Der Checkout-Funnel in Online-Shop ist nicht nur technisch sehr komplex, sondern bietet auch strategisch viele Optionen. Einerseits soll sich im Checkout-Funnel der potentielle Käufer leicht zurechtfinden und nicht durch fehlende Zahlungsmethoden, technische Probleme oder mangelnde Usability noch vor dem Kauf abspringen. Andererseits kann im Checkout auch versucht werden, den Umsatz zu erhöhen. Hinweise zu versandkostenfreier Lieferung bei höheren Warenkorbsummen oder Vorschläge zu weiteren Produkt sind beliebte Maßnahmen. Diese lenken aber den potentiellen Käufer gegebenenfalls im Checkout wieder ab und verhindern den Kaufabschluss. Die Frage stellt sich, welche Methodik bessere Umsätze erzielt. Zum Glück gibt es Google Optimize.
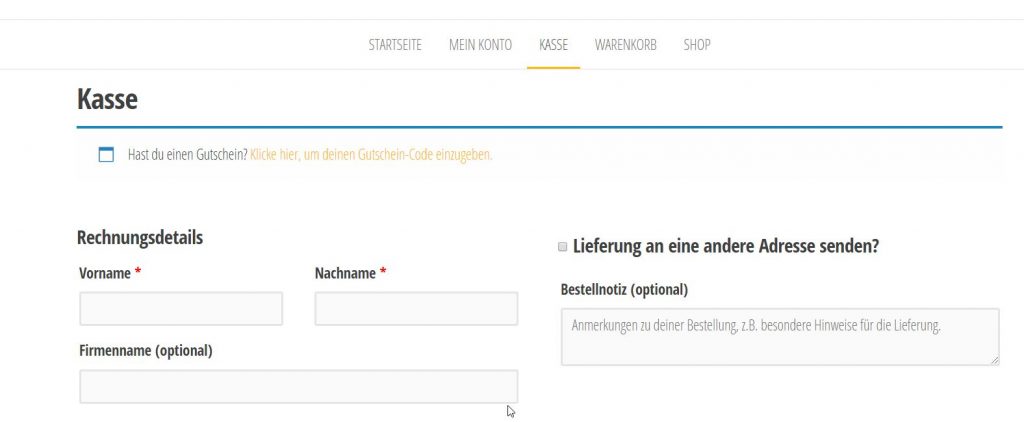
In unserem Demoshop (WordPress mit WooCommerce) soll die Frage beantwortet werden, ob ein Hinweis zum versandkostenfreien Versand ab 50 Euro Warenkorb und der Vorschlag passender Produkte die Umsätze erhöht oder eher senkt, da mehr potentielle Käufer abspringen. Dabei sollen keine Änderungen am Shop direkt vorgenommen werden. Google Optimize ermöglicht das in Kombination mit anderen Produkten.

Google Optimize kann einfach in eine Webseite eingebunden werden und ermöglicht die Durchführung von A/B Tests, Multivarianten-Test und vielen mehr. Für das beschriebene Szenario ist ein A/B Test sinnvoll. Das heißt, das wir 50% der User, die auf die Webseite gehen und die Bedingungen erfüllen, die Originalseite sehen, die anderen 50% sehen die mit Optimize veränderte Webseite.
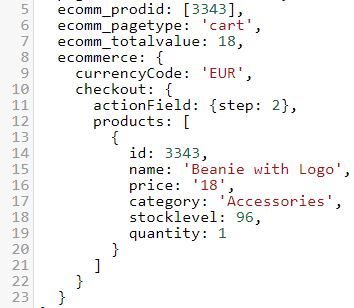
Im Datalayer des Shops ist bereits das Enhanced E-Commerce JSON für Google Analytics und eine Variable mit dem Warenkorbwert namens ecomm_totalvalue vorhanden. Die Werte sind hier für den Checkout-Step nach dem Warenkorb interessant.

Auf Basis eines Warenkorbwertes unter 50 EUR in ecomm_totalvalue wird der User für den A/B ausgewählt und es wird der Wert im einzublendenden Hinweis „Noch XX Euro bis zur versandkostenfreien Lieferung!“ berechnet. Aus dem Enhanced E-Commerce JSON entnehmen wir die Produkte im Warenkorb und blenden passende Produkte ein.
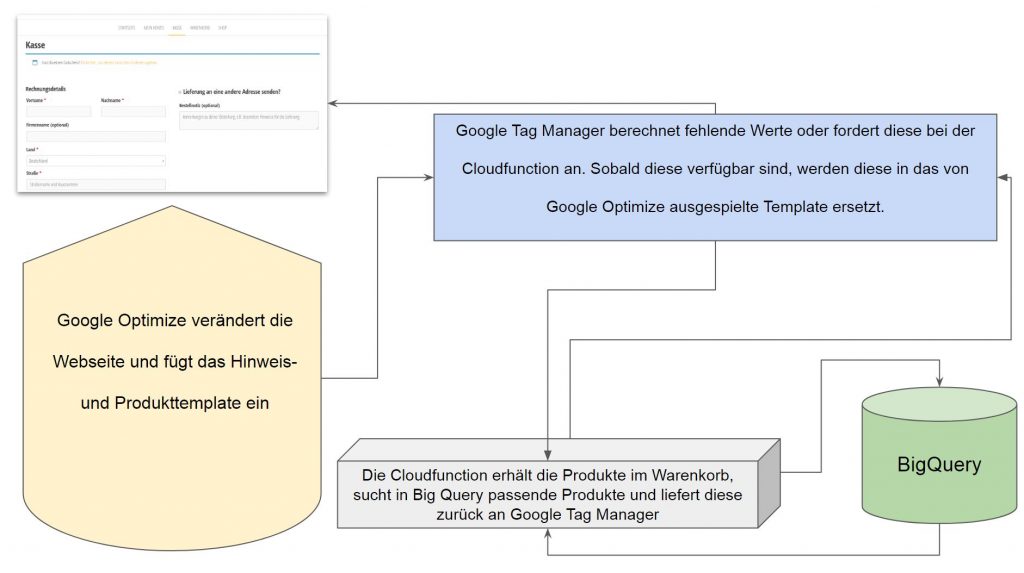
Der Workflow
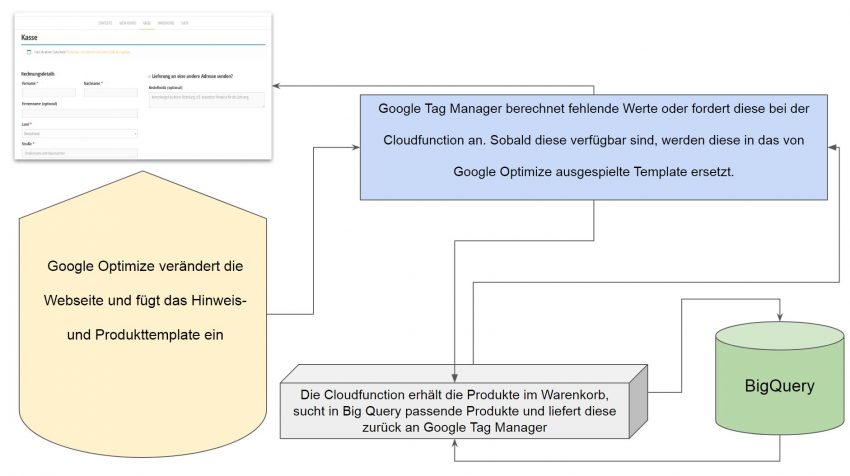
Um keine Änderungen am Shop vornehmen zu müssen, wird der Google Tag Manager und Google Optimize auf der Seite genutzt. Im Backend werden aus der Google Cloud Platform die Cloudfunctions und Big Query genutzt, um Produktvorschläge zu generieren. Insgesamt sieht der Workflow wie folgt aus:

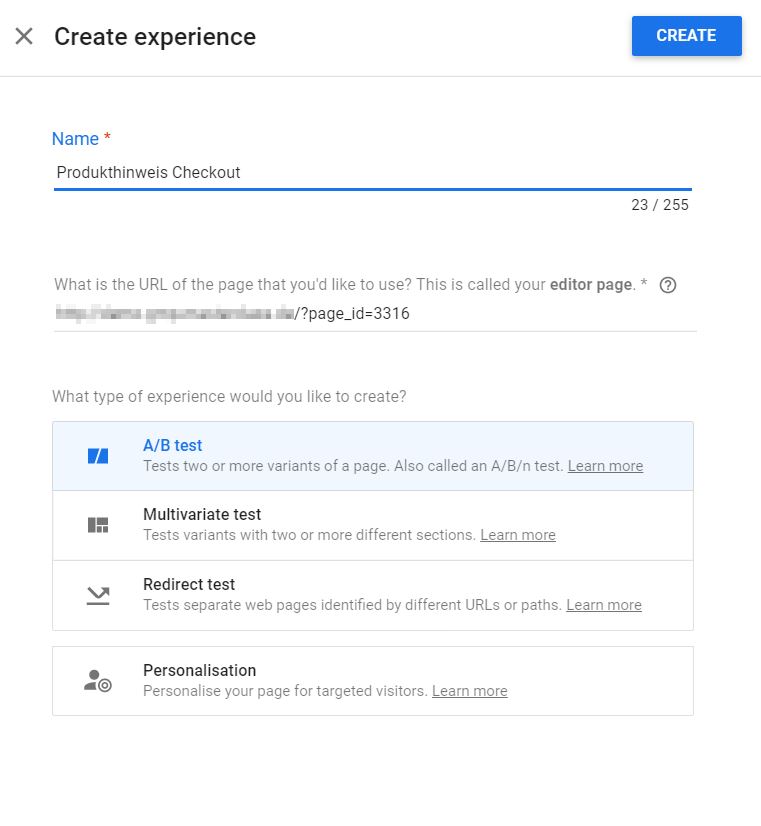
Schritt 1: Google Optimze Setup
In Google Optimize erstellen wir zuerst einen A/B Test, unter Angabe der Seite des Checkouts:

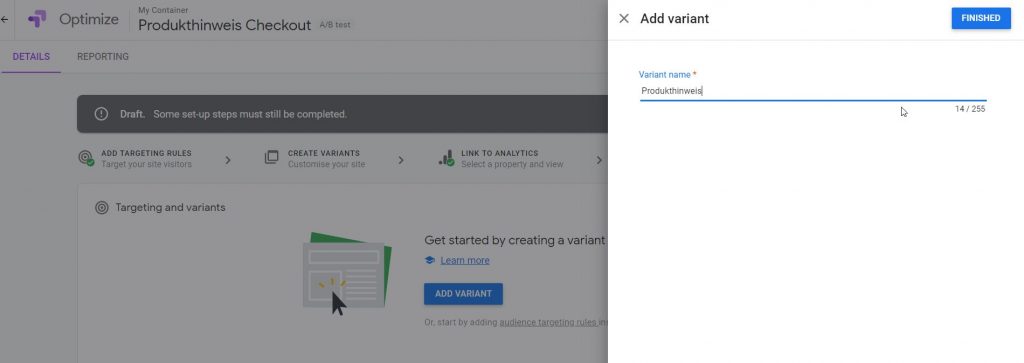
und erstellen im nächsten Schritt eine Variante:

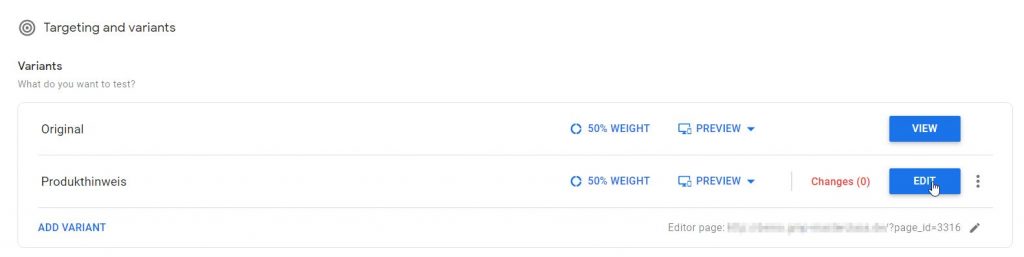
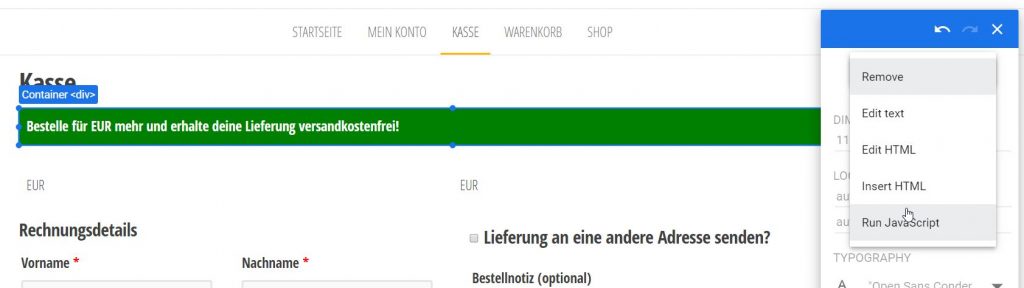
Mit Edit neben der Variante bringen wir den Code auf die Seite:

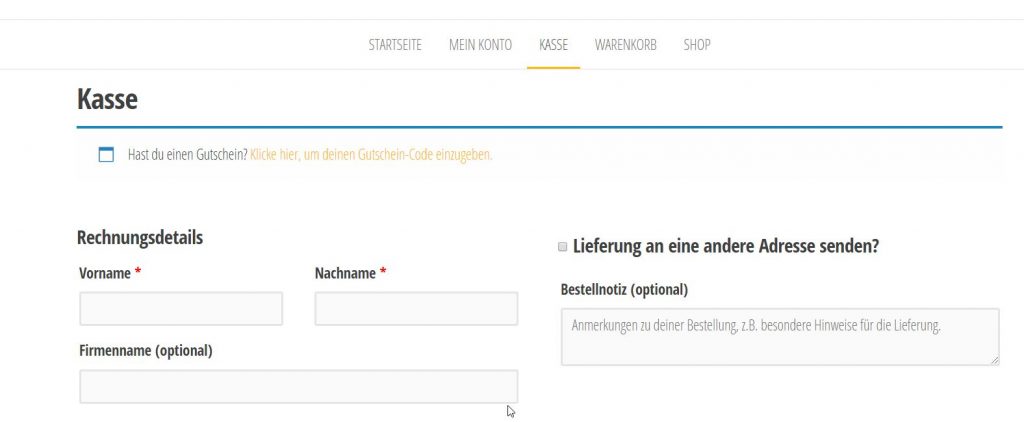
Das Original wird modiziert:

In der zu testenden Variante wird der Gutschein-Hinweis durch den Produkthinweis ersetzt:

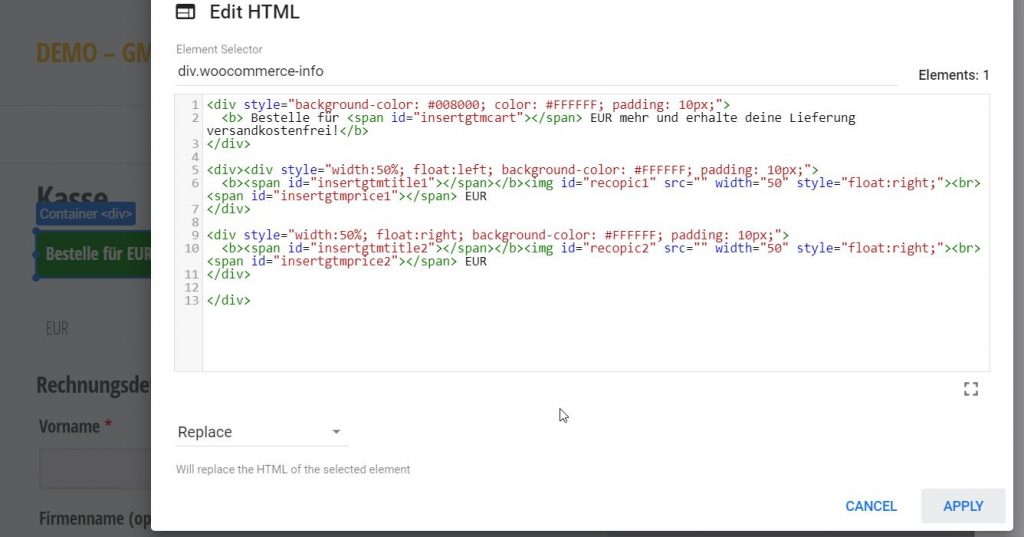
HTML Code für das Template inkl. der Produkte:
<div style="background-color: #008000; color: #FFFFFF; padding: 10px;">
<b> Bestelle für <span id="insertgtmcart"></span> EUR mehr und erhalte deine Lieferung versandkostenfrei!</b>
</div>
<div><div style="width:50%; float:left; background-color: #FFFFFF; padding: 10px;">
<b><span id="insertgtmtitle1"></span></b><img id="recopic1" src="" width="50" style="float:right;"><br><span id="insertgtmprice1"></span> EUR
</div>
<div style="width:50%; float:right; background-color: #FFFFFF; padding: 10px;">
<b><span id="insertgtmtitle2"></span></b><img id="recopic2" src="" width="50" style="float:right;"><br><span id="insertgtmprice2"></span> EUR
</div>
</div>Die dynamischen Felder (<span id=“…“></span>) sind im Template noch leer und werden durch den Google Tag Manager noch ersetzt. Um sicher zu sein, dass der Google Tag Manager dies nicht zu früh erledigt, wird ein Javascript eingefügt, das Optimize ausführt, wenn das Template auf der Seite vorhanden ist und das Ersetzen der Daten im Google Tag Manager startet. Das erfolgt durch:

dataLayer.push({
'event': 'window'
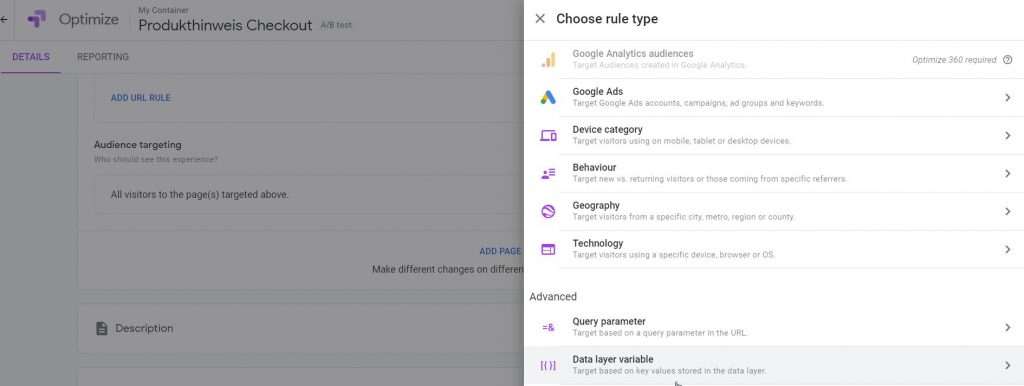
});Dieses Event wird dann im Google Tag Manager benötigt. Um das Setup in Optimze abzuschließen, fehlen noch zwei Einstellungen. Einerseits sollen nur User für den Test ausgewählt werden, deren Warenkorbwert unter 50 EUR liegt. Den Warenkorbwert finden wir in der DataLayer-Variablen ecomm_totalvalue. Google Optimize kann direkt darauf zugreifen. Unter dem Menüpunkt Audience Targeting kann die Regel DataLayer Variable gewählt werden:

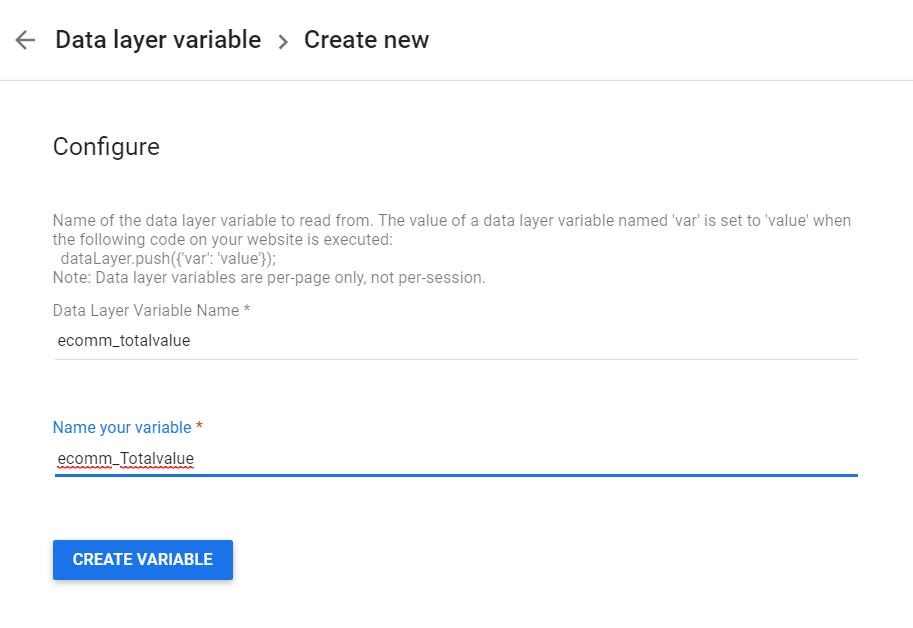
Nachdem die Variable erstellt wurde:

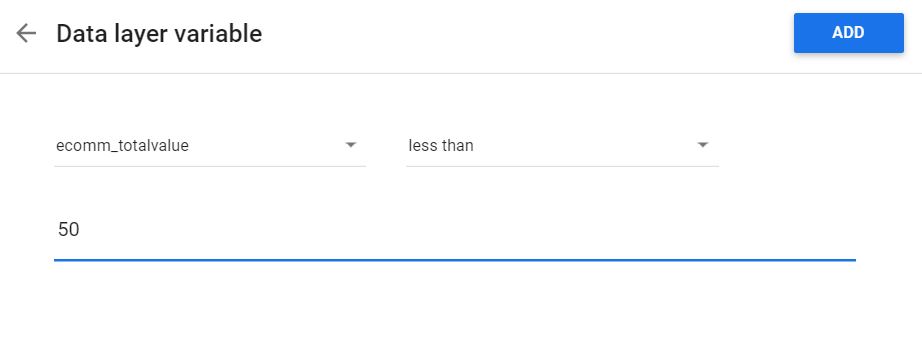
kann diese als Bedingung genutzt werden.

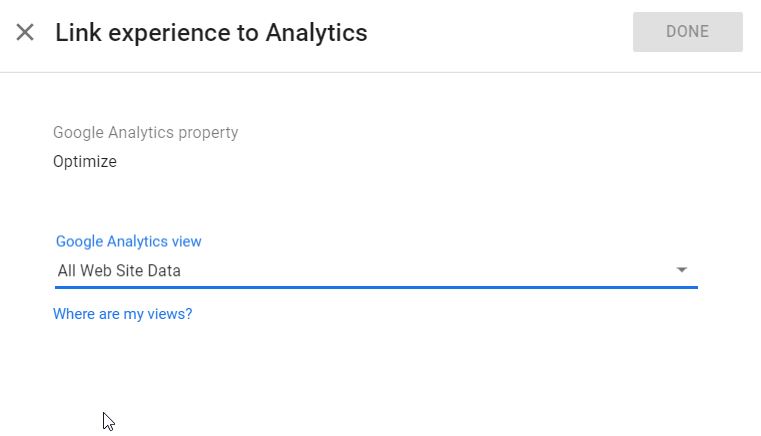
Zudem muss Google Optimize mit Google Analytics verbunden werden:

Im gewählten View sollte Enhanced E-Commerce aktiviert sein, da sonst Umsätze und Transaktionen nicht als Ziele des Tests gewählt werden können:

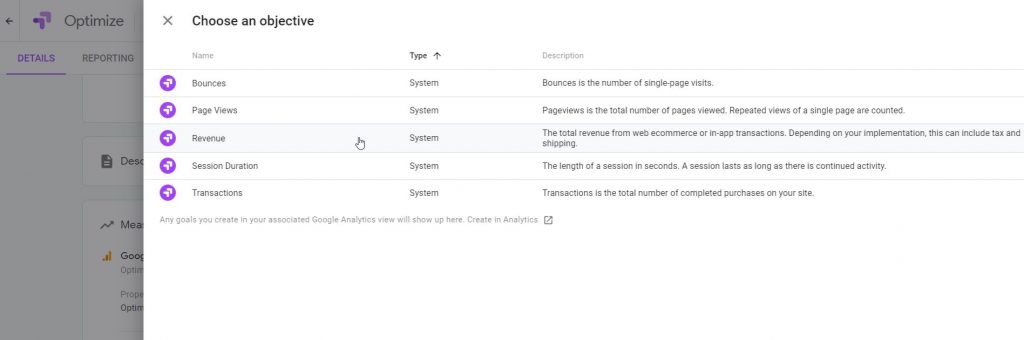
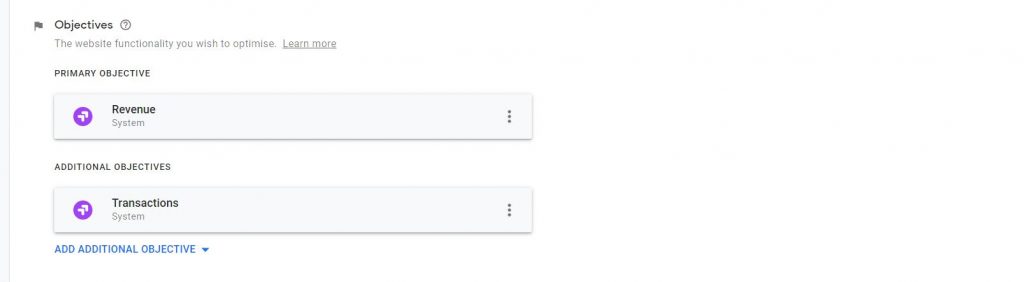
Als Ziele des Tests wird der Umsatz und sekundär die Transaktionen festgelegt:

Damit ist das Google Optimize Setup abgeschlossen. Bevor der Test gestartet werden sollte, muss noch der Google Tag Manager, die Cloudfunction und Big Query eingerichtet werden.
Schritt 2: Big Query
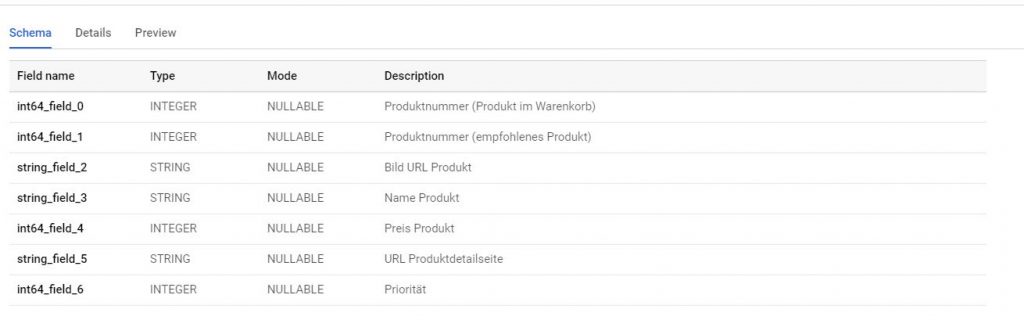
Big Query wird in diesem Fall als Produktdatenbank genutzt. Die Tabelle für diesen Test sieht folgendermaßen aus:

Pro Produktnummer sind in der Tabelle mehrere passenden Produktnummern sowie der Produktname, Bild, URL und Preis aufgeführt. Die Priorität gibt die später die Reihenfolge der zurückgelieferten Produkte an.

Ein Ansatz zum Aufbau dieser Tabelle kann die Häufigkeit von gemeinsam gekauften Produkten sein. (Siehe: https://www.marcusstade.de/produktkauftracking-mit-bigquery-welche-produkte-werden-haeufig-zusammen-gekauft/) Mit dem Aufbau der Tabelle steht diese nun zur Verfügung. Mit einer Cloudfunction werden nun die Daten abgerufen.
Schritt 3: Cloudfunction
Das Setup der Cloudfunction ist recht einfach. Diese erhält die Produktnummern im Warenkorb, getrennt mit |, als GET Parameter und wandelt diese in ein SQL Statement für den Big Query Table um. Das Ergebnis dieses SQL Statements wird als String wieder zurückgegeben.
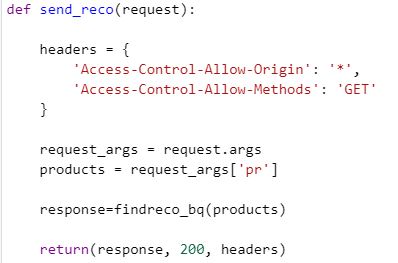
Die Daten werden an die Cloudfunction vom Google Tag Manager gesendet und in diesem zurückgeliefert. Die Cloudfunction namens reco-cart sieht dann so aus:

Hier werden die GET Parameter in die Variable products eingelesen und an die Funktion weitergerecht, die den Big Query Table abfragt. Zudem wird das Ergebnis der Abfragen und der Header für die Cross-Origin-Resource-Sharing zurückgeliefert.
Die Funktion findreco_bq baut dann das SQL Statement zusammen. Dabei werden nur Produkte als Empfehlung ausgegeben, die nicht im Warenkorb aktuell liegen. Zwei Produkte, nach Priorität absteigend, werden zurückgeliefert. Der gesamte Code (Python) sieht dann folgendermaßen aus:

Zusätzliche Validierungen sind hier sicherlich sinnvoll, bevor dieser produktiv eingesetzt werden kann. Zudem bietet es sich für produktiven Einsatz an, Fallback Produkte zu definieren, die genutzt werden, falls nicht zwei Produkte zurückgeliefert werden können.
Schritt 4: Google Tag Manager
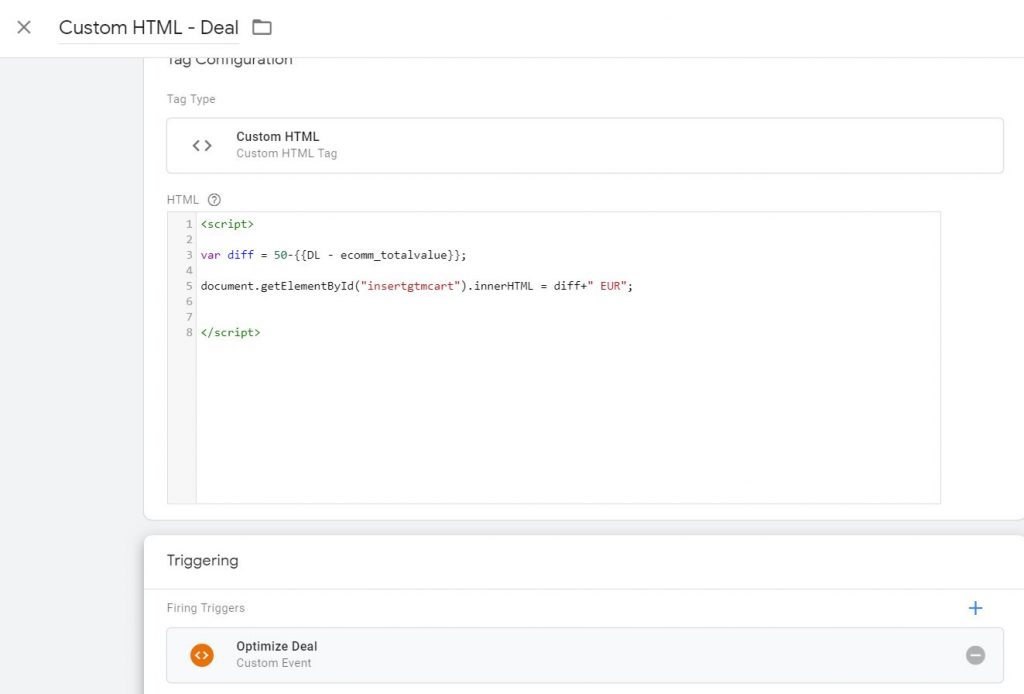
Im Google Tag Manager werden zwei Schritte vollzogen. Einerseits die Berechnung der Differenz zwischen Warenkorb und versandkostenfreier Lieferung. Über ein Custom HTML-Tag wird die Differenz berechnet und in den Platzhalter eingefügt:

Der Trigger für dieses Event ist der von Google Optimize ausgelöste dataLayer.push mit dem Event „window“. Das Ergebnis sieht dann so aus:

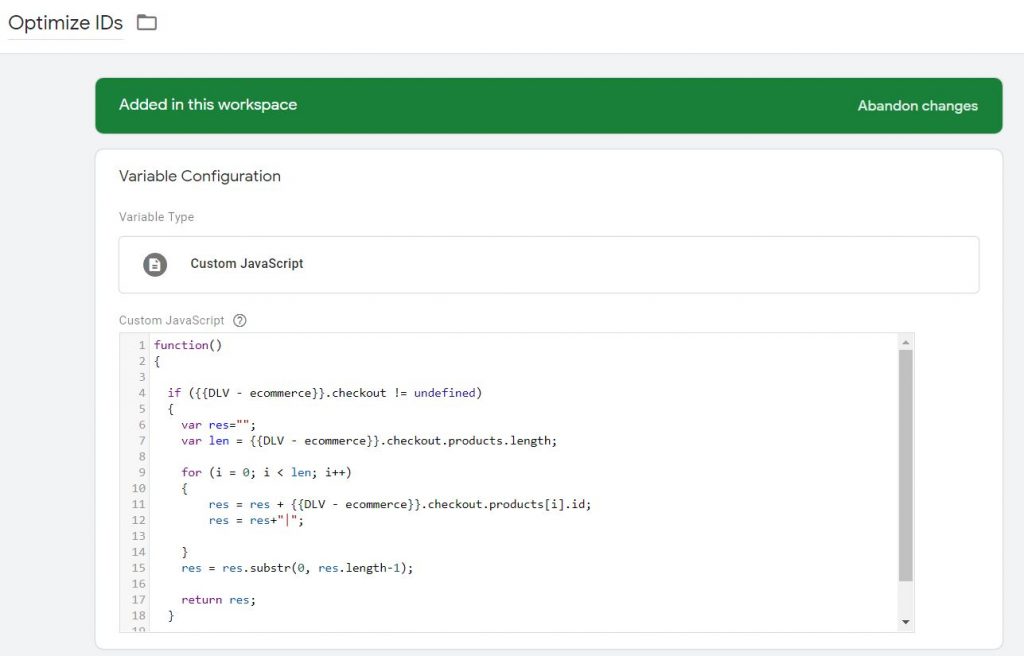
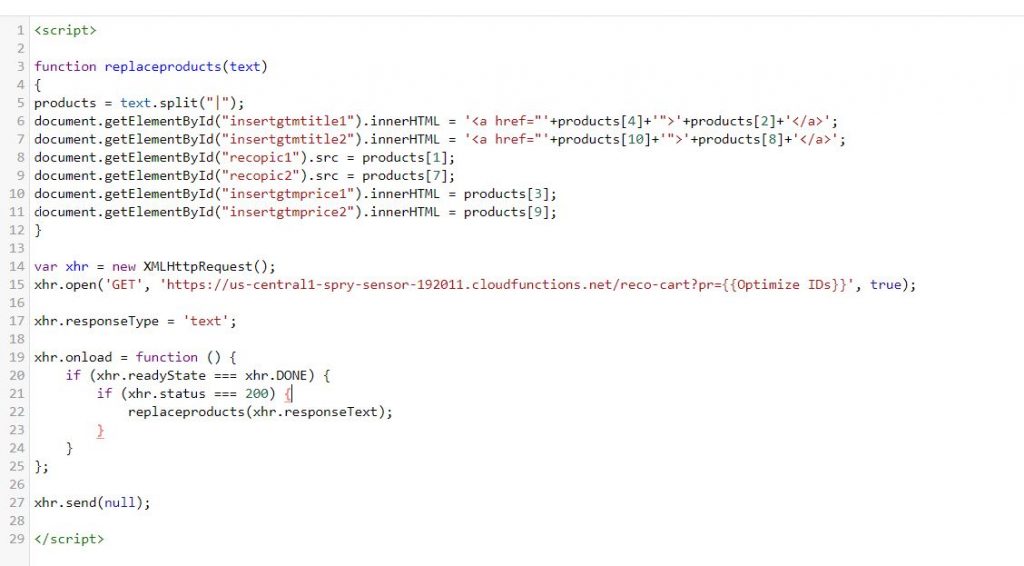
Der zweite Teil ist der Aufruf der Cloudfunction und das Verarbeiten der zurückgelieferten Produkte. Der Aufruf der Cloudfunction erfolgt asynchron mit allen Produkten im Warenkorb. Die Produkte im Warenkorb werden mit einer Javascript-Variablen erfasst:

Diese werden dann asynchron per Javascript in einem Custom HTML Tag an die Cloudfunction gesendet. Sobald das Ergebnis vorliegt, werden die Werte wieder in das Template eingefügt:

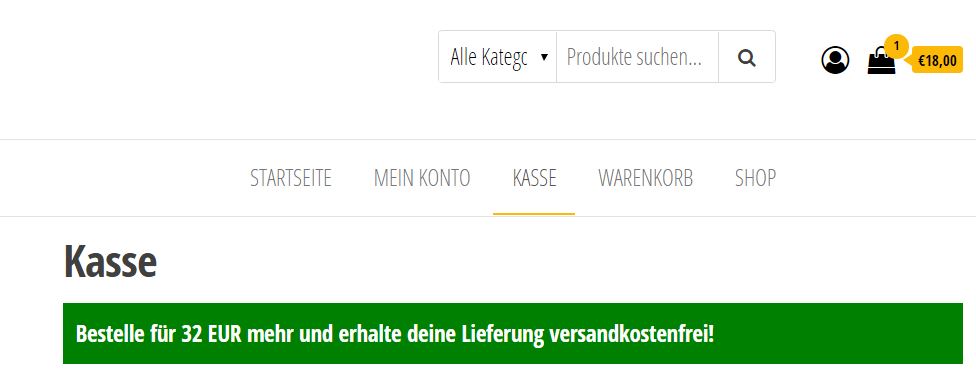
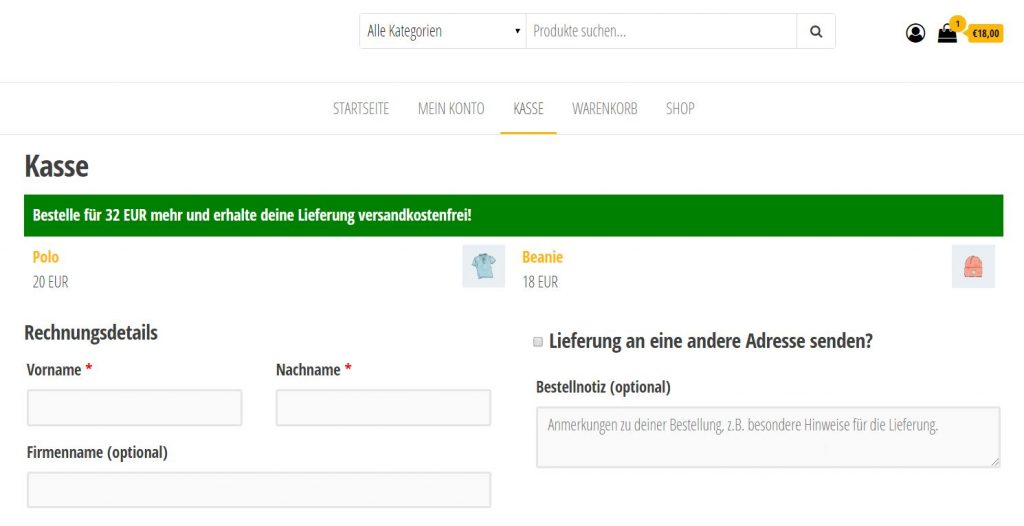
Das Ergebnis auf der Shop Seite sieht dann wie folgt aus:

Das Design kann natürlich individuell angepasst werden. Nachdem die Cloudfunction deployed, und der Google Tag Manager Workspace veröffentlicht wurde, kann der Test in Google Optimize gestartet werden. Nach einigen Tagen sollten dort Daten auflaufen.

1 thought on “A/B Testing im Checkout Funnel: Dynamische Produktempfehlungen und Hinweis-Banner testen”