HTML5 existiert bereits als Empfehlung seit 2014 und ist in modernen Browsern, meist nicht vollständig, verfügbar. HTML 5 beinhaltet einige APIs die für das Tracking nützlich sein können. Zu den HTML5 APIs zählen unter anderen die Geolocation API (Aktuelle Geodaten abfragen), die Generic Sensor API (Zugriff auf Geräte-Sensoren wie Gyroskop) oder der Web Speech API (Zugriff auf Mikrofon).
Wie können die HTML5 APIs genutzt werden?
Die HTML5 APIs können clientseitig per Javascript genutzt werden. Das heißt, per Javascript wird auf eingebaute Funktionen des Browsers zugegriffen. Also hängt die Nutzung der APIs davon ab, ob und wie vollständig der Browser-Hersteller diese umgesetzt hat. Und hier gibt es große Unterschiede. Übersichten, welche Browserversionen die Features von HTML5 unterstützen, sind auf diversen Webseiten verfügbar u.a. https://caniuse.com/
Natürlich sollte ein Webseite nicht automatisch auf den Standort oder die Geräte zugreifen dürfen. Für manche der APIs ist der Zugriff erst gestattet, wenn der Nutzer dem Zugriff zugestimmt hat. Das führt uns zu den ersten beiden Beispielen:
- Welche HTML5 APIs unterstützt der Browser?
Um zu verstehen, ob User die in der Seite angebotenen Features nutzen können, werden diese direkt im Browser abgefragt und nicht per User Agent identifiziert, da dieser geändert werden kann und die Unterstützung der API Features nicht zuverlässig identifizieren.
2. Welche Berechtigungen liegen vor?
Möchte die Webseite die unterstützten Features nutzen, ist gegebenenfalls eine Einwilligung des Nutzers erforderlich, beispielsweise bei der Abfrage der Geolocation oder bei Zugriff auf Webcam und Mikrofon. Diese Information über Einwilligung, Ablehnung oder noch keine getroffene Entscheidung hinsichtlich der Features ist gegebenenfalls in Google Analytics sinnvoll.
Beispiel 1. HTML5 API Features erkennen
Um die Features zu erkennen, kann ein Javascript Snippet genutzt werden. Mit Modernizr (https://modernizr.com/) kann die Erkennung der Features direkt auf die benötigten Funktionen, übrigens nicht nur die APIs, begrenzt und das Snippet direkt generiert werden.
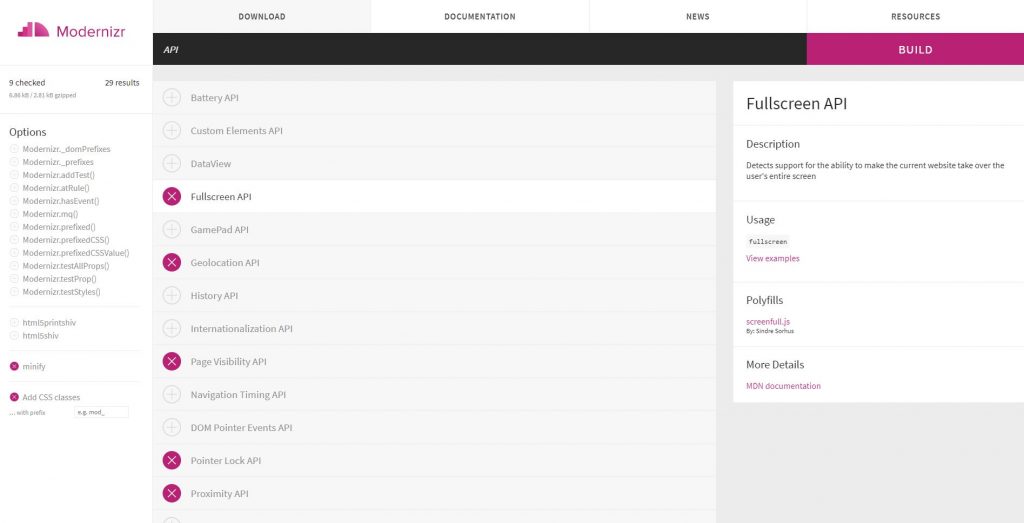
Hierfür kann auf der Webseite unter dem Menüpunkt “Download” die zu testenden Funktionen ausgewählt werden:

In diesem Beispiel sind das für Demonstrationszwecke :
- Fullscreen API (Kann die Website den gesamten Screen beanspruchen)
- Geolocation API (Ist es technisch für die Webseite möglich im Browser Standort Daten anfordern)
- Notification API (Kannder BRowser Notifications empfangen)
- Page Visibility API (Kann die Website Informationen anfordern, ob die Webseite sichtbar ist)
- Pointer Lock API (Unterstützt der Browser das Beschränken des Mouse Cursors auf bestimmte Bereiche)
- Proximity API (Unterstützt der Browser Daten des Proximity Sensors des Geräts)
- Vibration API (Unterstützt der Browser die Vibrationsfunktionalität des Geräts)
- Web Animation API (Unterstützt der Browser die Möglichkeit, CSS Animationen in js zu erstellen)
- Speech Recognition API (Unterstützt der Browser die Spracherkennung)
- Speech Synthesis API (Unterstützt der Browser die Sprachsynthesierung)
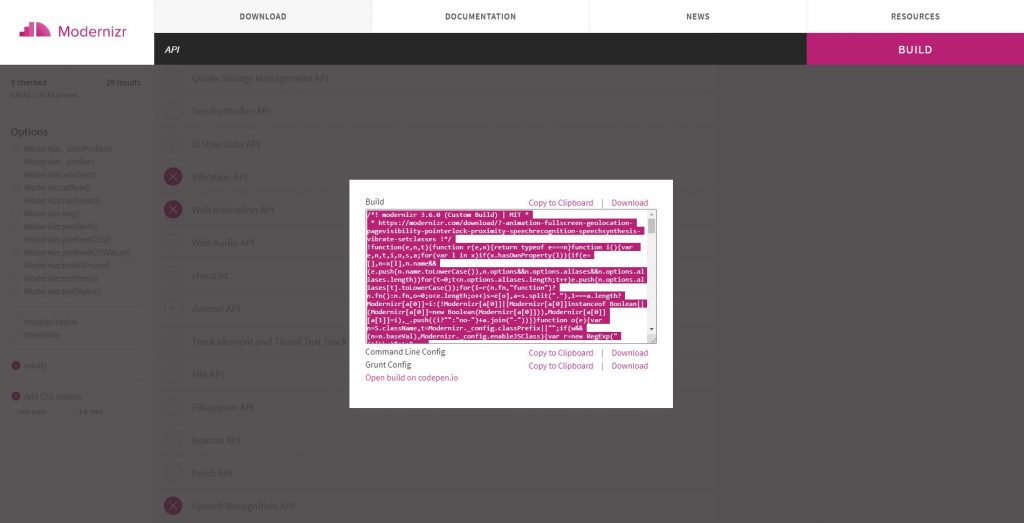
Mit dem Button “Build” werden die verschiedenen Optionen zum Download angezeigt. “Copy to Clipboard” liefert direkt den Tag, der in umschließenden <script>-Tags als Custom HTML Tag über den Google Tag Manager eingebaut werden kann.

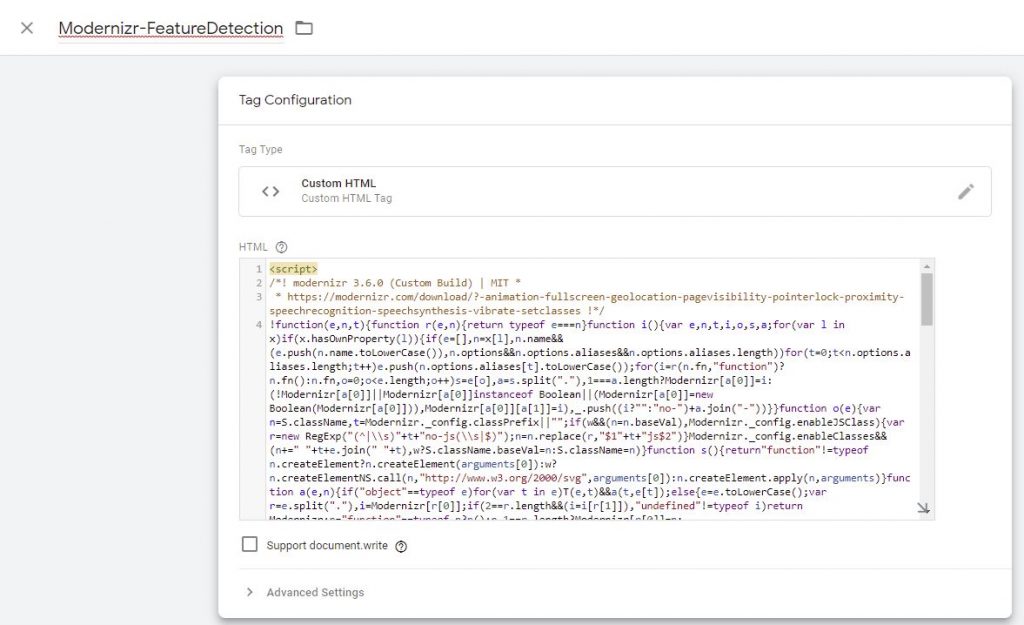
Dieses Tag wird beim Laden der Seite oder zum benötigten Zeitpunkt ausgelöst.:

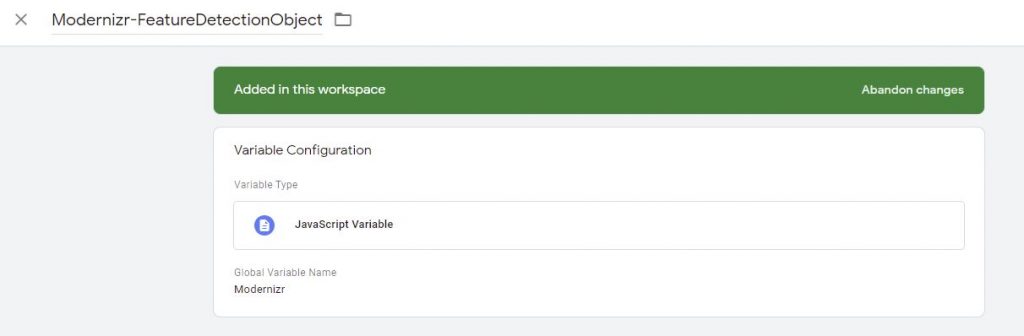
Das Tag liefern ein Object zurück, genannt Modernizr, das Daten enthält. Diese kann direkt als Javascript Variable in den Google Tag Manager eingelesen werden:

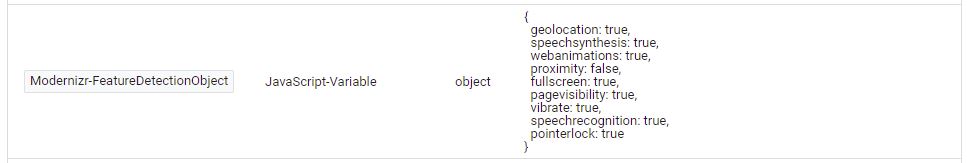
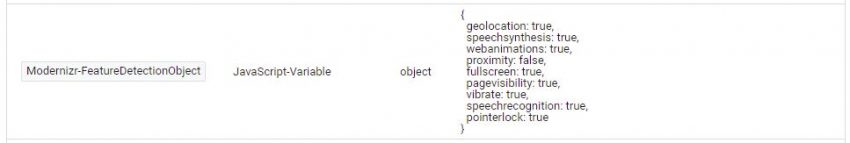
Im der Google Tag Manager Preview sieht das Object wie folgt aus:

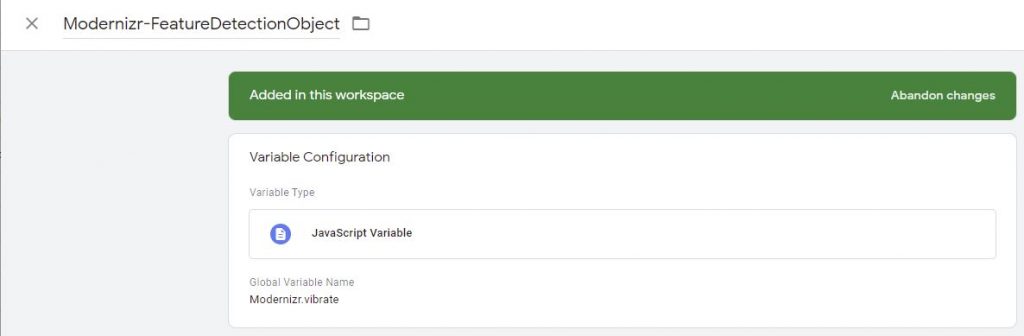
Natürlich sollte kein Object nach Google Analytics gesendet werden. Auf die einzelnen Permissions kann mit der Javascript Variable Modernizr.<Name der API> zugegriffen werden), beispielsweise für die Vibration API:

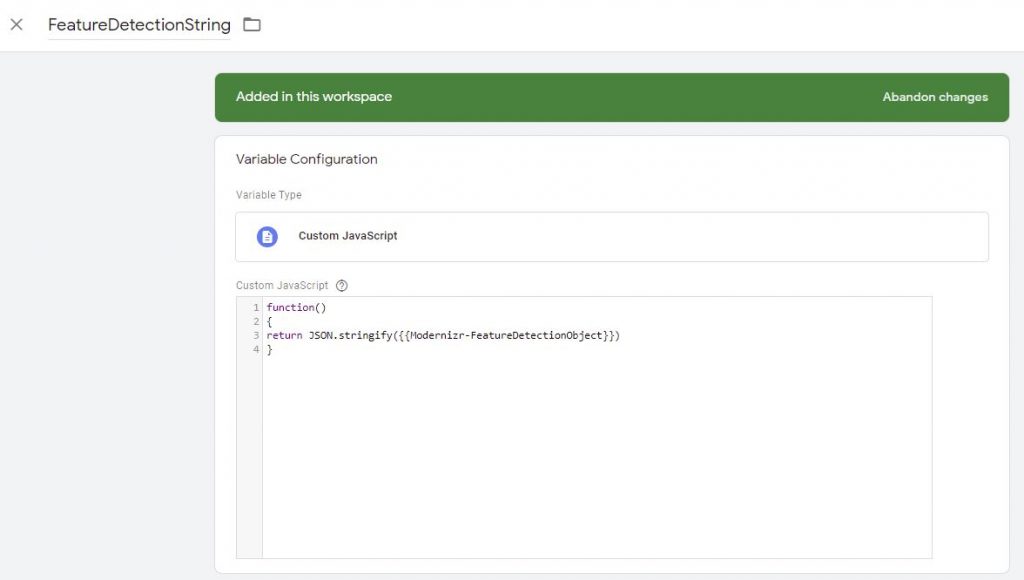
Wer sich nicht an JSON Formaten in Google Analytics stört und Custom Dimensions „einsparen“ möchten, kann das JSON natürlcih auch über Custom Javascript in einen String umwandeln:

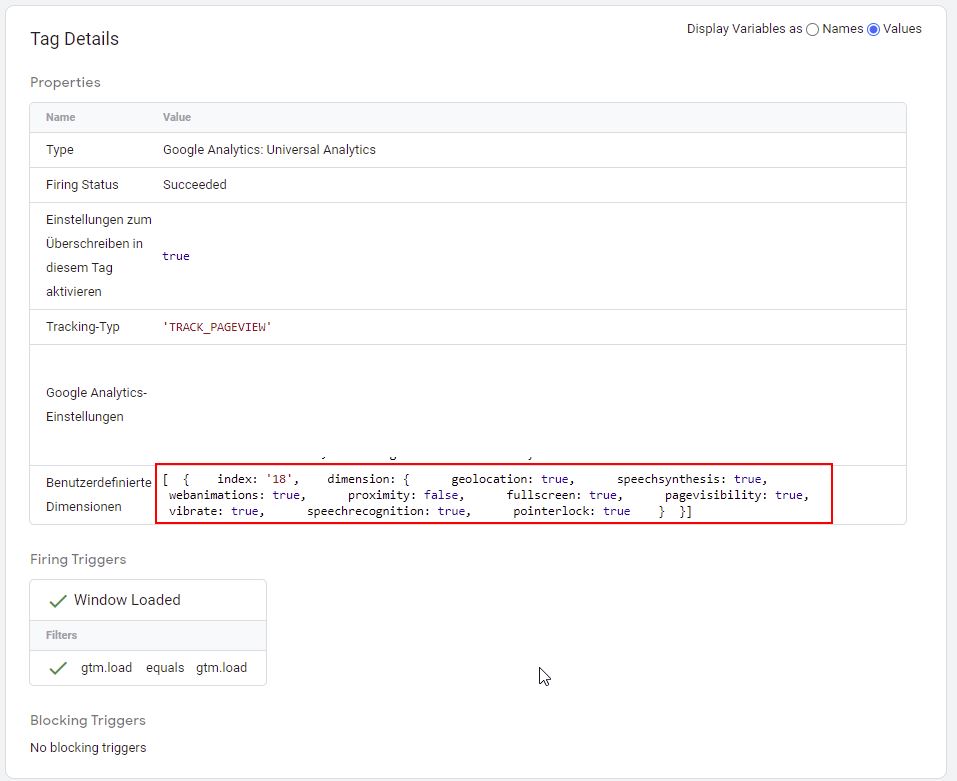
Im Pageview-Tag kann es dann wieder als Custom Dimension angehängt werden:

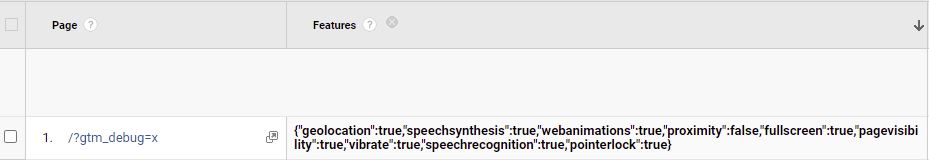
In Google Analytics sieht das dann wie folgt aus:

Beispiel 2: Permissions für die APIs
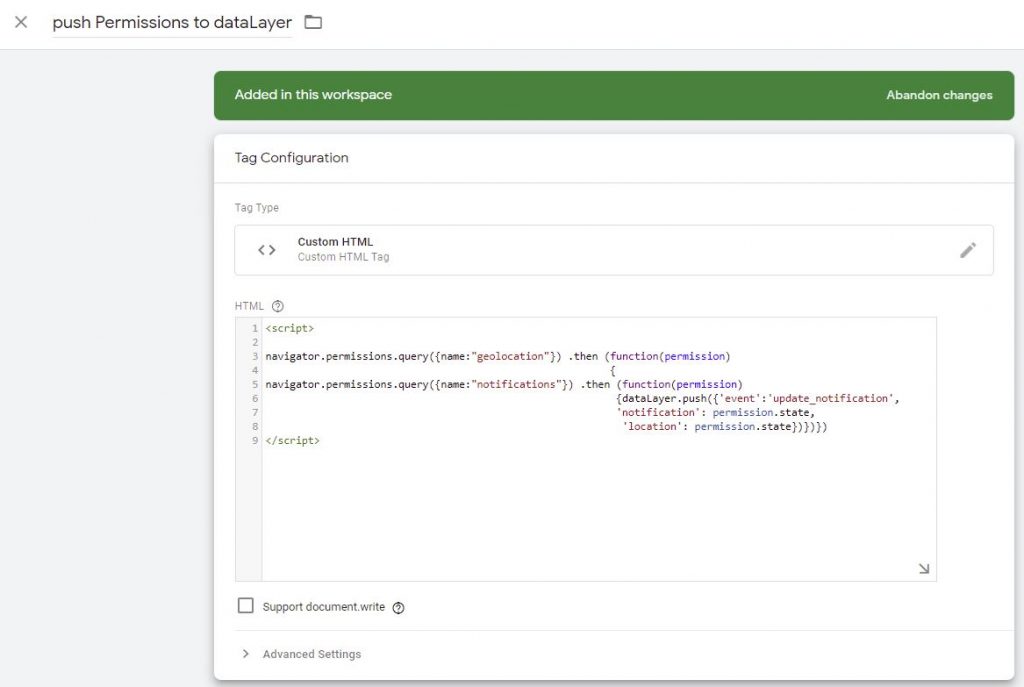
Da nun klar ist, welche der ausgewählten Feature unterstützt werden, kann nun der Stand der Einwilligung abgefragt werden. Hier soll die EInwilligung wieder vor dem Senden eines Google Analytics Pageviews abgefragt und in den dataLayer gepusht werden. In einem Tag wird jede Einwilligung wird dabei einzeln abgefragt und dann gesammelt in den dataLayer gepusht. Auf folgende Einwilligungen wird nun geprüft und die Werte in den dataLayer zur Verfügung gestellt:
- Geolocation API (Mögliche Werte: granted, denied und prompt [= keine Entscheidung getroffen] )
- Notification API (Mögliche Werte: granted, denied und default)

Das Tag kann beim Laden der Seite gefeuert werden für den GA Pageview, sollte aber immer vor dem Senden der Informationen immer aufgerufen werden, da sich bei den Werten innerhalb einer Seite Änderungen ergeben können. Alternativ kann auch ein Event Listener gesetzt werden,die Werte bei Änderungen updated.

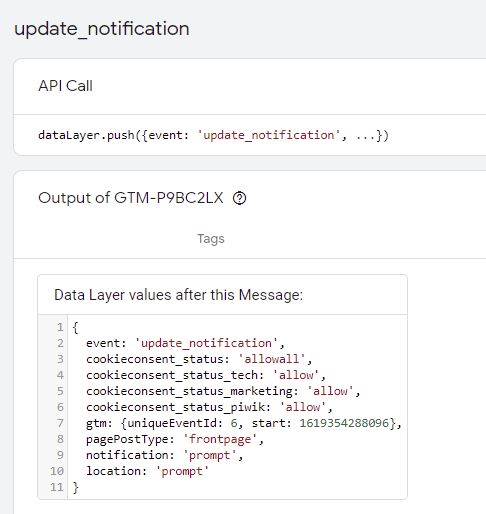
Die Daten befinden sich nun im dataLayer zur weiteren Verwendung als Custom Dimension etc.
Beispiel 3: Page Visibility API
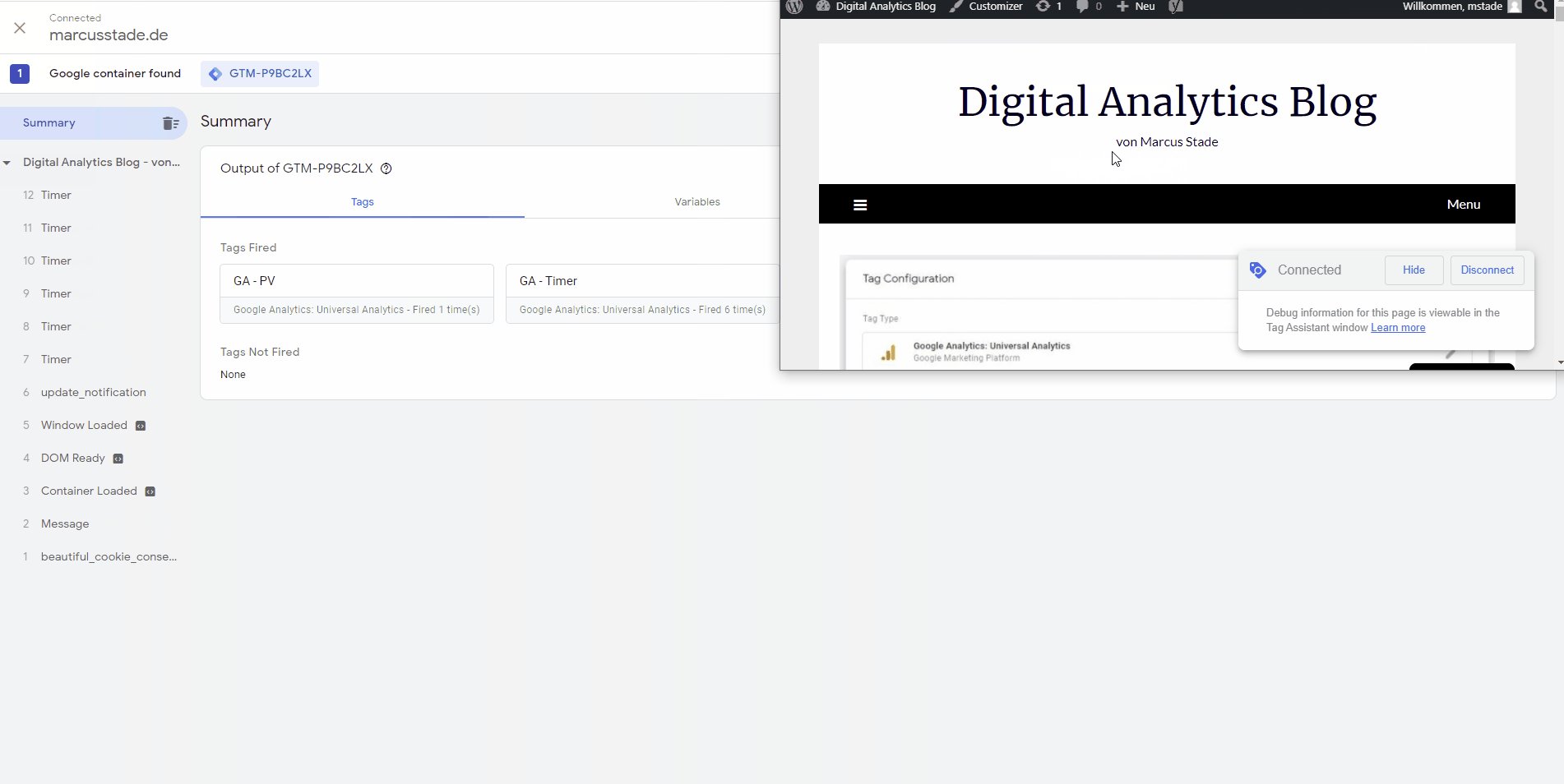
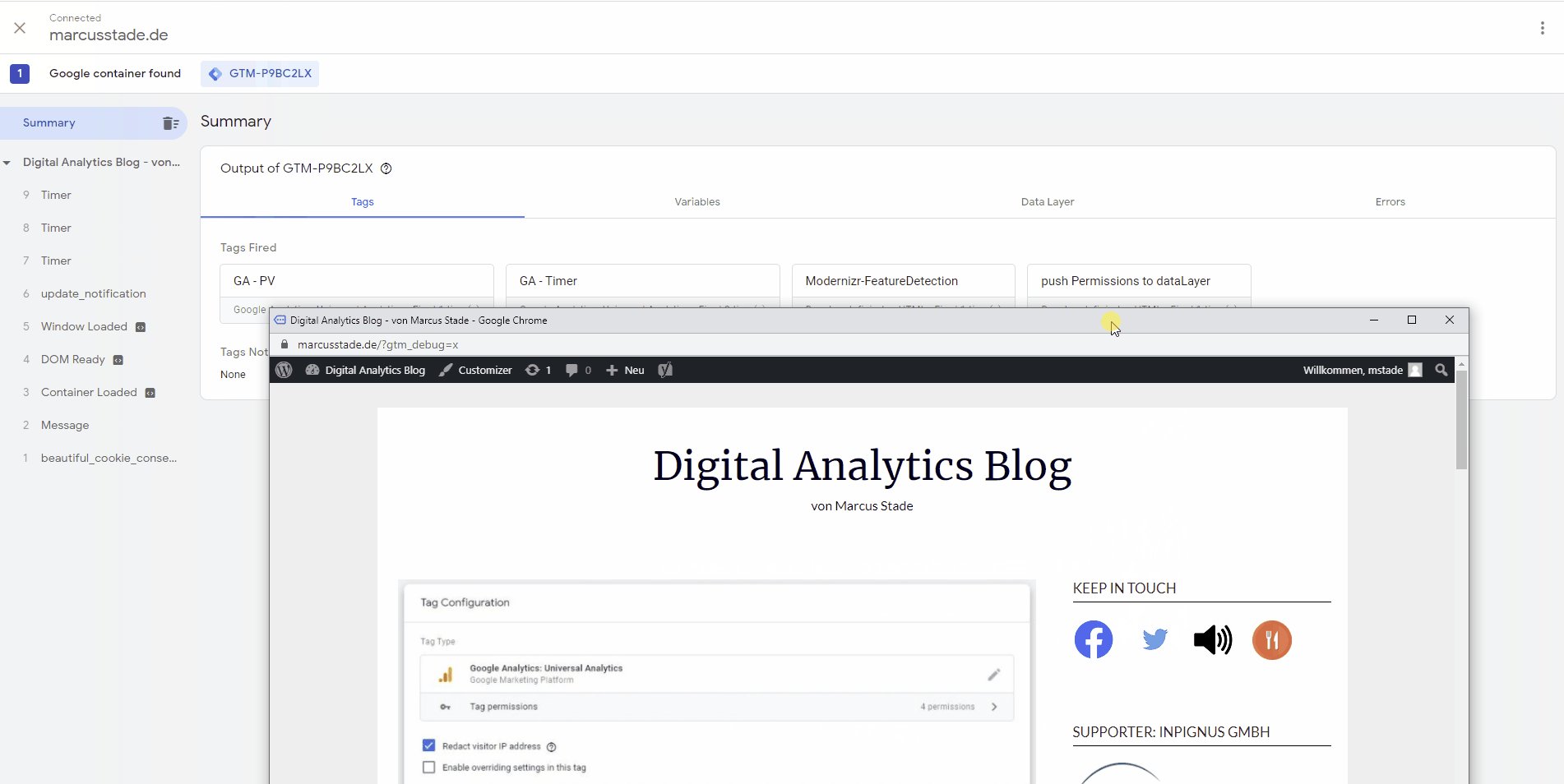
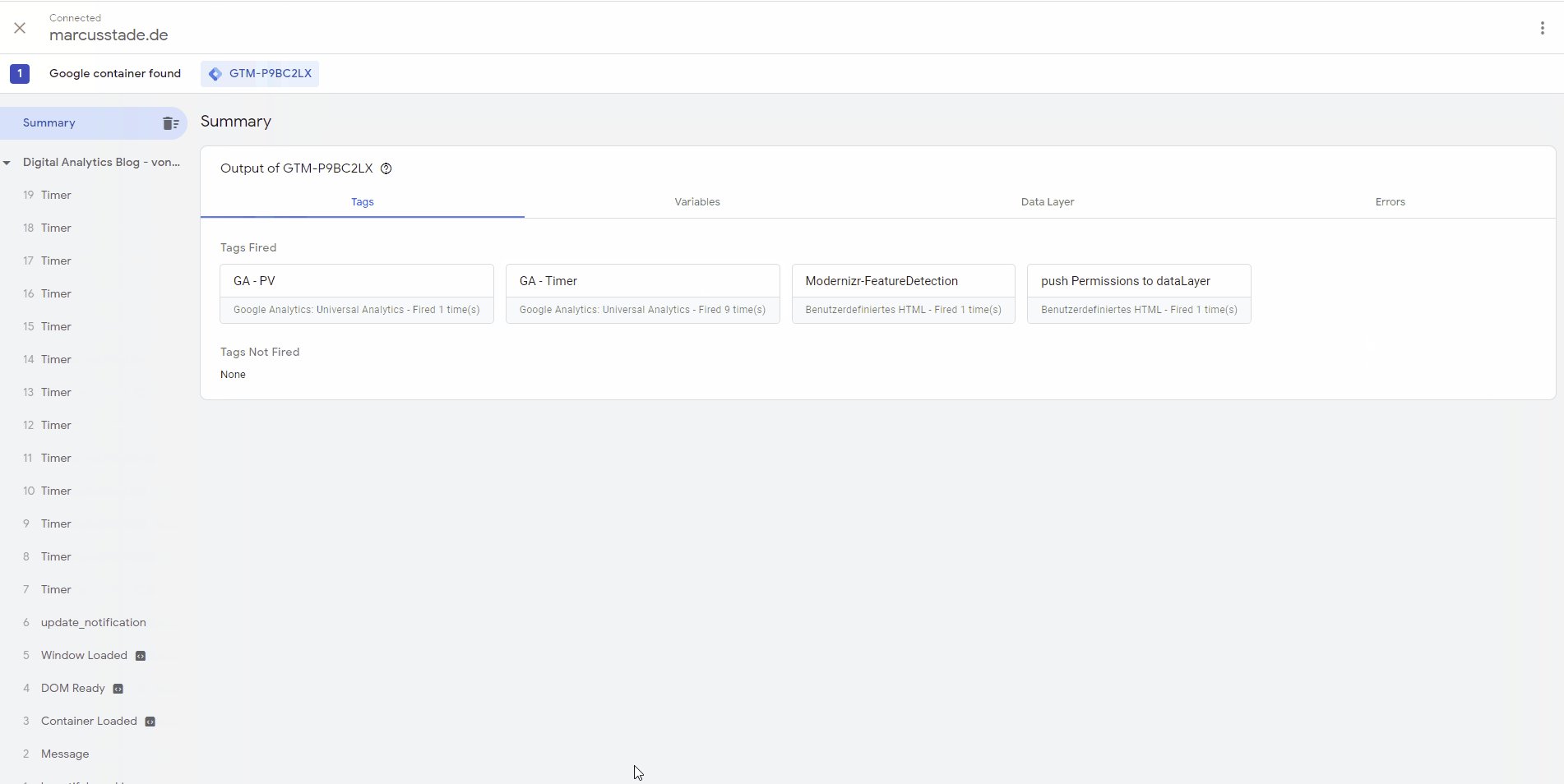
Wie hilfreich in der Datenerfassung die HTML5 APIs sein können, zeigt ein einfaches Beispiel, bei dem erfasst wird, ob die Webseite gerade sichtbar ist. EIn einfaches Anwendungsbeispiel ist ein Heartbeat, der erfasst wie viele User sich auf einer Seite befinden. Mit dem im Google Tag Manager verfügbaren Timer Trigger kein Problem. Allerdings löst dieser auch ein Tag aus, wenn sich eine Webseite im Hintergrund (also nicht sichtbaren Bereich) befindet. Hier im Google Tag Manager zu sehen, wie das Tag weiter ausgelöst wird, wenn die Webseite in den Hintergrund geschoben wird (Fired X times im Tag). Zu Demonstrationszwecken wurde das Intervall auf 1 Sekunde gesetzt:

Das ist natürlich nicht zielführend, denn wenn ein Event mit einem Heartbeat gesendet wird, sollten darauf ggf. Schlüsse gezogen werden können, ob ein User den Inhalt der Webseite wirklich konsumiert hart und eventuell auf die Session aufrecht zu erhalten (beispielsweise bei Webseiten mit langen Videoinhalten und der Videoplayer über keinen Heartbeat verfügt). Hier bietet es sich an, die aktuelle Sichtbarkeit des Status im Trigger als Bedingung zu hinterlegen. Über die API werden zwei verschiedene Eigenschaften verfügbar:
- document.hidden: Werte können true (nicht sichtbar) und false (sichtbar) sein
- document.visibilityState: Werte können visible (sichtbar), hidden (nicht sichtbar), prerenderer (noch nicht sichtbar – nicht von allen Browsern unterstützt), unloaded (nicht mehr sichtbar da Seite aus dem Speicher gelöscht wird – nicht von allen Browsern unterstützt)
Mehr hierzu unter https://developer.mozilla.org/de/docs/Web/API/Page_Visibility_API
Im Google Tag Manager kann nun der Wert direkt in eine Javascript Variable eingelesen werden (hier document.visibilityState):

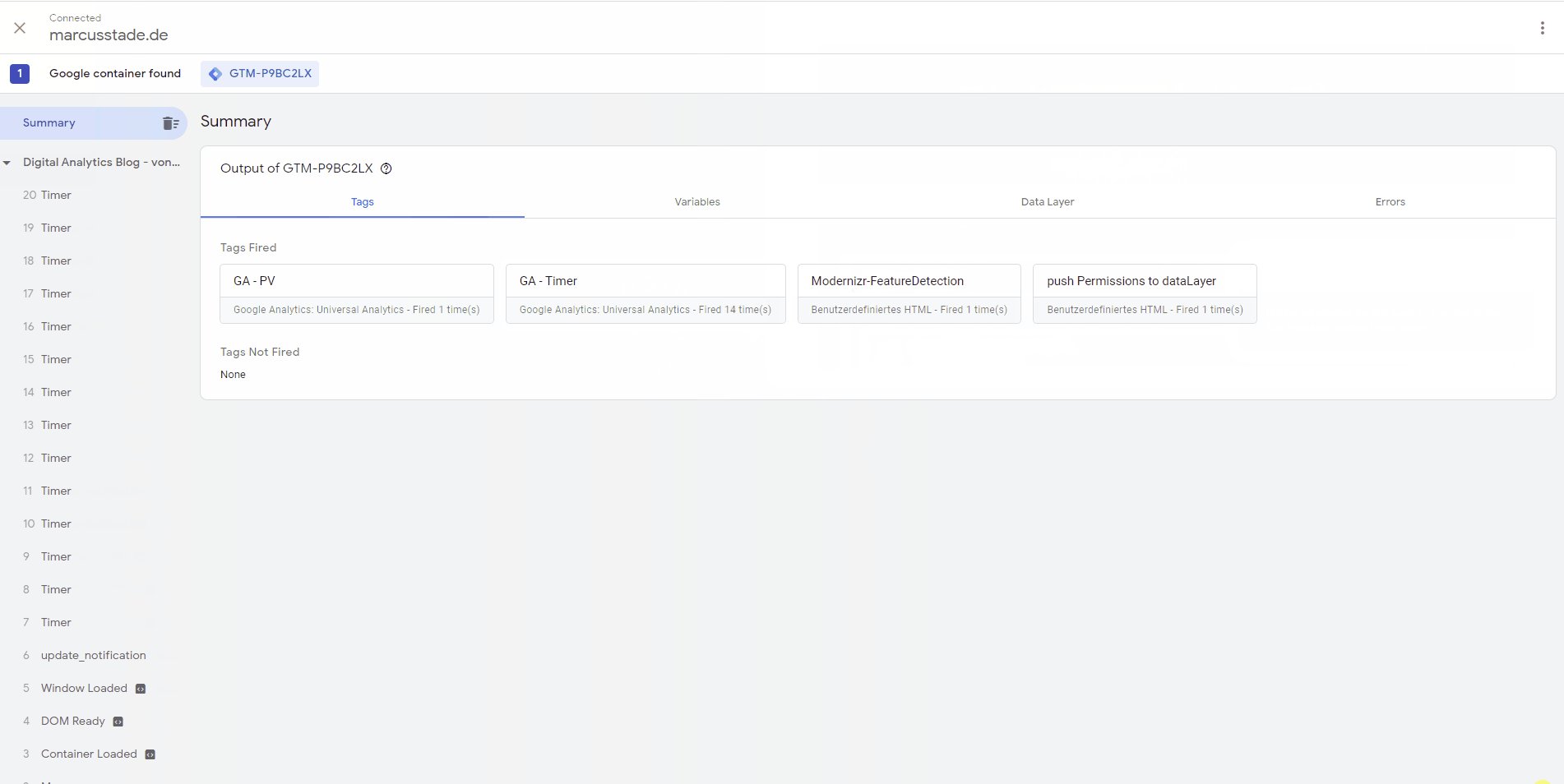
Das Ergebnis sieht im Google Tag Manager wie folgt aus:

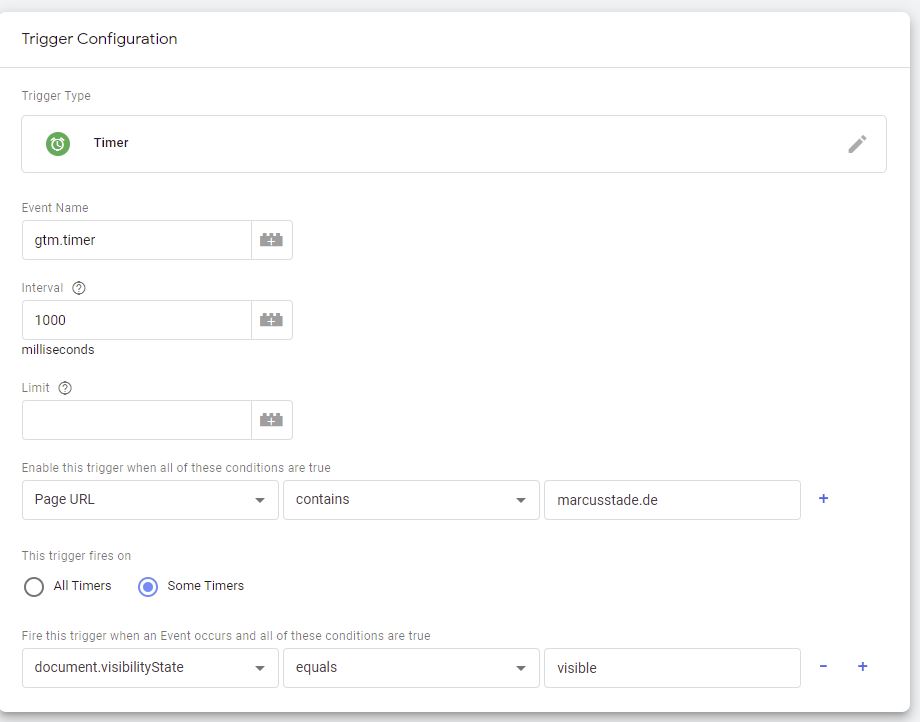
Im Trigger wird nun eine Bedingung ergänzt, das ein Auslösen des Tags nur bei dem Status “visible” erfolgen soll.

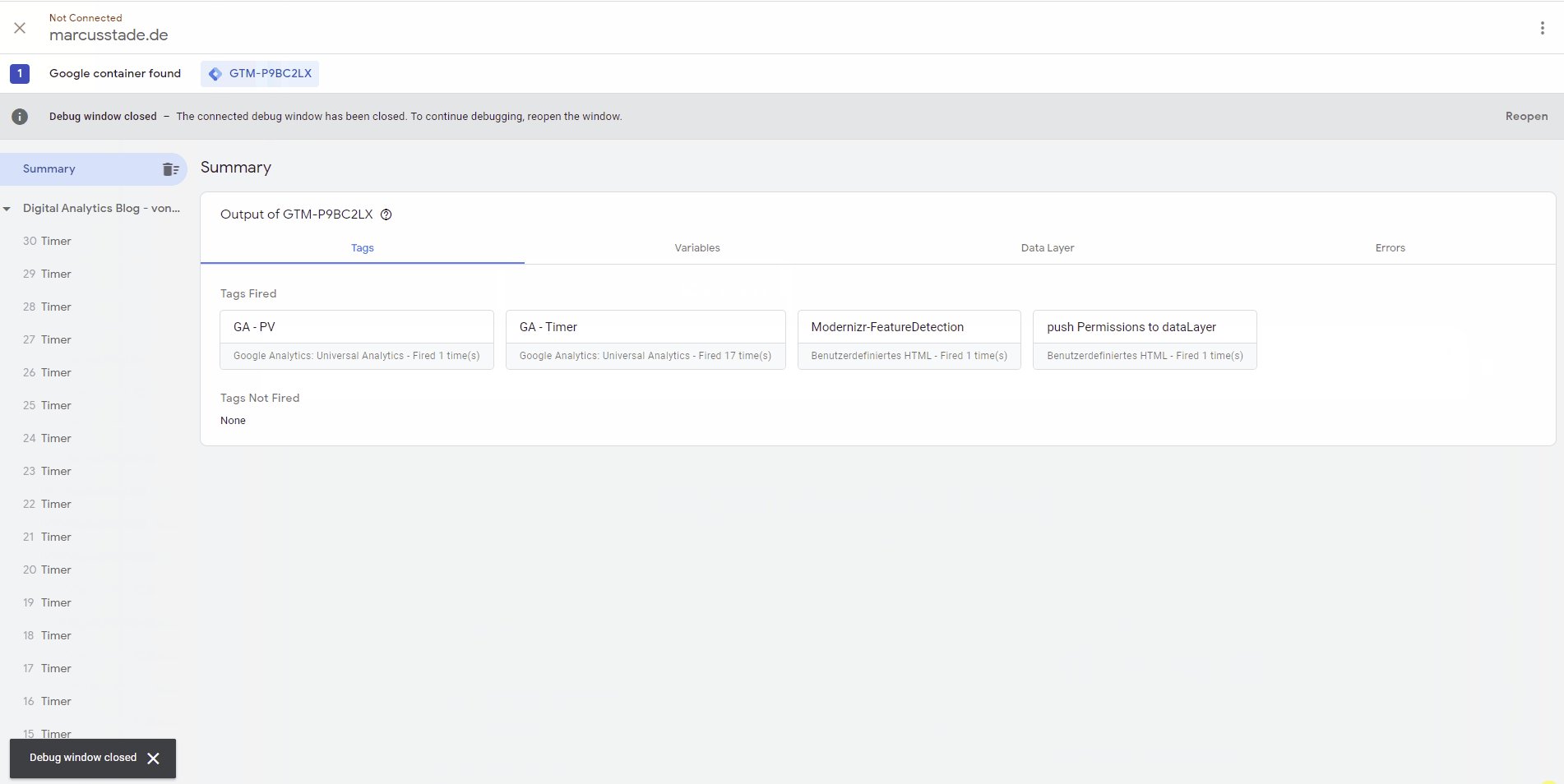
Im Preview Modus ist nun zu sehen, dass das Tag solange ausgelöst wird, bis die Seite minimiert wird:

Fazit:
Diese drei kleinen Beispiele zeigen, das die HTML5 API sehr interessante Methoden beinhalten, die auch in der Datenerfassung Ihre Anwendung finden können. Neben den hier gezeigten Beispielen sind noch viele weitere APIs verfügbar (Online State, Speech Recognition, etc.). Doch der Grad der Implementierung in den Browsern ist recht unterschiedlich.

1 thought on “Quick-Tipp: HTML5 APIs im Tracking nutzen – Drei Beispiele”