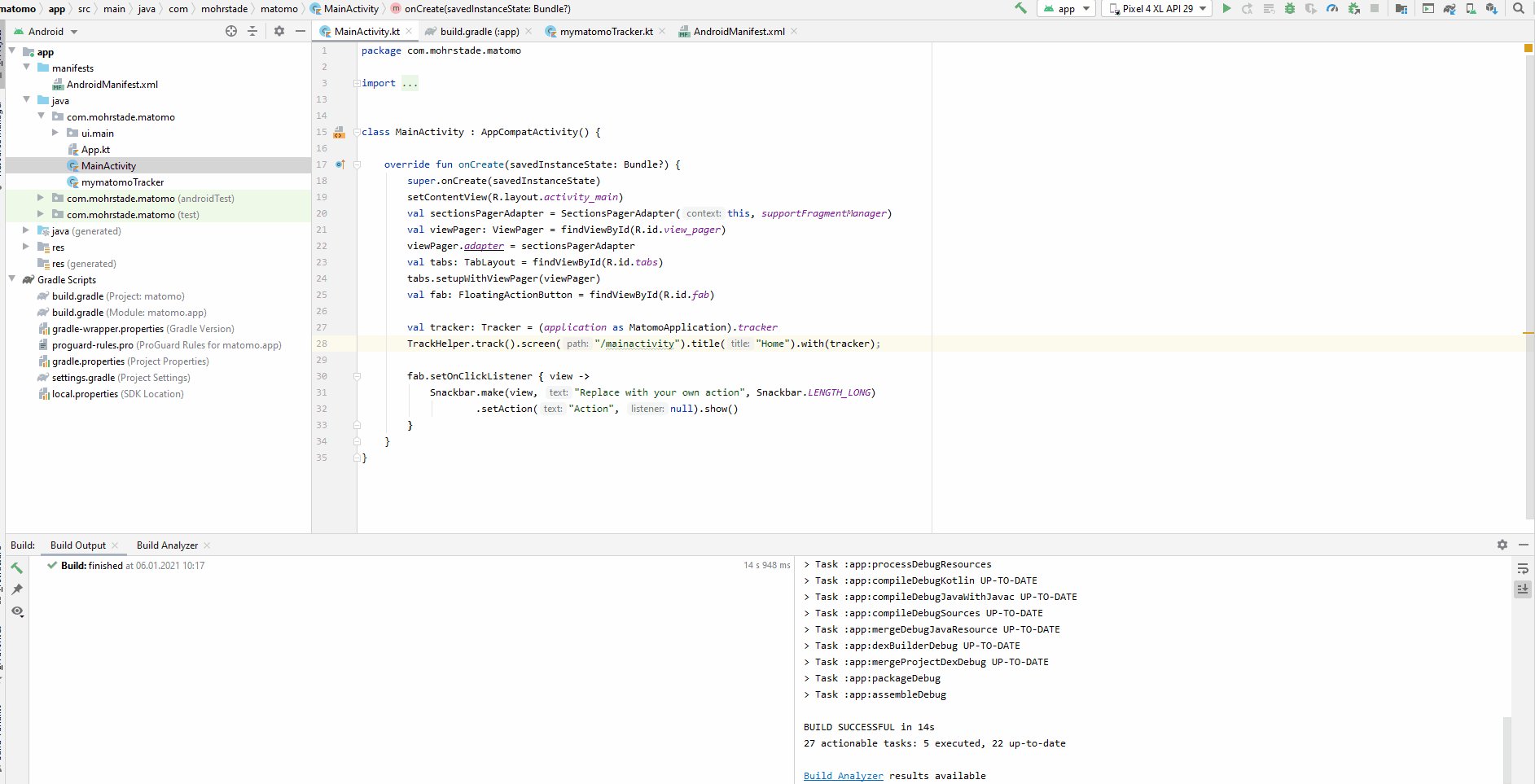
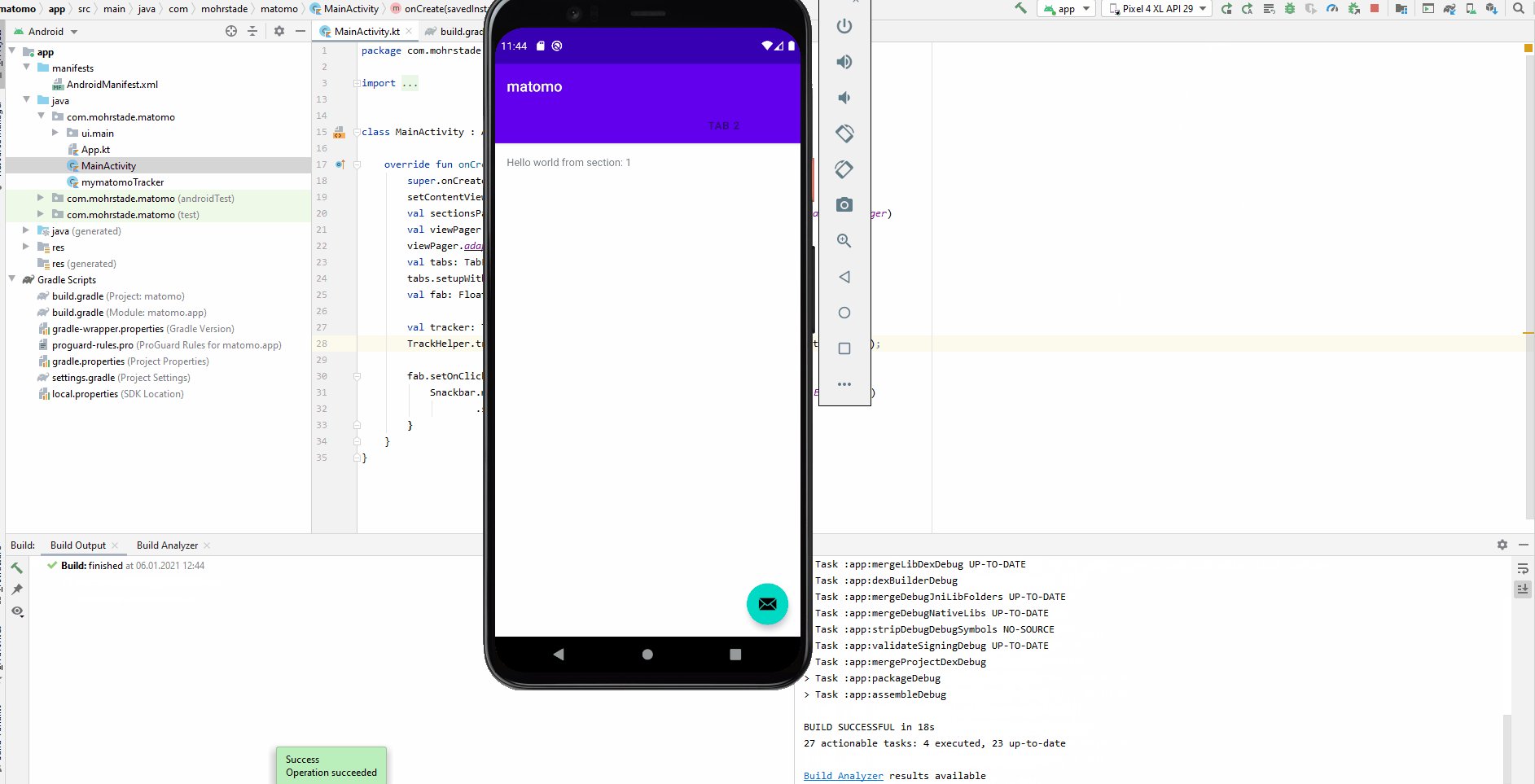
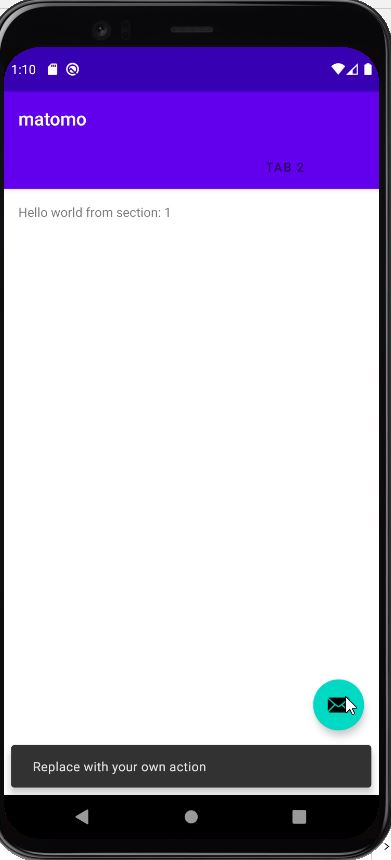
und starten die App:

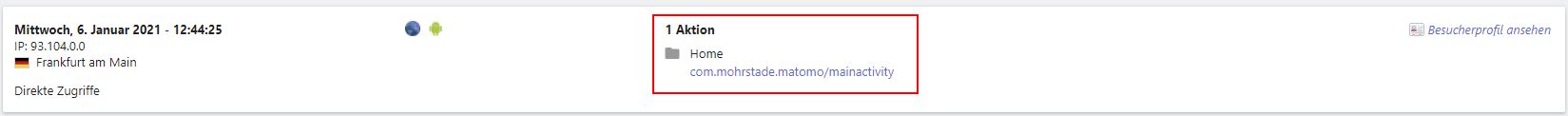
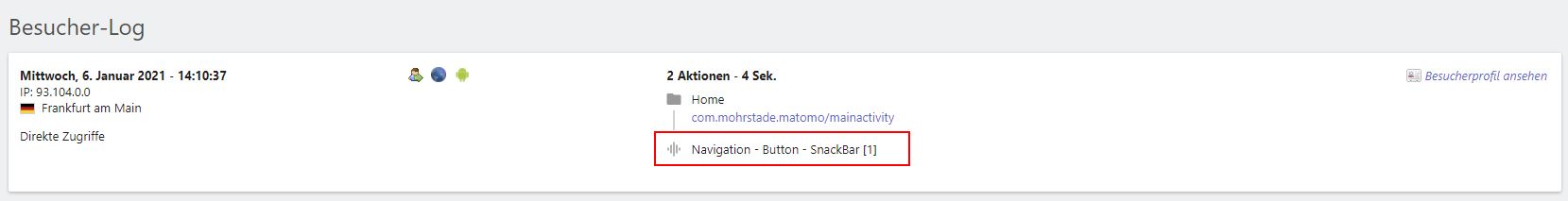
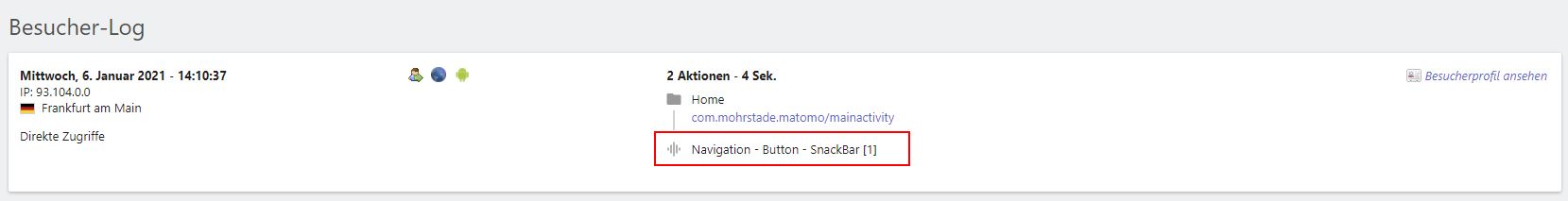
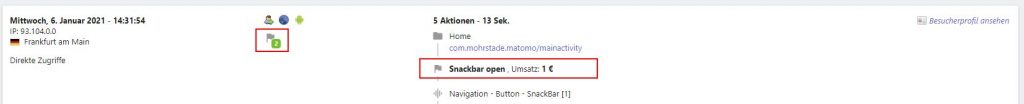
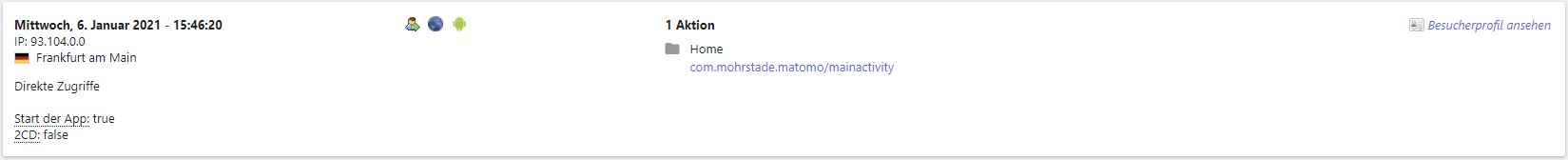
Der Screen View wird nicht direkt gesendet, sondern gegebenenfalls einige Sekunden verzögert gesendet. In Matomo sollte nun der Screen nach einigen Sekunden im Besucher-Log für den aktuellen Tag auftauchen:

Das Package der App wird als Domain verwendet.
Tracking von Events
Das Tracken von Events ist ebenfalls in der von der Web gewohnten Hierarchie “Event-Category”, “Event-Action” und “Event-Label” in Kombination mit “Event-Value” möglich.
TrackHelper.track().event(<category>, <action>).name(<label>).value(<value>).with(tracker);
Der in im Template verwendete Button zum öffnen der Snackbar (unten) soll nun als Event erfasst werden mit Event-Category: ”Navigation”, Event-Action: ”Button”, Event-Label: ”SnackBar” und einem Wert von 1 (=1F, da Float Type). Für Event-Tracking wird folgender Code verwendet:
TrackHelper.track().event("Navigation","Button").name("SnackBar").value(1F).with(tracker);
Bauen wir diesen nun in den Code für die Snackbar ein:

Starten die App erneut und klicken auf den Button:

In Matomo sieht das Event wie folgt aus:

Tracking von Goals
Um Ziele in Matomo per Android SDK zu erfassen, verwenden wir:
TrackHelper.track().goal(<index>).revenue(<revenue>).with(tracker)Für das Erfassen von Zielen wird der Index des Ziels aus Matomo verwendet:

Ein Ziel kann einen Revenue enthalten, der dem Tracker mitgegeben werden kann. Fügen wir nun das Goal neben das oben eingebaute Event ein:

In Matomo sehen wir nun das ebenfalls das Ziel erfasst wird:

Tracking von Installs
Das Tracking von Installs der App ist in Matomo ebenfalls sehr einfach durch möglich:
TrackHelper.track().download().with(tracker)Hierfür wird die Funktion aus dem Web Tracking genutzt, die den Download eines Files erfasst.
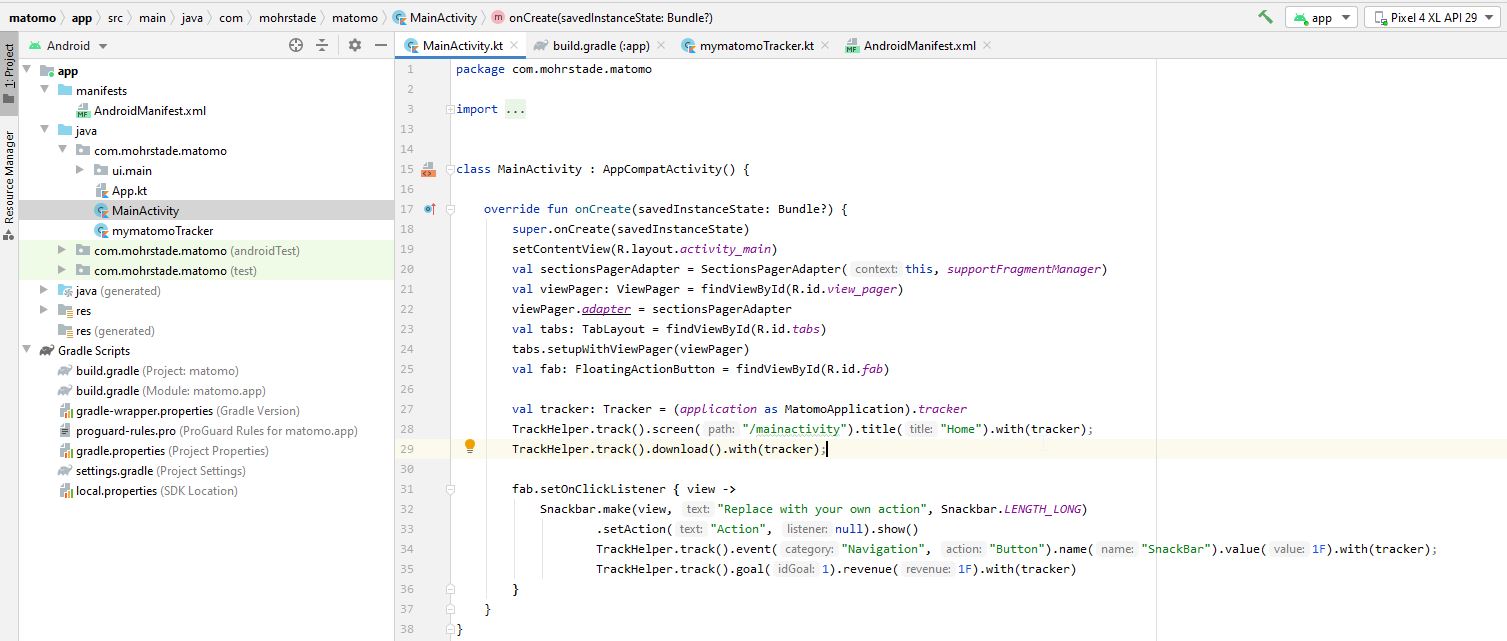
Dieses Event wird ausgelöst, wenn eine App Installation erkannt wird (User noch unbekannt ist). Fügen wir dieses nun MainActivity vor dem Screen-Tracking hinzu:

Um die Funktion zu testen, deinstallieren wir die App auf dem virtuellen Device und installieren diese erneut oder führen die App in einem anderem virtuellen Device aus. In Matomo wird nun der Install als Download Event erfasst:

Beenden wir die App und starten diese erneut. Das Event wird nun wieder ausgelöst aber da die Installation bereits erfasst wurde, wird diese nicht in Matomo Interface erneut registriert:

Custom Dimensions
Ebenso ist das Erfassen von Custom Dimensions bei Screenviews möglich. Hierbei wird wie im Web die Index-Value Kombination verwendet und der Tracking Code um
.dimension(<index>, <Wert>)ergänzt.
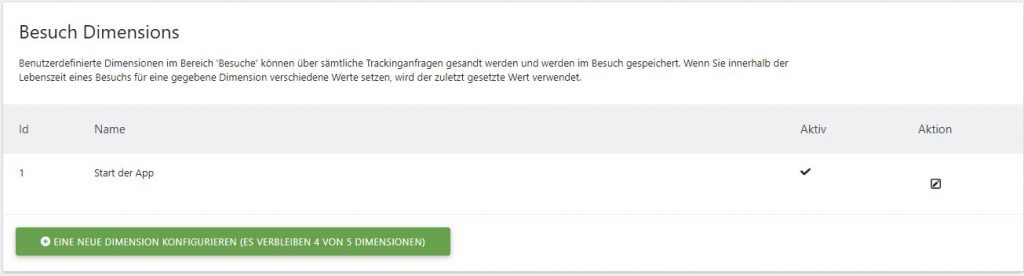
Beim Tracking des Screenviews soll nun eine Besuchs Dimension mit dem Wert “true” hinzugefügt werden. In Interface wurde diese angelegt:

Im Code wird der Screenview um die Dimension ergänzt:
TrackHelper.track().screen("/mainactivity").title("Home").dimension(1, "true").with(tracker)
Starten wir die App. In Matomo sehen wir nun das die Dimension erfasst wird:

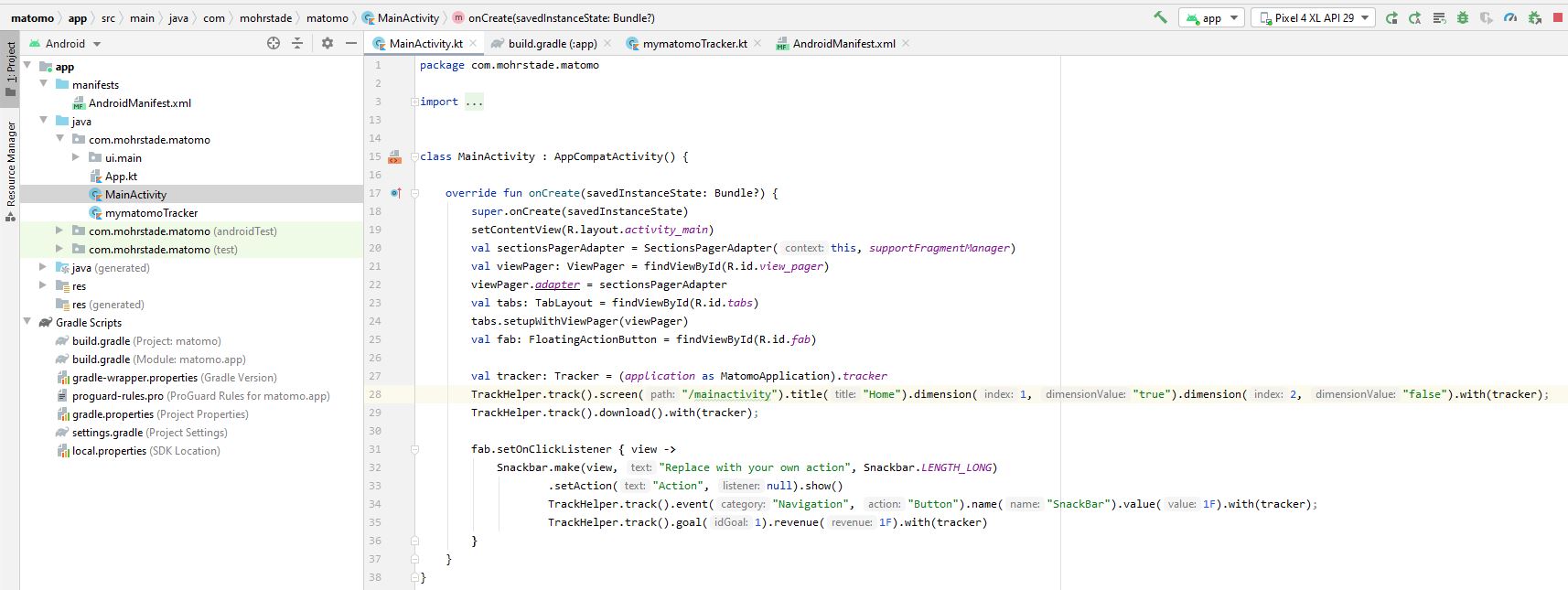
Dies ist natürlich auch mit mehreren Dimensionen möglich. Ergänzen wir den Screenview um eine zweite Dimension, 2CD genannt,, die den Wert „false“ beim absenden des Events enthält:
TrackHelper.track().screen("/mainactivity").title("Home").dimension(1, "true").dimension(2, "false").with(tracker)
Im Interface werden nun beide Custom Dimensions registriert:

Cart und Order Tracking
Auch das Erfassen von Käufen und das Updates des Warenkorbs ist möglich. Beginnen wir mit den Updates zum Warenkorb. Das Tracking erfolgt durch:
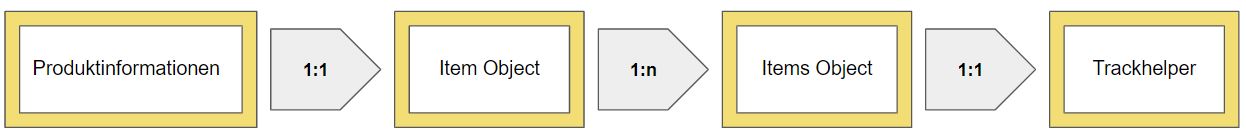
TrackHelper.track().cartUpdate(<Total>).items(<Items>).with(tracker)Mit dem cartUpdate wird der Gesamtwert aller Produkte im Warenkorb, sowie die Produkte selbst übergeben. Übergeben werden kann die Produkt ID (SKU), der Produktname, die Produktkategorie, der Preis und die Anzahl der hinzugefügten Produkte. Diese werden über .items(<Items>) in <items> übergeben. <items> wiederum besteht aus einem oder mehreren einzelnen Objekten der oben genannten Informationen zum Produkt. Um die Informationen korrekt zu übergeben, gehen wir folgendermaßen vor:

Generieren wir als erstes das items Objekt, dem die einzelnen item Objekte hinzugefügt werden:
val items = EcommerceItems()
Ein item kann generiert werden durch:
EcommerceItems.Item(<sku>).name(<product>).category(<category>).price(<price in ct>).quantity(<quantity>)
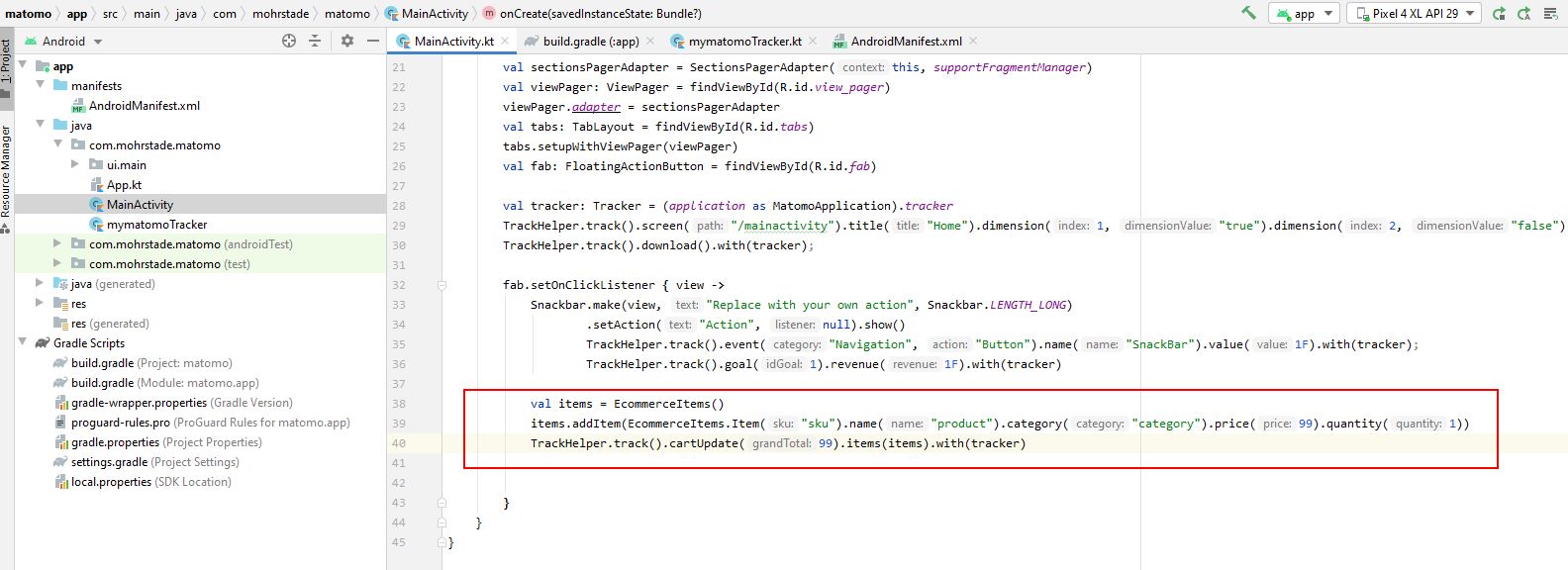
Senden wir nun ein cartUpdate Event beim Klick auf den Snackbar Button, in dem der folgende Code hinzugefügt wird:

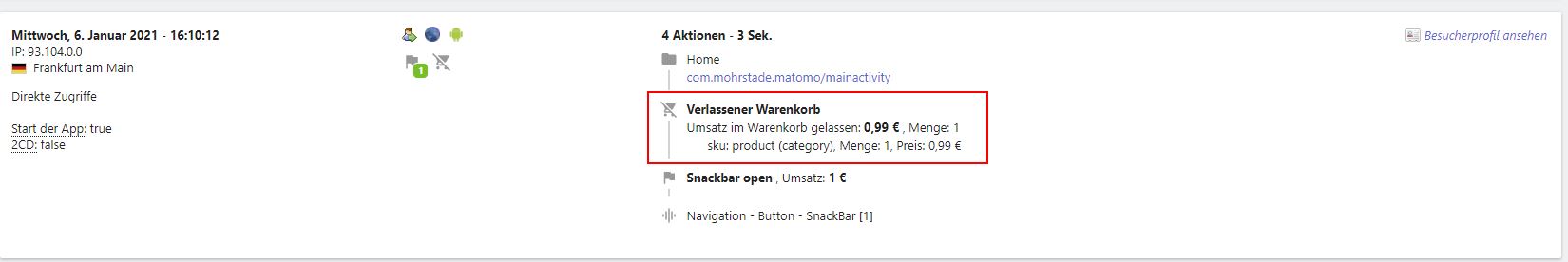
Beim Starten der App und einem Klick auf den Button wird nun das cartUpdate ausgelöst und in Matomo erfasst:

Ein Warenkorb gilt als verlassener Warenkorb, wenn kein Kauf im Besuch stattfindet.
Das Tracking von Käufen erfolgt durch:
TrackHelper.track().order(<OrderID>, <Revenue in ct>).subTotal(<subTotal in ct>).tax(<tax in ct>).shipping(<shipping in ct>).discount(<discount in ct>).items(<items>).with(tracker)
Auch beim Kauf können wieder items mit der oben dargestellten Vorgehensweise hinzugefügt werden. Zudem müssen die Order ID (für Deduplizierung) und der Revenue mitgegeben werden. Optional sind subTotal (Revenue ohne Versandkosten), tax, shipping und discount (Nachlass bei der Bestellung als Zahl).
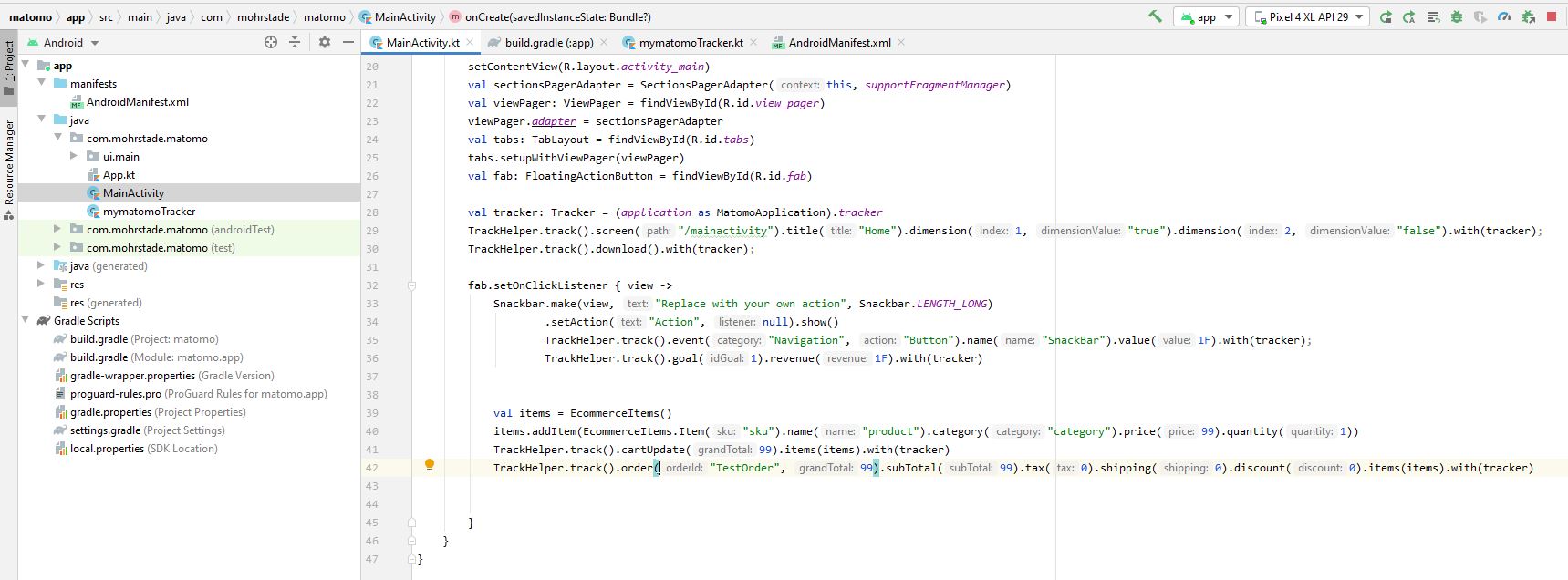
Fürgen wir nun nach dem Code cartUpdate ein Order Tracking Code mit diesem Warenkorb ein:

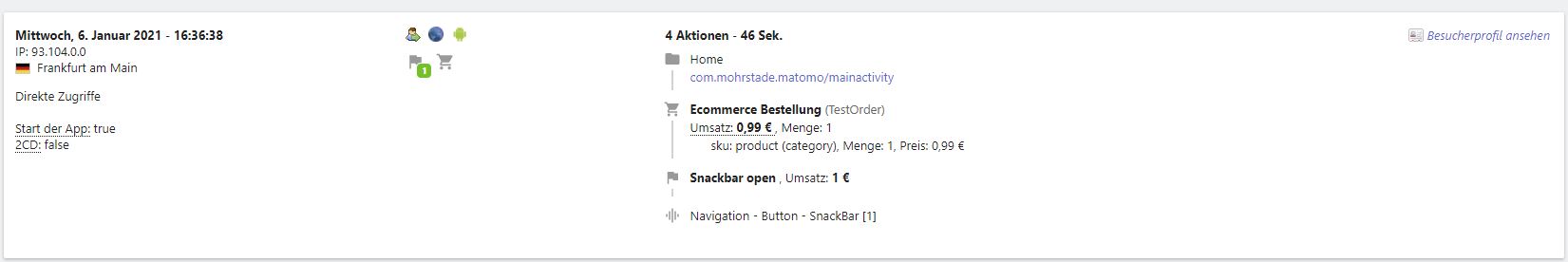
Und starten die App, klicken den Snackbar Button und sehen uns das Ergebnis in Matomo an:

Die Bestellung wird korrekt erfasst.
Anmerkung zur Session
Bei der Nutzung des Matomo SDKs für das App-Tracking ist hinsichtlich Session zu beachten, dass neue Sessions generiert werden, wenn die App neu gestartet wird. Ist die App im Hintergrund und die App wird wieder in den Vordergrund geholt, wird keine neue Session eröffnet.