Im ersten Teil der Firebase Analytics Serie “ Firebase Analytics: Firebase Analytics in eine App integrieren “ wurden die Grundlagen zur Integration in eine App behandelt. Als Resultat der Integration wurden erste automatisch erfasste Events gesendet. Ohne weitere Änderungen am Quellcode der App werden eine Vielzahl von automatisch erfassten Events erfasst. In zweiten Teil dieser Firebase Analytics Serie wird ein detaillierter Blick auf einige dieser Events im DebugView geworfen.
Zuerst machen wir uns mit den automatisch erfassten Events vertraut. Eine Übersicht findet sich in der Firebase Hilfe. Hier werfen wir einen Blick auf die Events session_start und screen_view.
Um die Events, die von unserer App gesendet werden, zu analysieren, wird der DebugView verwendet. Im DebugView werden die einzelnen Events von Apps im Debug Modus mit geringer Verzögerung angezeigt. Wird der Debug Modus nicht verwendet, werden die Tracking-Daten für zirka eine Stunde in der App gespeichert und dann zeitverzögert gesammelt versendet.
Firebase Analytics Debug Modus aktivieren
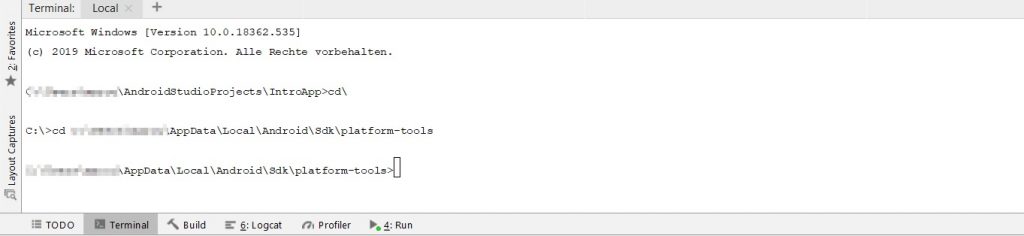
Das Android Software Development Kit beinhaltet das Tool Android-Debug-Bridge, kurz adb, und ist ein Teil der platform-tools. Die Tools befinden sich im Android SDK Unterverzeichnis /platform-tools/. In Android Studio wird die Terminal-Funktion genutzt, um in das Verzeichnis zu wechseln.

Der Debug Modus kann dann direkt im Terminal unter Angabe des Package-Namens aktiviert werden:
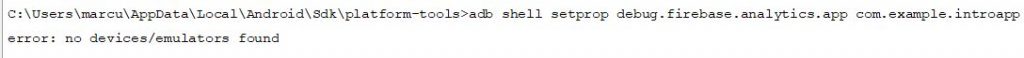
adb shell setprop debug.firebase.analytics.app com.example.introappSollte die folgende Fehlermeldung auftreten, steht kein Device für den Debug Modus zur Verfügung.

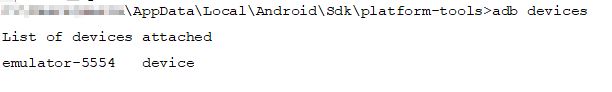
In diesem Fall kann die App im virtuellen Android Studio Device gestartet werden. Danach sollte ein Device verfügbar sein. Das kann durch
adb devicegeprüft werden. Wird keine Meldung ausgegeben, kann der Debug Modus getestet werden.

Um den Debug Modus zu beenden, kann
adb shell setprop debug.firebase.analytics.app .none.in das Terminal eingegeben werden. Im folgenden nutzen wir den Debug Modus weiter.
DebugView in Firebase Analytics
Der DebugView in Firebase Analytics zeigt nur die Events aus der App an, die über den Debug Modus gesendet wurden. Die Verzögerung, in der gesendete Events dort angezeigt werden, kann durchaus einige Minuten betragen. Es kann also beim Testen ein wenig Geduld gefragt sein.
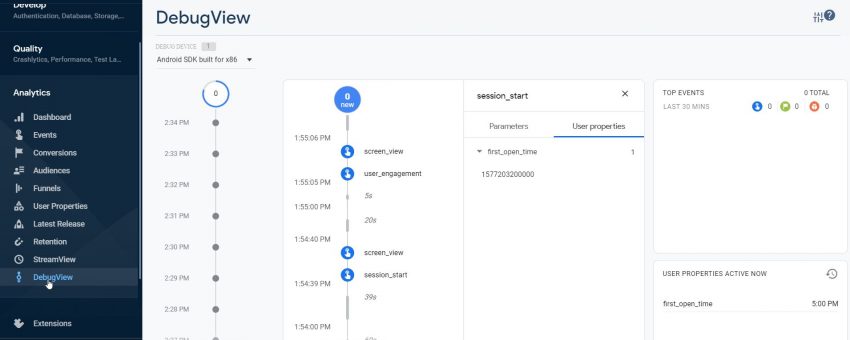
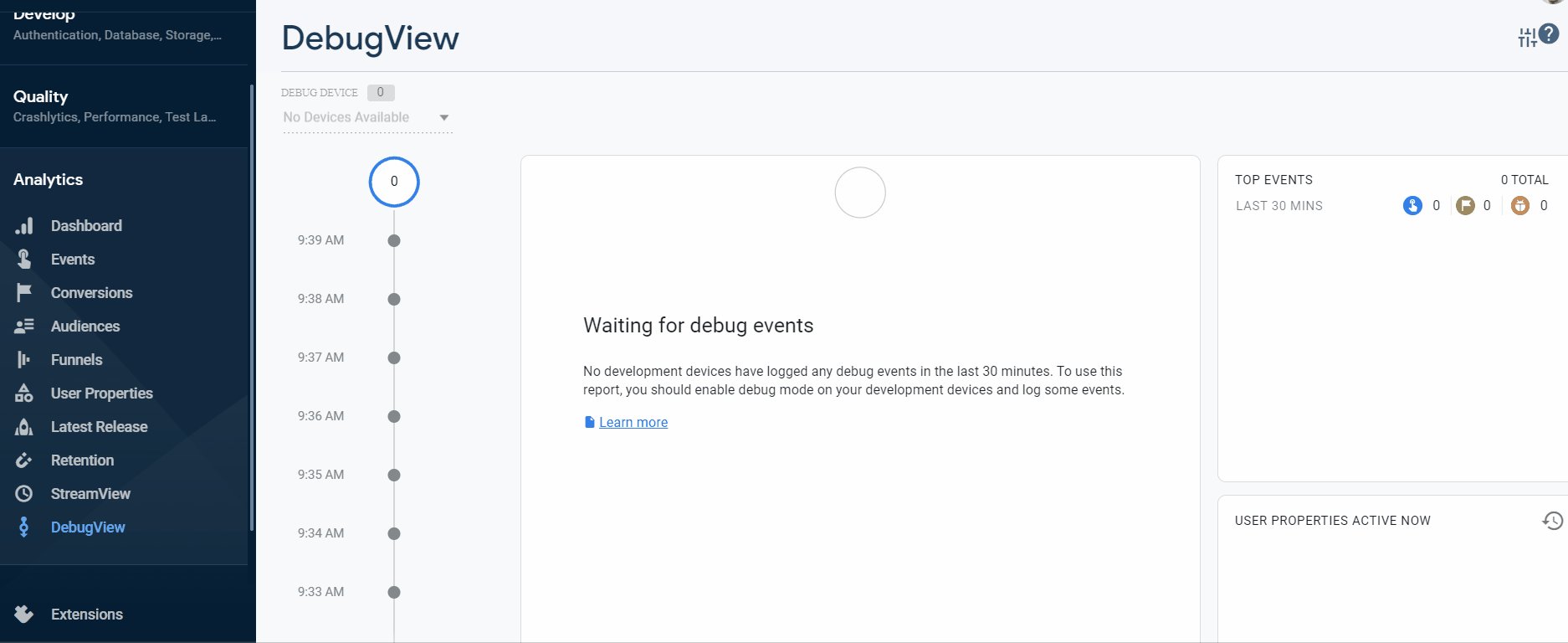
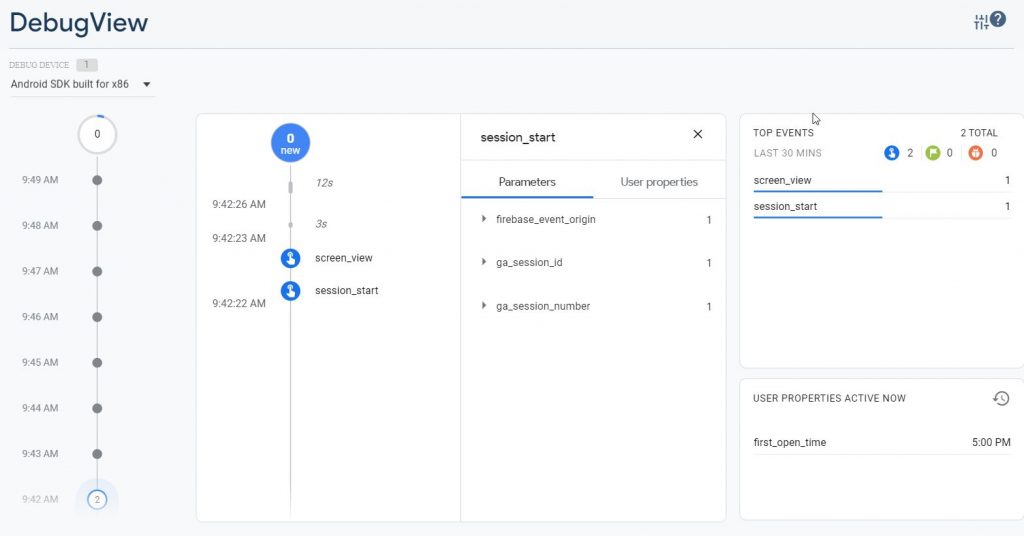
Starten wir nun die IntroApp in Android Studio und wechseln in den DebugView.
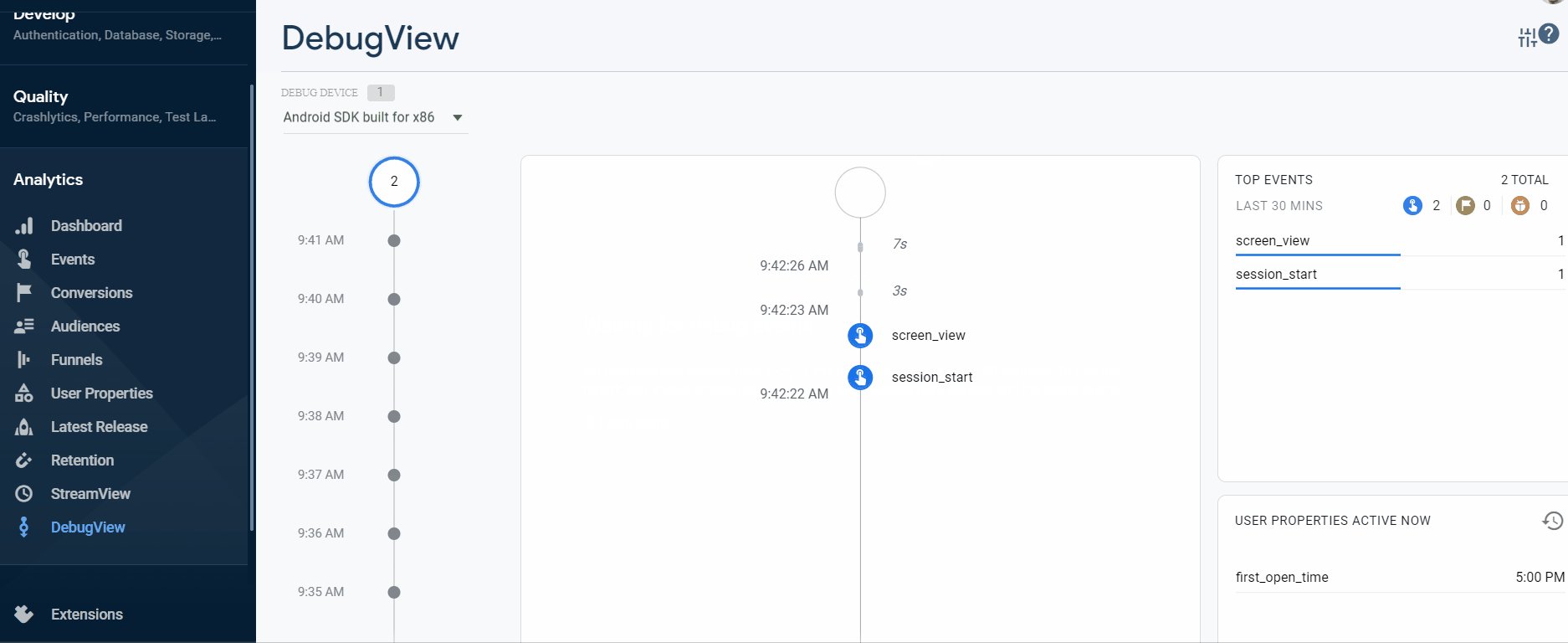
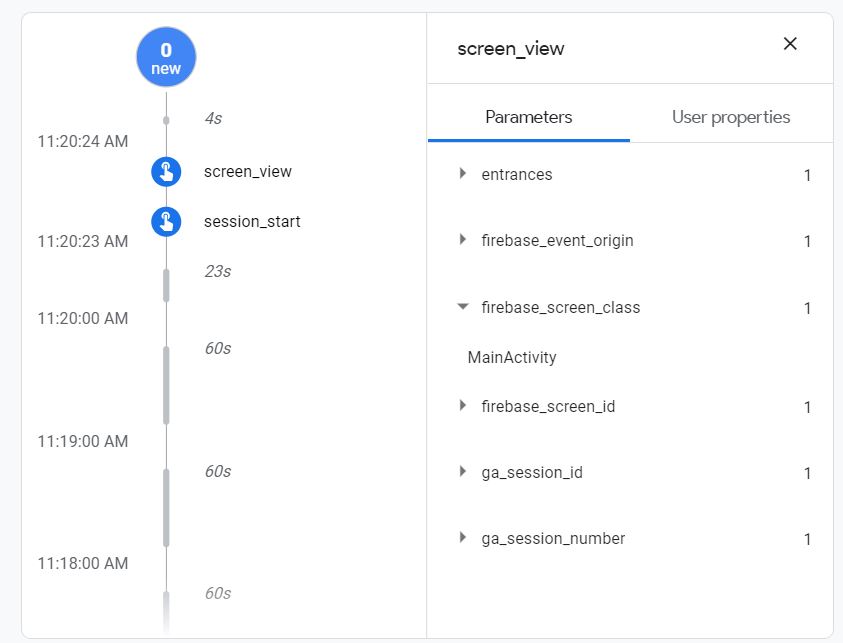
Nach einiger Zeit erscheinen dort die einzelnen Events. Mit der IntroApp sollten das session_start und screen_view Event auftauchen. Wird die App das erste mal gestartet, erscheint auch das first_open Event.

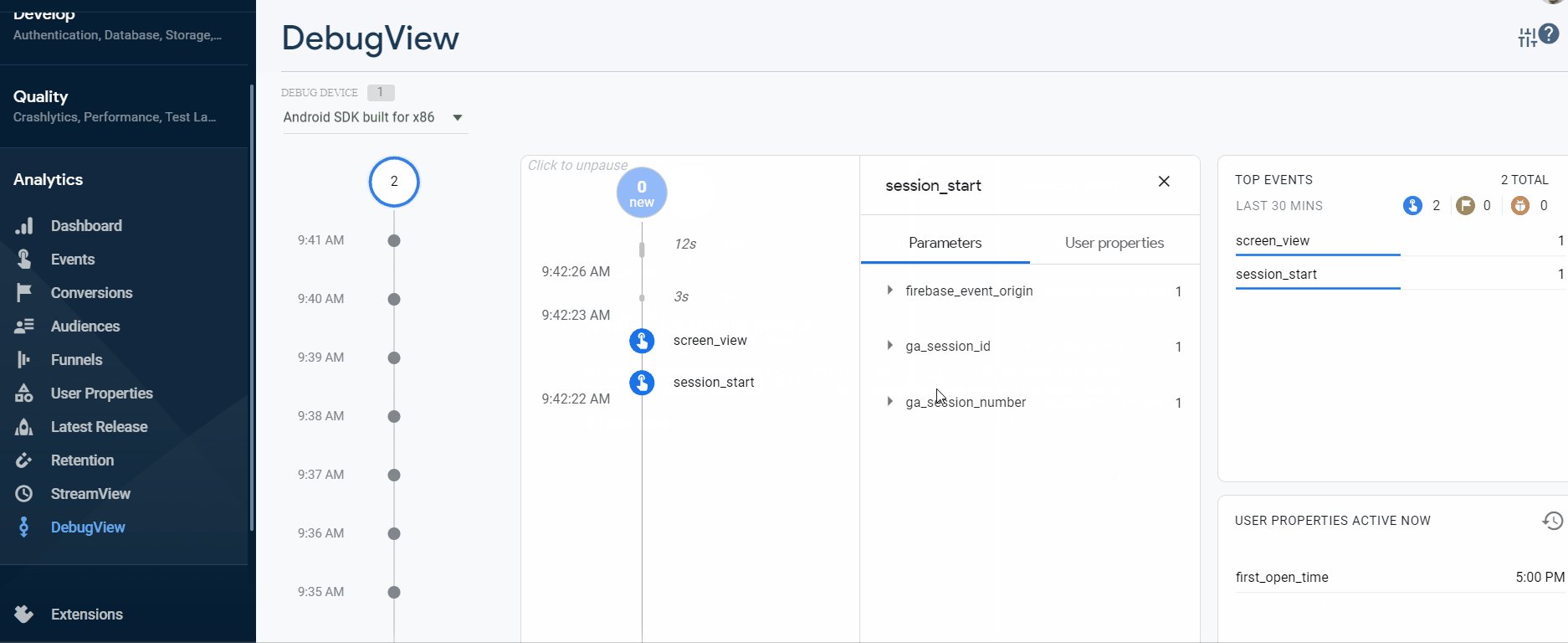
Beim Klick auf das Event in der Timeline erscheinen die Event-Parameter und User-Properties. Event-Parameter sind an das Event gebundene zusätzlich mitgesendete Informationen, beispielsweise firebase_event_origin, dessen Wert angibt, ob ein Event automatisch oder benutzerdefiniert erfasst wird.

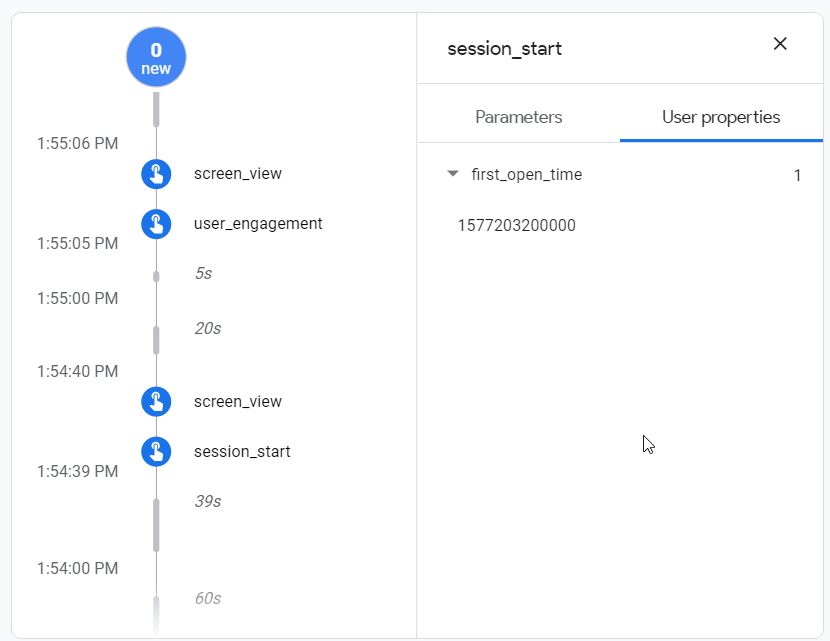
User-Properties sind hingegen Informationen, die an den Nutzer gebunden wurden. Automatisch wird die Information first_open_time erfasst und steht in Verbindung mit allen danach erfassten Events zu Verfügung. Event-Parameter und User-Properties werden in nachfolgenden Teilen dieser Artikelserie behandelt.

Das session_start Event
Betrachten wir die Logik des session_start Event näher, denn hierfür können nicht einfach die aus Google Analytics bekannten Defintionen verwendet werden. Der Start einer neuen Session erfolgt, wenn nach einer bestimmten Zeit die App über die Mindestdauer hinaus genutzt wird. Standardmäßig wird eine Zeitdifferenz von 30 Minuten angesetzt, nachdem sich die App nicht mehr im Vordergrund befindet. Danach muss sich die App für mindestens 10 Sekunden im Vordergrund genutzt werden, damit eine neue Sitzung gestartet wird. Diese Zeitangaben können jedoch im Quellcode angepasst werden. Ebenso kann im Quellcode die Aufrechterhaltung der Session bei Nutzung der App im Hintergrund eingestellt werden.
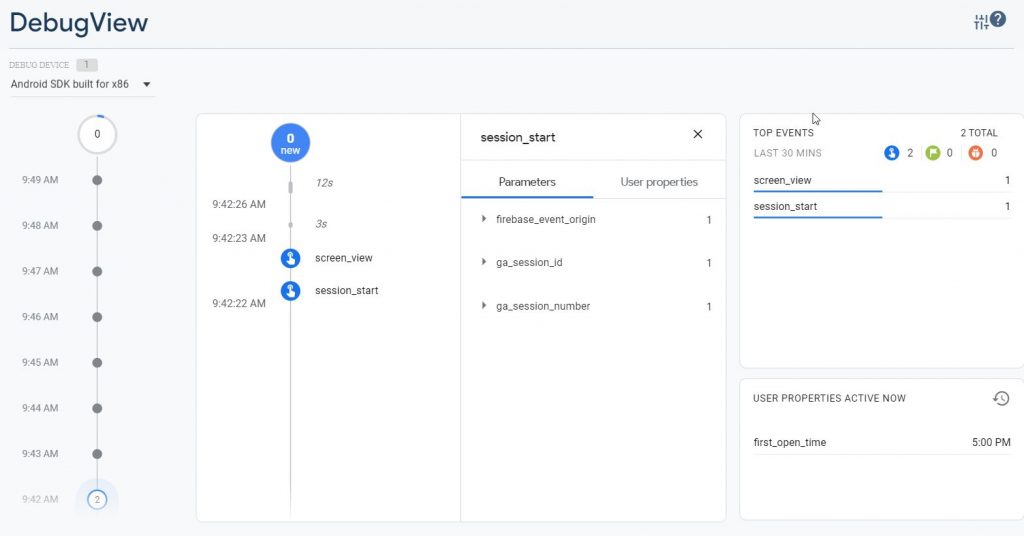
Mit dem session_start Event werden für die Analyse wichtige Parameter wie die ga_session_id, ein pro Nutzer eindeutiger Wert, und die ga_session_number, die Nummer der aktuellen Session, gesendet. Diese sind auch in anderen Events wie screen_view vorhanden und ermöglichen eine Verknüpfung der Events.

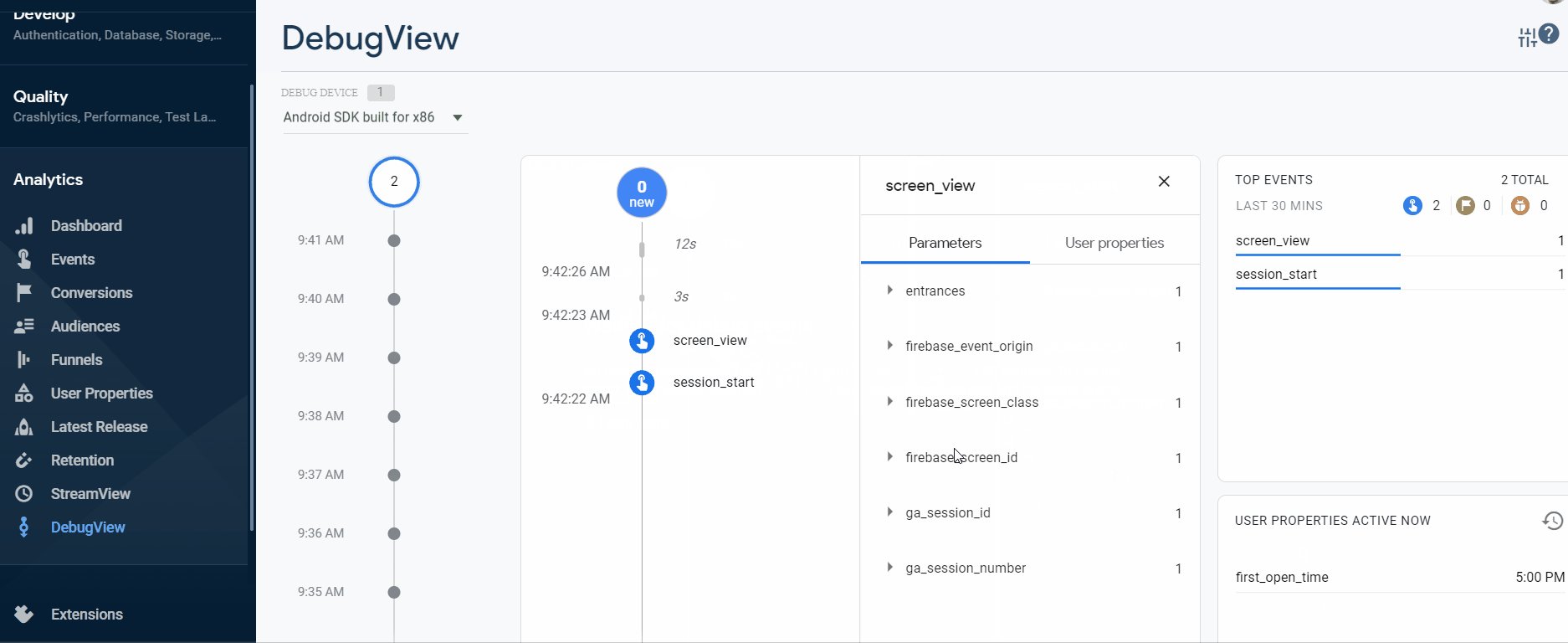
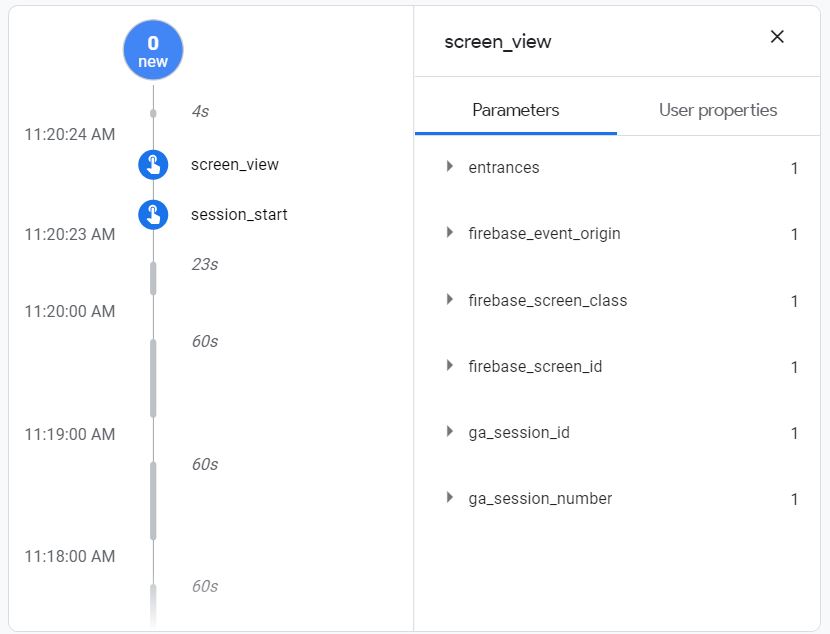
Das screen_view Event und screen_name erfassen
Das screen_view Event ist das Äquivalent zu Pageview in Google Analytics. Wird ein neuer Bildschirm erkannt, wird das Event automatich an Firebase Analytics gesendet. Ein neuer Bildschirm in der App wird erkannt durch eine neue Bildschirm-ID (firebase_screen_id), Bildschirm-Klasse (firebase_screen_class) , beide werden automatisch erfasst, oder nach Integration in dem Quellcode durch einen neuen Bildschirmname (firebase_screen) .

Die Bildschirm-Klasse entspricht dem Klassenname im Quellcode der App.

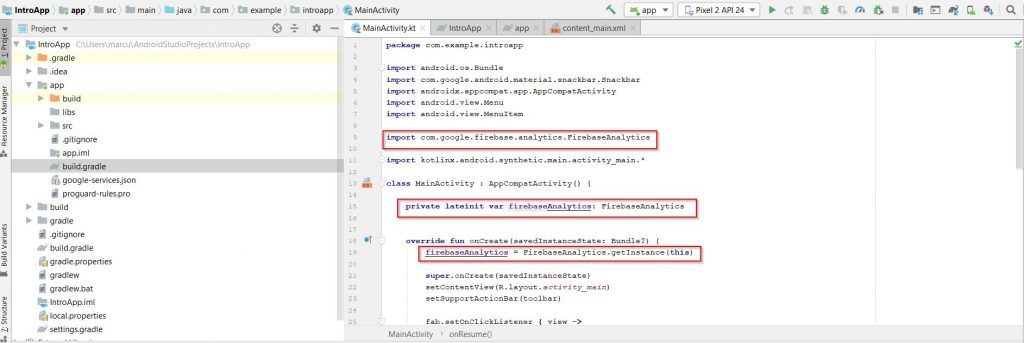
Das ist für eine Auswertung nicht der sinnvollste Workflow, da die Benennung der Klassen den Analysten eventuell nicht bekannt sind. Um den Bildschirm zu benennen, muss dies im Quellcode angepasst werden, indem in der Activity zuerst Firebase per
import com.google.firebase.analytics.FirebaseAnalyticshinzugefügt und dann das Firebase Object initialisiert wird mit:
private lateinit var firebaseAnalytics: FirebaseAnalyticsDamit ist das Objekt verfügbar und kann über
firebaseAnalytics = FirebaseAnalytics.getInstance(this)im oncreate genutzt werden.

Soll nun ein neuer Bildschirm erfasst werden, kann dies mit
firebaseAnalytics.setCurrentScreen(this, Screenname, null)erfolgen. Screenname wird dabei durch den Namen des Bildschirms ersetzt. Soll sich auch die Klasse des Bildschirms ändern, kann dies statt null eingefügt werden.
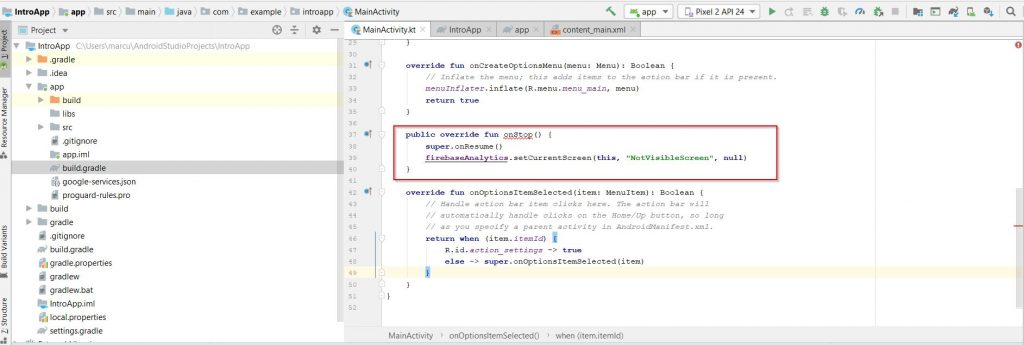
Die App soll nun so geändert werden, dass ein gesonderter Bildschirm getrackt wird, wenn die App nicht mehr sichtbar ist. Dazu wird die folgende Methode zu MainActivity.kt hinzugefügt:
public override fun onStop() {
super.onResume()
firebaseAnalytics.setCurrentScreen(this, "NotVisibleScreen", null)
}
onStop() ist der Licecycle Teil einer Android App, der anzeigt, das die App für den User nicht mehr sichtbar ist.

Nachdem der Code ergänzt wurde, kann die App wieder in Android Studio gestartet werden. Nachdem der erste screen_view getrackt wurde, wird im Virtual Device die App in den Hintergrund verschoben. Danach erscheint in Firebase Analytics der zweite screen_view mit dem zusätzlichen Parameter „firebase_screen“ der den Wert „NotVisibleScreen“ enthält.

Nach diesem Beispiel für automatisierte Events, greife ich im nächsten Teil der Firebase Analytics Artikelserie die vordefinierten Events auf.