Dieser Artikel ist Teil der Serie “Tag Management Platform”. Zur Übersicht der Serie
Der französische Anbieter Commanders Act ist mit dem Tag Management System TagCommander im Vergleich zum Google Tag Manager oder Adobe Data Collection nicht gerade bekannt. Neben dem TagCommander ergänzte CommandersAct seine Produktpalette um weitere Tools wie TrustCommander(CMP), MixCommander (Attribution), DataCommander (DMP) und FuseCommander (UserID Lösung). Unter dem Namen Platform X fließt wird nun vielen zu einer Lösung zusammengefasst, die Tag Management Platform Gedanken mit integrierter CDP und CMP abbildet. Im ersten Teil zu Commanders Act steht das Thema DataCollection, also das Sammeln von Daten in Web und App im Mittelpunkt.
Data Collection Implementierung
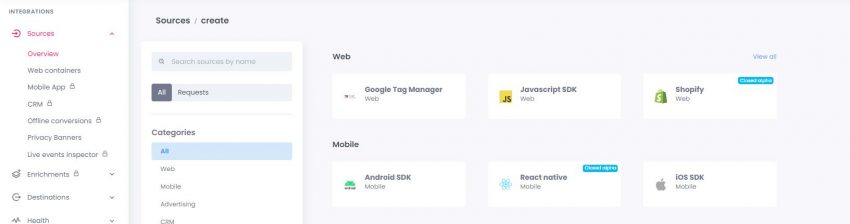
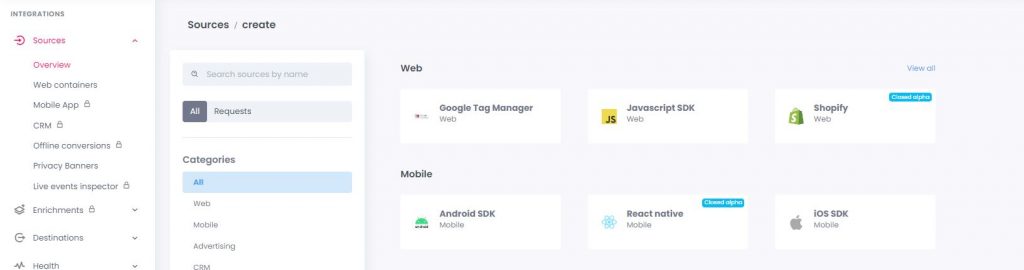
Platform X ist noch recht neu. So sind einige Source Connectoren aktuell noch in Beta oder Closed Alpha. Die für den Data Collection Part aus meiner Sicht wichtigen Connectoren für Web, App und HTTP API sind dies nicht. Für Web stehen verschiedene Connectoren zur Verfügung. Neben dem clientseitigen Tag Manager, der jetzt nur Web Container genannt, ist ebenfalls ein Connector für den Google Tag Manager vorhanden. Beide Optionen sind spannend.
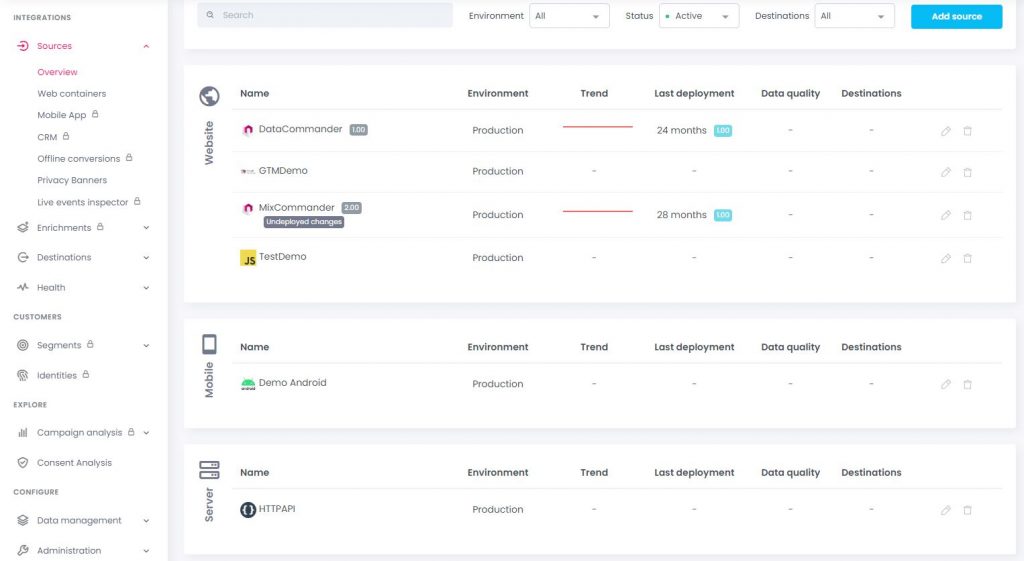
Source Menu (Ausschnitt):

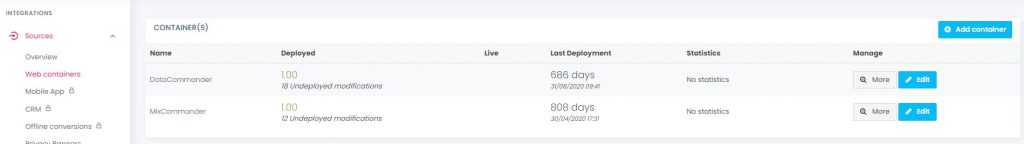
WebContainer Interface (die „alten“ TagCommander Container wurden übernommen):

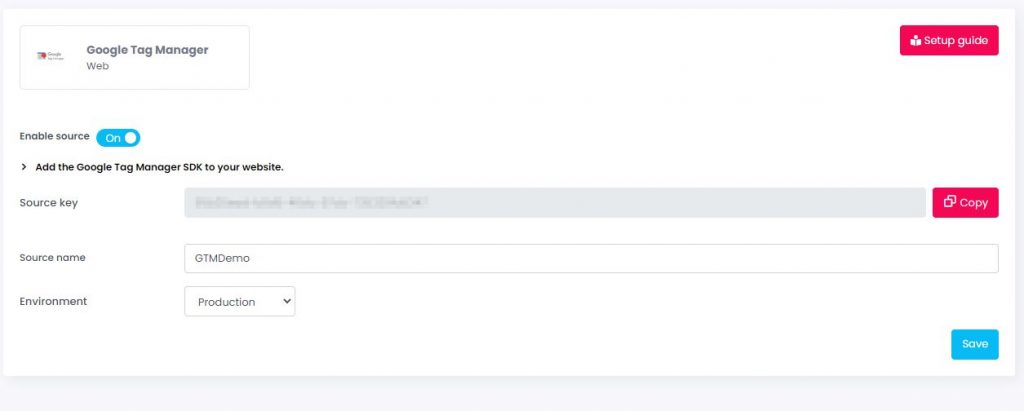
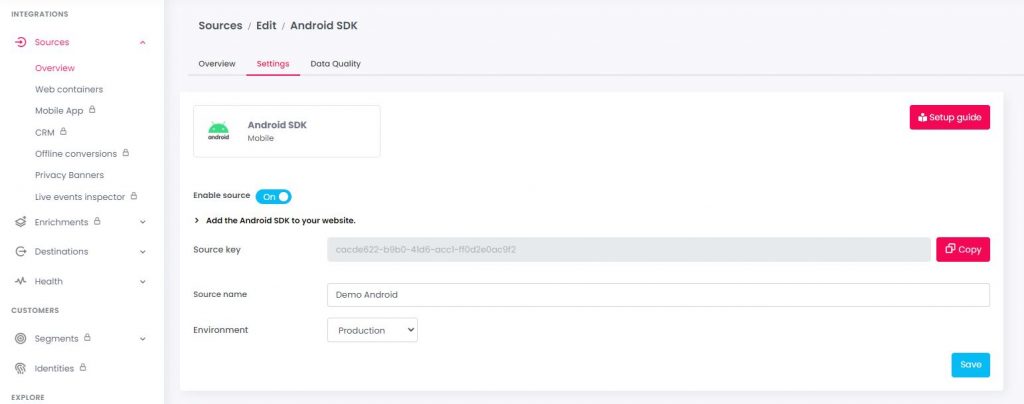
Für die serverseitige Implementierung des Google Tag Managers ist nur eine Benennung und die Auswahl der Entwicklungsumgebung (Dev, Stage, Prod) erforderlich. Wie bei vielen Systemen können somit unterschiedlichen Versionen auf den verschiedenen Environments existieren, was das Testen vereinfacht.

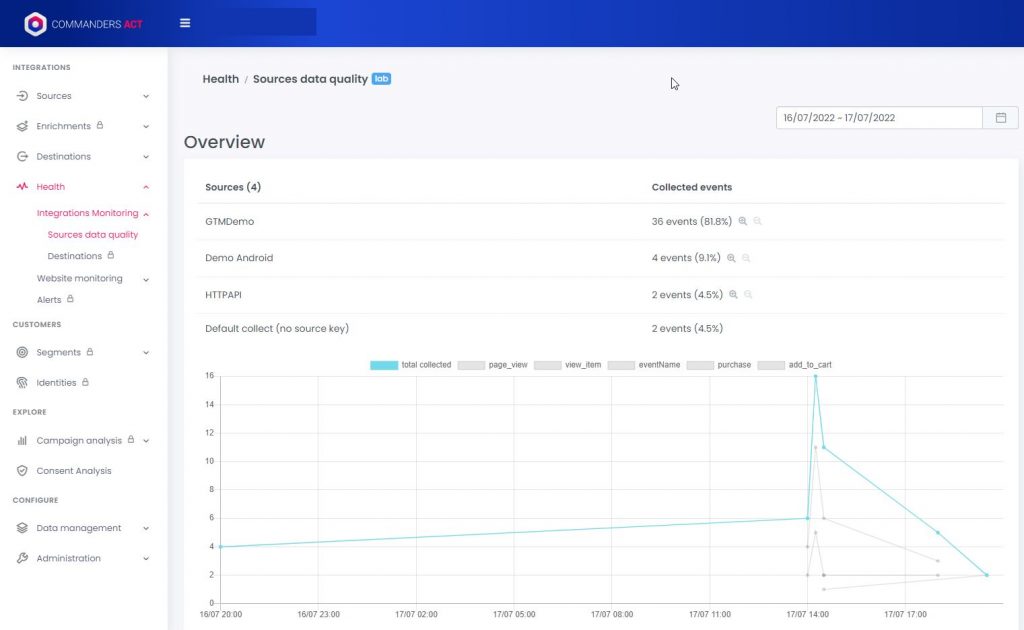
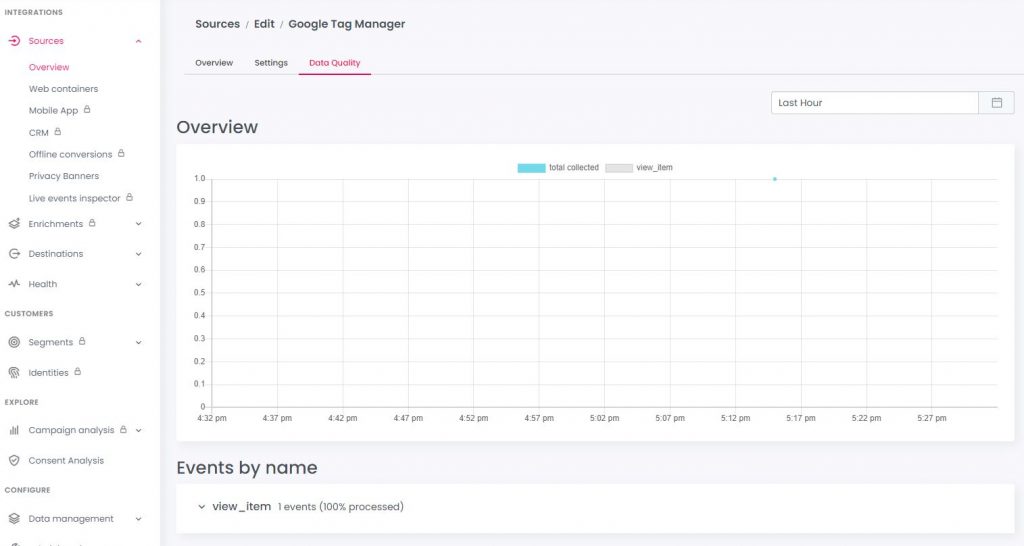
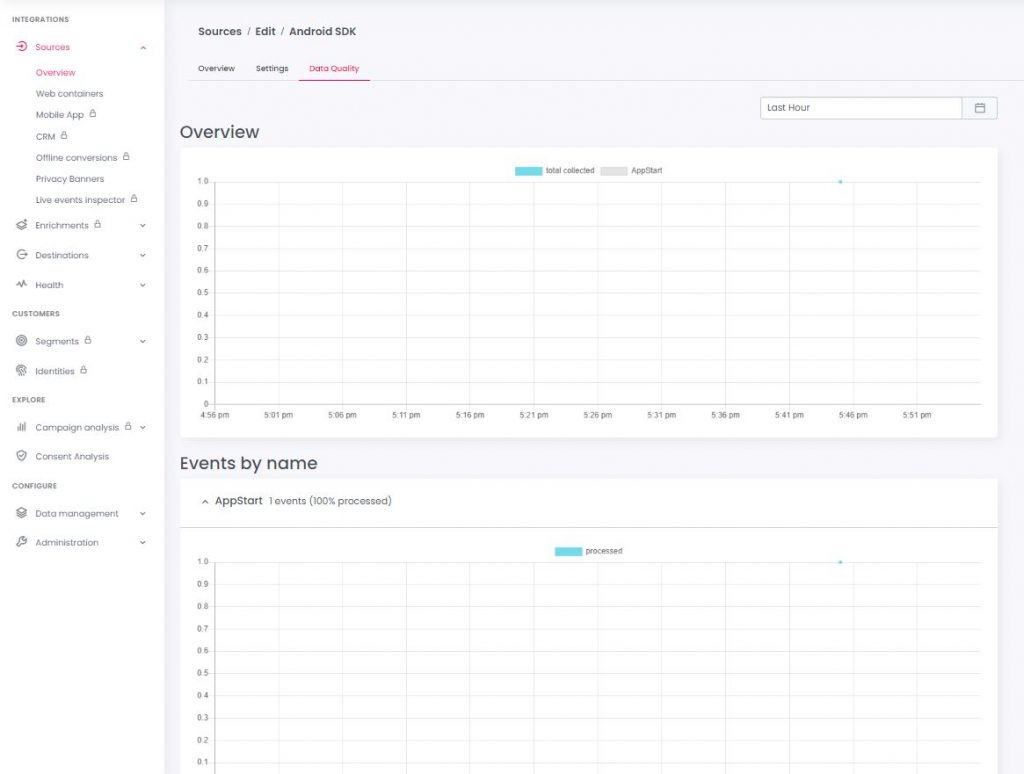
Jede Data Source erhält einen eindeutigen sourceKey, der im Request mitgesendet werden sollte. Falls dies geschieht, können eingehende Requests im Tab DataQuality evaluiert werden. Unter dem Menüpunkt Health gibt es das Feature auch Data Source übergreifend:

Data Collection Implementierung Web – Google Tag Manager
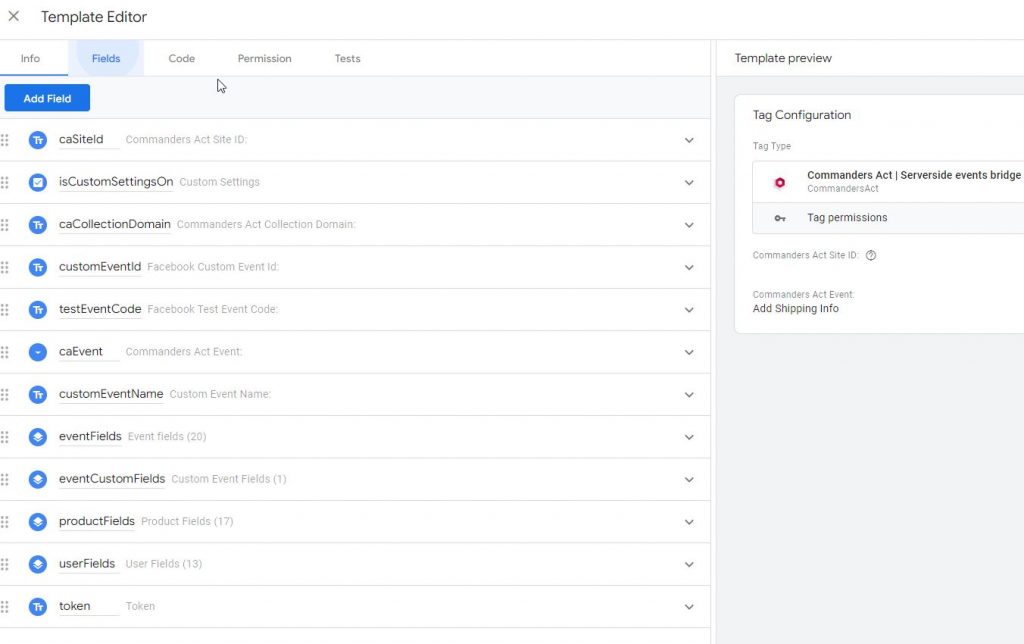
Eine weitere serverseitige Konfiguration ist nicht erforderlich, so das nun der Google Tag Manager die Daten an den Server senden kann. Commanders Act stellt hierfür ein Tag in der Template Gallery zur Verfügung. Mit dem Tag kann der bestehende dataLayer einfach gemapped werden.

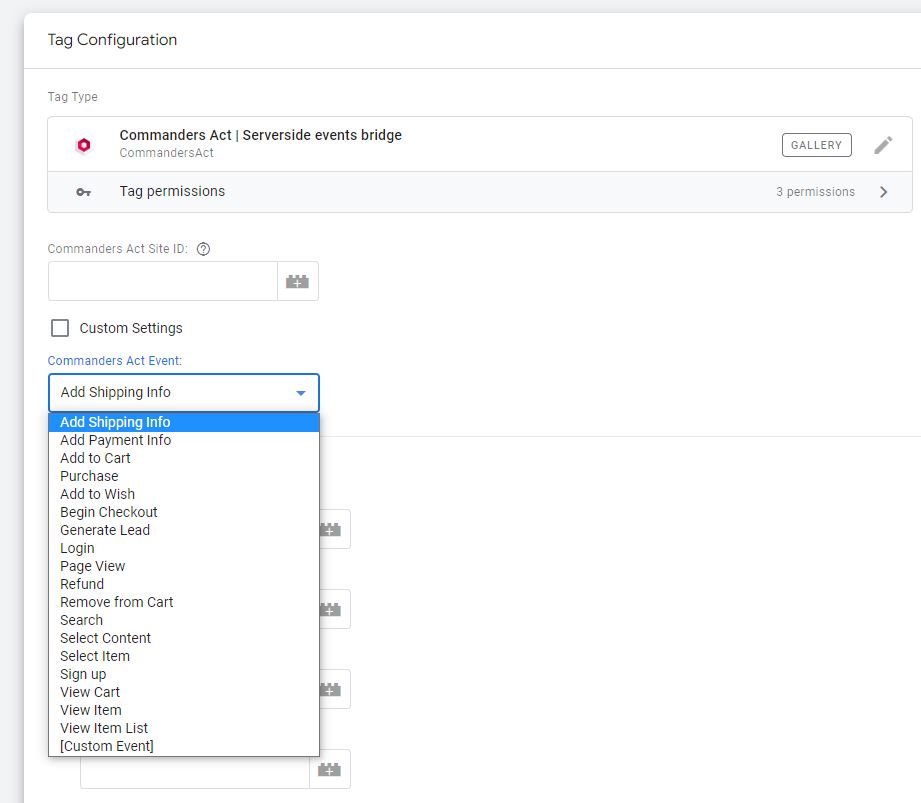
CommandersAct arbeitet dabei neben Custom Events mit vordefinierten Events, die stark an GA4 erinnern:

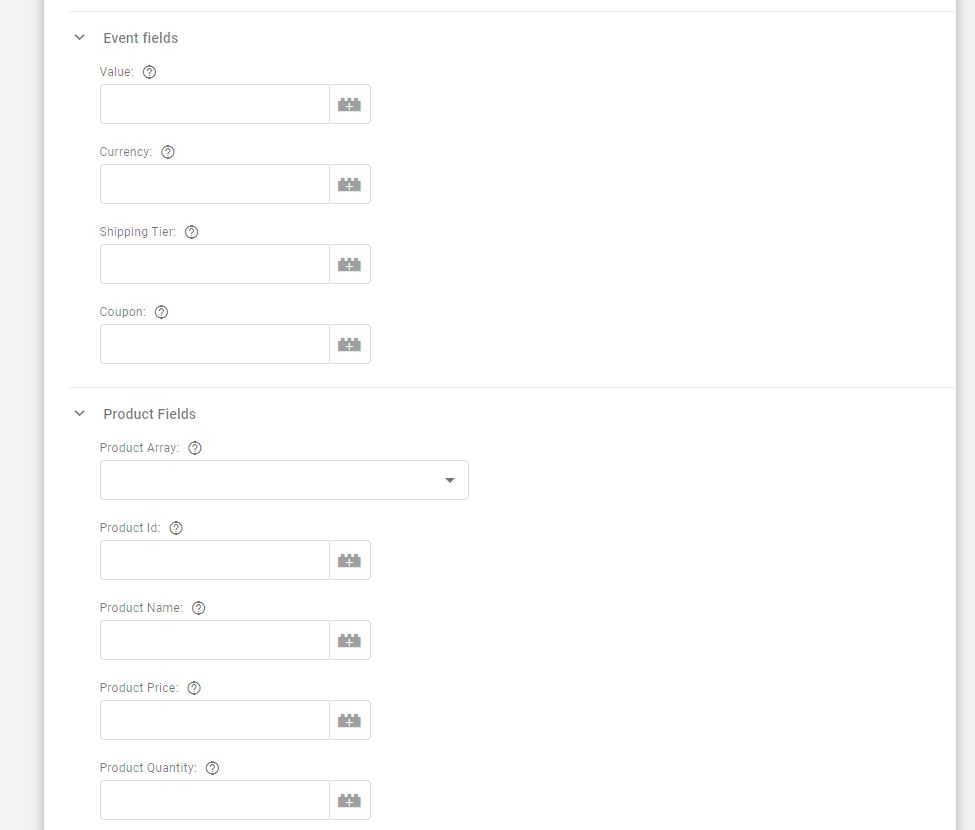
Die SiteID definiert dabei die eindeutige ID für die Instanz. Das Tag besteht aus vier weiteren Teilen, die die Daten die entlang des Events gesendet werden, definieren. Event-Parameter, wie den Wert des Event, Produktdaten, die unter Angabe des Keys direkt aus dem angegeben Produkt Object extrahiert werden, User Daten, wie UserID, E-Mail, Name, etc. sowie ein Consent Array, mit dem Consent Informationen übermittelt werden können.

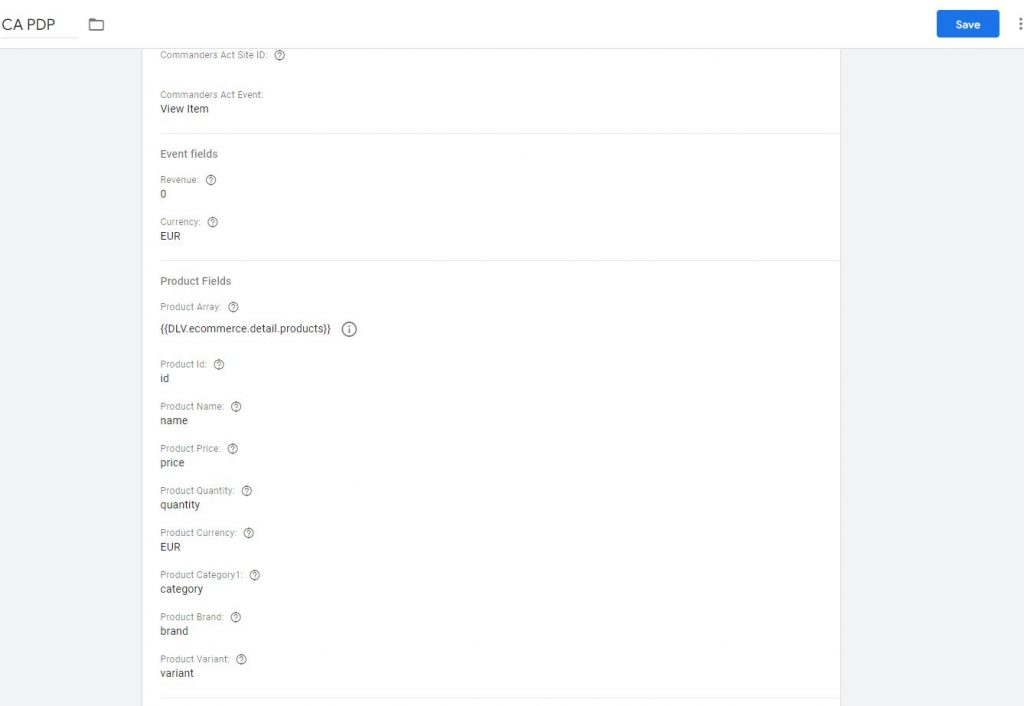
Die Events im datalayer müssen nur auf das passende Event im Tag sowie die dazugehörigen Informationen gemapped werden. Am Beispiel des Produtaufruf Events “View Item” auf Basis der dataLayer Implementierung für Enhanced E-Commerce:

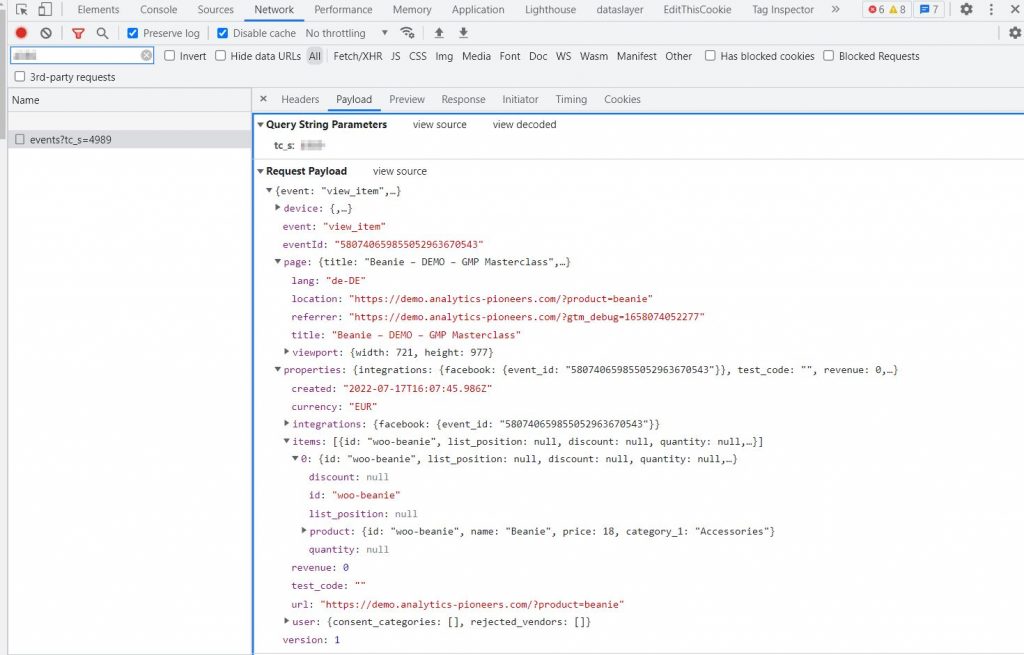
In der Section für Event Parameter wird der Wert des Events übergeben. Für Produktaufrufe ist ein Wert für mich hier nicht gegeben, daher ist dieser mit 0 definiert. In der Productsection wird das Product Array aus dem eCommerce Object referenziert. Nun müssen die Keys innerhalb des Array in die Felder für id, name, etc. eingetragen werden. Daraus baut das Tag folgenden Request:

Da die Tag Management Plattformen darauf basieren, das erst am Server entschieden wird, wie die Informationen weiterverarbeitet werden, befinden sich relativ viele Informationen darin, beispielsweise alle Cookie-Werte, falls Conversion Pixel genutzt werden müssen. Ebenso generiert das Tag gleich eine unique Event Id, die beispielsweise für die Facebook Conversion API benötigt wird. Auch die Produktdaten werden korrekt gemapped.
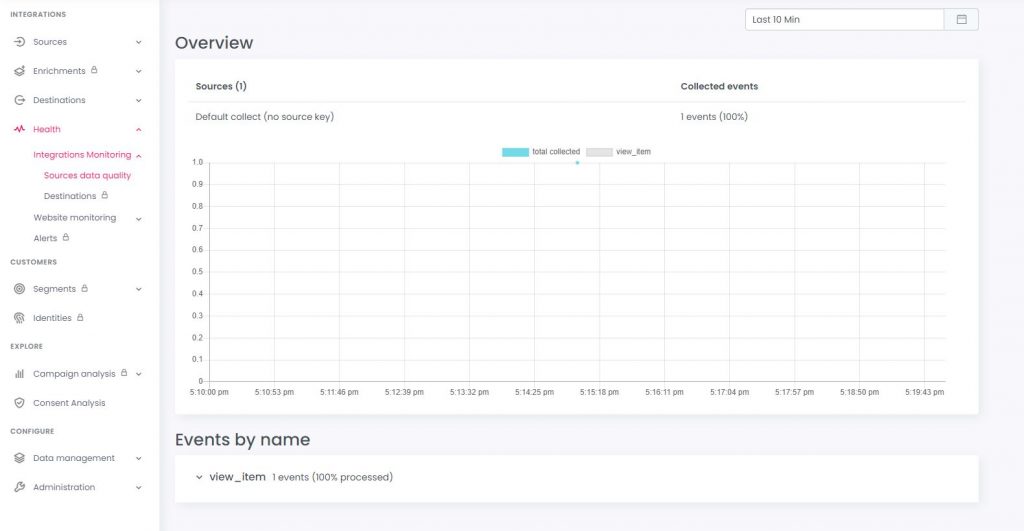
Auf Serverseite kann die Qualität der Daten überwacht werden. Im Health Menü wird der eingehende Request als valide betrachtet und verarbeitet.

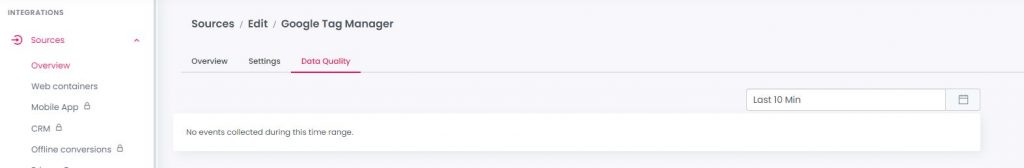
Allerdings wird dieser der Source “default collection” zugeordnet, nicht der eingerichteten Source Google Tag Manager. Entsprechend findet sich der Request nicht im Menüpunkt “Data Quality”.

Quick Fix für das „Problem“:
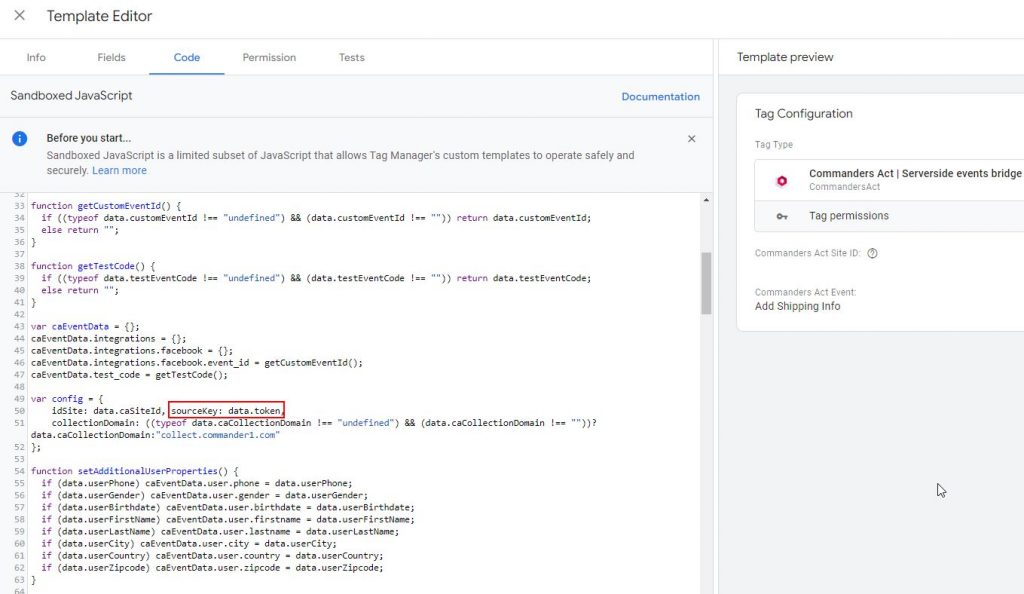
Um das zu beheben, kann im Tag-Template ein Feld token eingerichtet werden, in dem der sourceKey erwartet wird:

In der Konfiguration des Tags kann nun der SourceKey übergeben werden, allerdings muss die Verwendung auch im Template definiert werden:

Damit erscheint der Tag nun auch im Tab Data Quality der Data Source:

und wird im Health Monitor nun auch der richtigen Data Source zugeordnet.
Allerdings sollte der Fix nicht produktiv angewendet, da durch die Änderung das Tag Template von Updates in der Gallery entkoppelt wird und nicht mehr automatisch upgedatet wird. Vielleicht ist die Möglichkeit den sourceKey zu ergänzen in einer der nachfolgenden Versionen vorhanden.
Data Collection Implementierung Web – Web Container
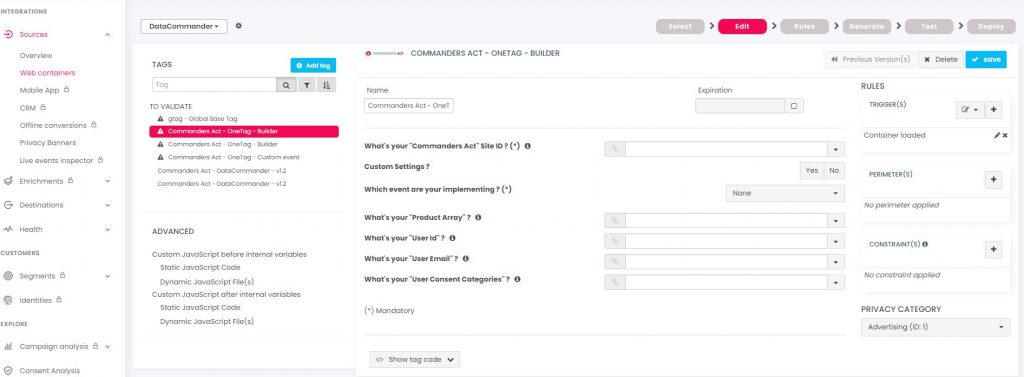
Web Container, so der neuen Name des Commanders Act clientside Tag Managers, ist natürlich passend integriert. Bisher wurden im Tag Commander einzelne Tags für die Commanders Act Produkte ausgelöst. Mit dem Web Container wurde das Commanders Act OneTag eingeführt, das den Hit auf Basis des TagCommanders dataLayer aufbaut. Das Mapping entspricht dem Mapping, das bereits aus dem Tag für den Google Tag Manager bekannt ist, lediglich die Keys müssen nicht definiert werden, da diese nach dem Tag Commander Standard bekannt sind:

Obwohl die Tags sehr ähnlich sind, so ist die Entscheidung zwischen Google Tag Manager und Web Container nicht trivial, es sei denn, es eines der Systeme ist bereits im Einsatz. Der Commanders Act Webcontainer verfolgt eine im Details andere Philosophie als der Google Tag Manager. Ein Beispiel:
Beim Commanders Act WebContainer ist Teil des Konzepts, einen oder auch mehrere asynchrone und falls nötig synchrone Container in die Seite einzubinden. Synchrone Container werden beispielsweise benötigt, damit A/B Testing Tools kein Flicker erzeugen bzw. alle notwendigen Informationen ebenso wie Consent auf der Seite zur korrekten Ausspielung vorhanden sind. Im Gegensatz zum Google Tag Manager nutzt Commanders Act keinen Event-DataLayer so das immer nur der aktuelle Stand des dataLayers im Object tc_vars vorhanden ist.
Data Collection Implementierung Android App
Obwohl App ein immer wichtigerer Touchpoint wird , so ist (traurigerweise) das App-Tracking immer noch ein wenig exotisch. Nicht das die Tracking Features von Firebase etc. nicht in App integriert werden, aber leider fehlt häufig ein gemeinsamer Ansatz von Datenerhebung und Implementierung. Meiner Meinung nach ist das vor allem ein Mangel an Verständnis von der Implementierung auf Seiten des Tracking Departments und auf der anderen Seite ein Mangel an Verständnis für Anforderungen aus Tracking Sicht. Grund genug, das App SDK von Commanders Act in eine App zu integrieren. Serverside erfolgt die Einrichtung wie die des Web-Tags:

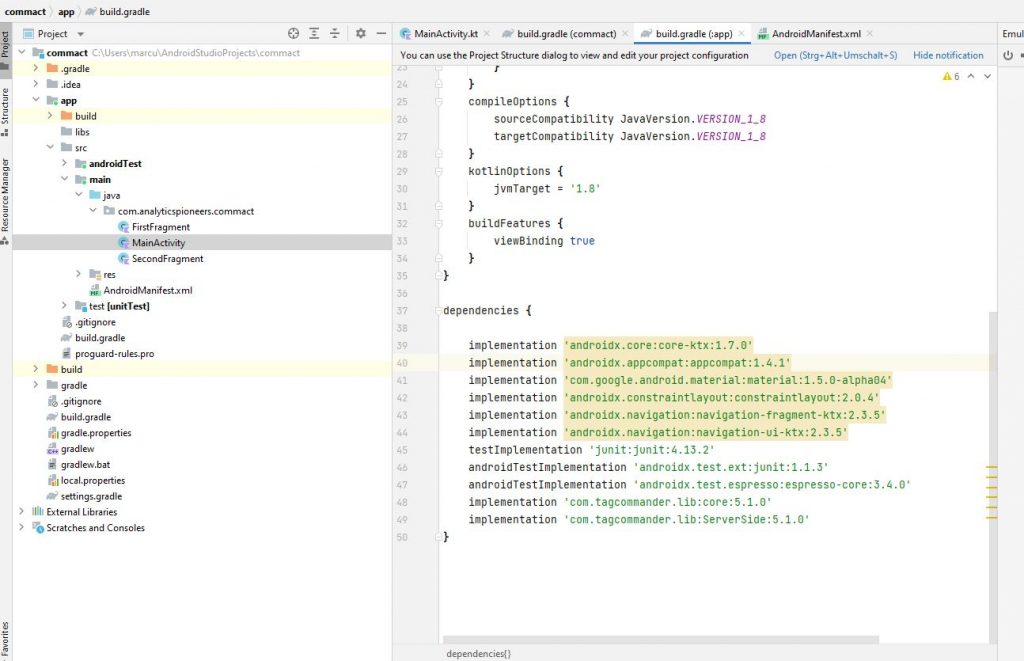
Um nun das SDK in die App zu integrieren, müssen nur die Module “Core” und “Serverside” eingebunden werden:
implementation 'com.tagcommander.lib:core:5.1.0'
implementation 'com.tagcommander.lib:ServerSide:5.1.0'
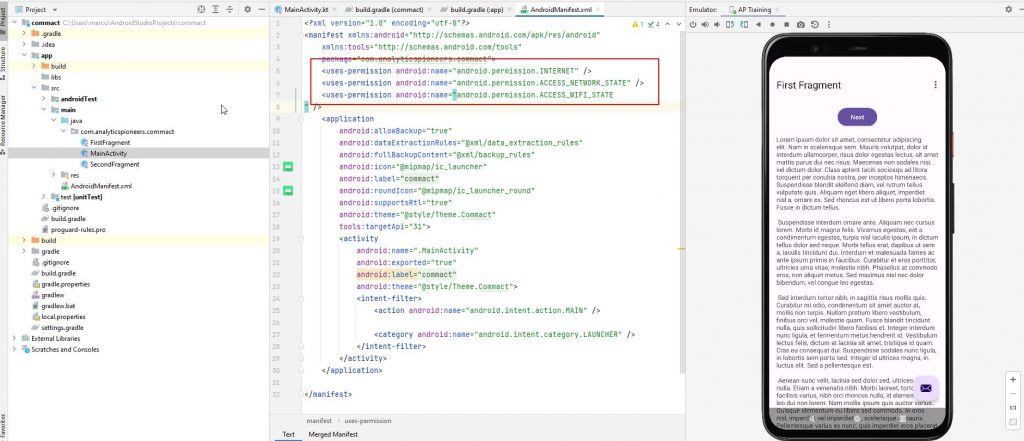
sowie der App die Berechtigung für den Zugriff auf das Internet gegeben werden:

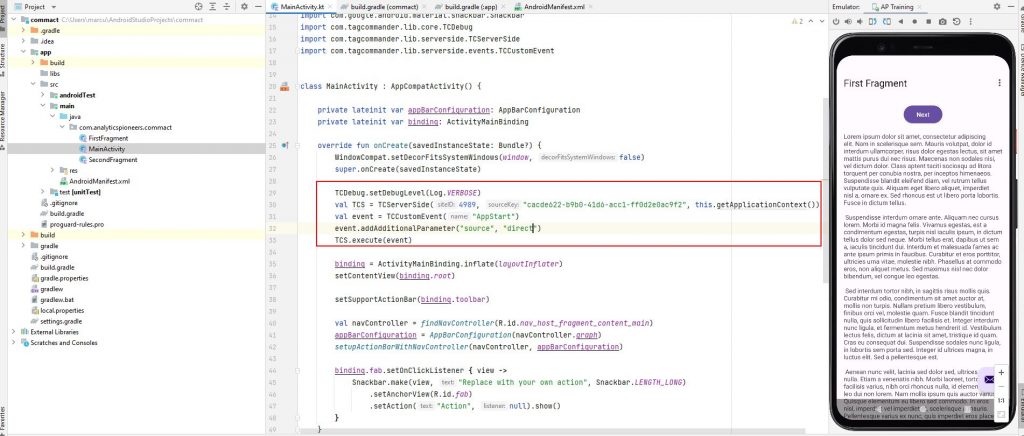
Nun kann das SDK beim Starten der App initialisiert werden:

Um fürs Testing den Debugging Modus zu nutzen, kann folgende Code genutzt werden:
TCDebug.setDebugLevel(Log.VERBOSE)
Nun kann die Initialisierung unter Angabe der SiteID, dem sourceKey und dem App Context angegeben werden:
val TCS = TCServerSide(4989, "cacde622-b9b0-41d6-acc1-ff0d2e0ac9f2", this.getApplicationContext())
Danach können einfach Events geloggt, mit Event Parametern erweitert und gesendet werden:
val event = TCCustomEvent("AppStart")
event.addAdditionalParameter("source", "direct")
TCS.execute(event)
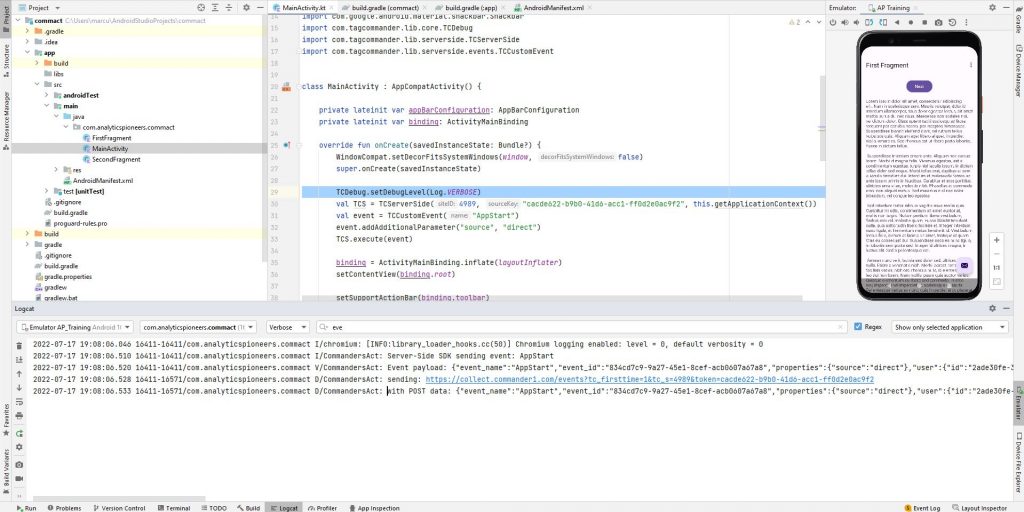
Ausgehende Request in LogCat:

Auf Serverseite wird der Request ebenfalls validiert und weiterverarbeitet:

Wird ein Request (unabhängig von der Platform) nicht verarbeitet oder wird verarbeitet aber weißt Anomalien auf, wird dies im Event angezeigt.
Data Collection Implementierung HTTP-API
Gibt es für ein Quellsystem keine vordefinierte Source ist eine HTTP API immer wichtig. Die HTTP API CommandersAct Platform X ist ebenfalls unter Sources zu finden und basiert auf dem sourceKey:

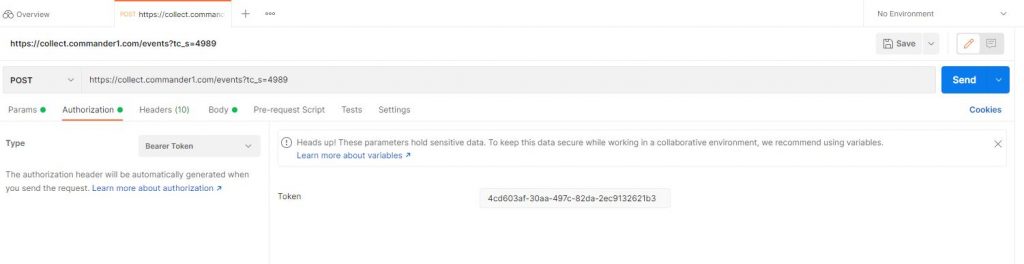
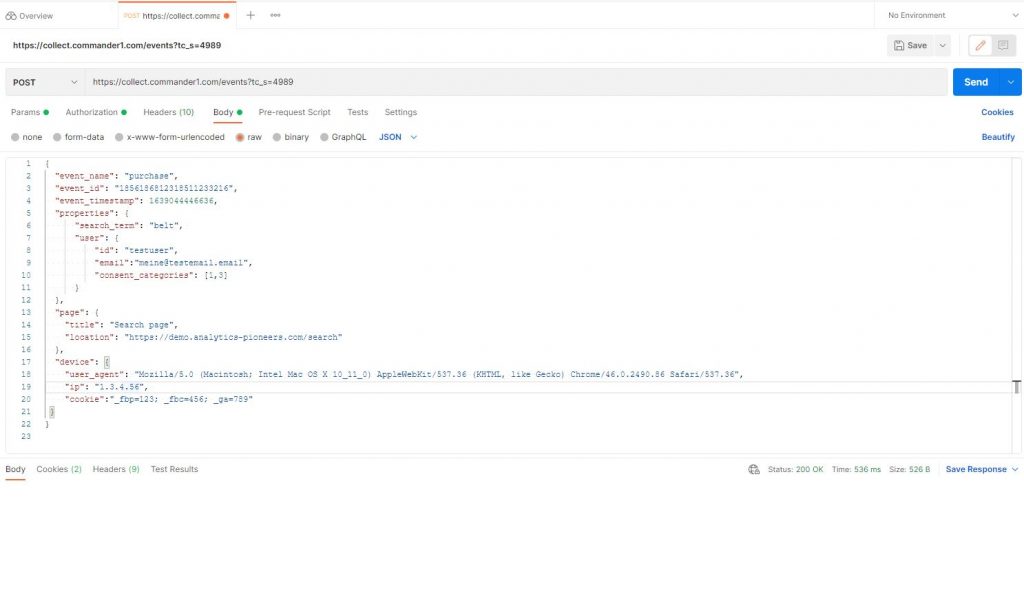
Über Postman simulieren wir den API Call. Der Request mit den content-type: application/json gesendet an den Endpoint enthält als Parameter die SiteID sowie den sourceKey als Bearer Token:

und als Body das Object:

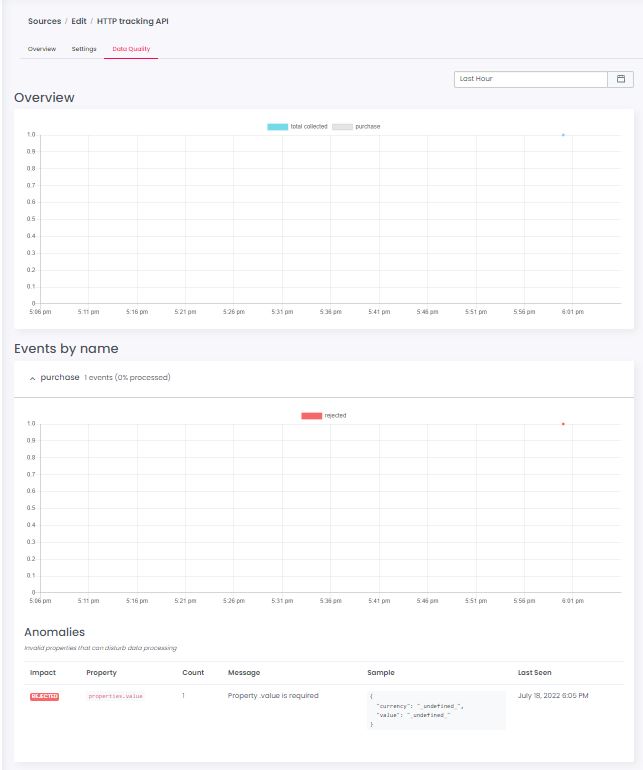
Dabei müssen die für das Object die erforderlichen Werte vorhanden sein. Enthält beispielsweise ein purchase Event keinen Value, wird das Event nicht verarbeitet:

Allerdings liefert die API einen Status Code 200 zurück. Der wird unabhängig von der Verarbeitung zurückgeliefert, es sei denn der Payload ist zu lang. Das heißt, clientseitig kann leider nicht aufgrund des Status Codes von einer erfolgreichen Verarbeitung ausgegangen werden.