Alternativ zu nativen Apps für Android oder IOS werden Progressive Web Apps immer beliebter. Die einfache Entwicklung mit HTML5, CSS3 und Javascript, analog zu einer responsiven Webseite verbindet sich in einer Progressive Web App mit der Möglichkeit, einen Platz auf dem Homescreen einzunehmen und Funktionalitäten offline zur Verfügung zu stellen. Die Bereitstellung von Offline-Funktionalität erschwert jedoch den Einsatz von Google Analytics, da das Erfassen von Daten den Analytics-Tag und eine Internetverbindung benötigt. Glücklicherweise gibt es eine Lösung, die das Tracking auch dann ermöglicht, wenn die Progressive Wen App offline genutzt wird.
Progressive Web Apps und Service-Worker – Ein Überblick
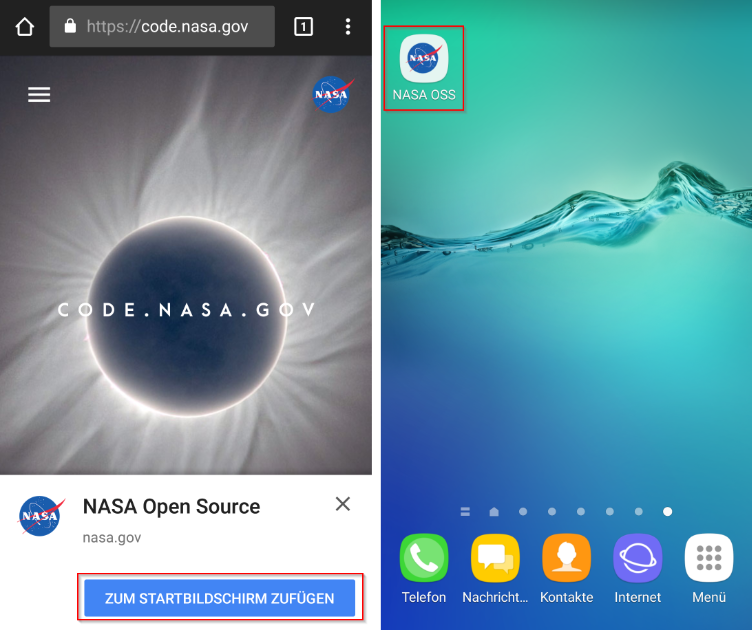
Progressive Web Apps bestehen aus HTML5, CSS3 und Javascript. Die eingesetzten Techniken unterscheiden sich somit nicht grundlegend von denen, die auch auf responsiven Webseiten genutzt werden. Allerdings ermöglicht es die Progressive Web App, das der User beim Aufruf der Webseitenversion im Browser die Appversion zum Homescreen hinzufügen kann. Eine Installation oder Download über Apps-Stores ist nicht notwendig.
Um Progressive Web Apps auch ohne Internetverbindung nutzbar zu machen, wird die App-Shell im Browser beim ersten Aufruf gecacht. Die App-Shell umfasst eine (minimale) Liste von HTML, CSS und Javascript Dateien, die es offline ermöglichen, das Interface anzuzeigen. Dies machen sogenannte Service-Worker möglich. Service-Worker sind Javascripts, die im Browser registriert und im HIntergrund ausgeführt werden. So werden Service-Worker bei Progressive Web Apps zum Beispiel für das Herunterladen und die lokale Speicherung genutzt um bei einer Offline-Verwendung diese zu nutzen. Auch Push-Benachrichtigungen können per Service-Worker umgesetzt werden.
Für das Tracking mit Google Analytics stellt dies jedoch ein Problem dar. Im Online-Zustand unterscheidet sich das Tracking nicht von dem einer “normalen” Webseite; Mit dem Google Analytics Tag wird die Interaktion erfasst und an den Server gesendet. Im Offline-Modus ist dies jedoch nicht möglich, da das Senden der Interaktion zu einem Fehler führt. Damit wäre der Hit “verloren”. Das Tracking wäre somit unvollständig. Mithilfe von Service Workern und der Service Worker Helper Library “workbox-google-analytics” ist es allerdings möglich, die Interaktion zu erfassen, zwischenzuspeichern und im später zu senden.
„Offline-Google-Analytics“ implementieren
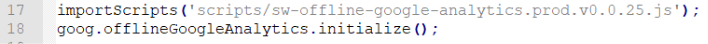
Das Paket “workbox-google-analytics ” kann über npm, den Node.js Package Manager heruntergeladen werden. Es enthält unter anderem die Datei “sw-offline-google-analytics.prod.v0.0.25” (oder gegebenenfalls eine Nachfolgeversion). Diese Datei wird in dem Service-Worker der Progressive Web App importiert und die Funktion “goog.offlineGoogleAnalytics.initialize();” aufgerufen. Dies sollte vor anderen Funktionsaufrufen im Service-Worker erfolgen. Mit dem Aufruf der Funktion “goog.offlineGoogleAnalytics.initialize();” ist die Implementierung des Offline-Trackings abgeschlossen.

Die Kenntnis der Funktionsweise der Bibliothek ist wichtig, um ein Tracking-Konzept zu entwickeln. Das Senden von Hits durch den Service-Worker bei einer bestehenden Internetverbindung führt zu einer Rückmeldung, das dies erfolgreich gesendet wurde.
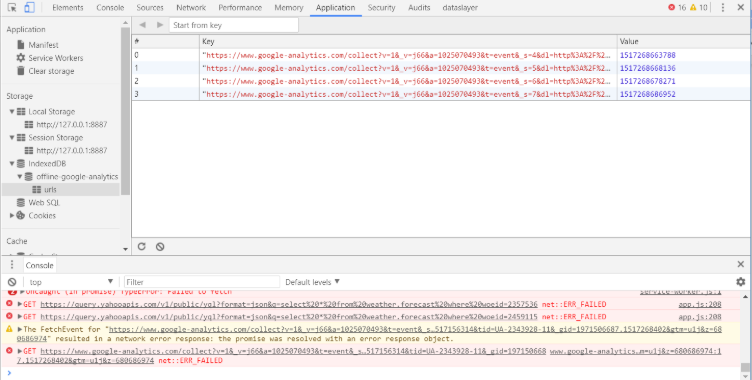
Tritt allerdings ein Fehler auf, weil keine Internetverbindung existiert, kommt die die Service-Worker-Helper-Library ins Spiel. Diese speichert Events in der Datenbank des Browsers, der Indexed DB.
Die einzelnen Events werden als Key-Value-Pairs mit dem Aufruf des Google Analytics Measurement Protocols als Key und dem Zeitpunkt des Auslösens des Events als Value gespeichert.

Zum Senden der Daten ist keine weitere Implementierung o.ä. notwendig. Die Daten werden beim nächsten Seitenaufruf gesendet, bei dem eine Online-Verbindung besteht. Dabei wird dem gespeicherten Aufruf des Measurement-Protokolls auch der Zeitpunkt, an dem das Event ausgelöst wurde, in der Form MIllisekunden seit 01.01.1970, als qt-Parameter angefügt. Das Event wird in Google Analytics dem angegebenen gespeicherten Zeitpunkt zugeordnet, sofern die Session-Daten noch nicht final verarbeitet wurden.
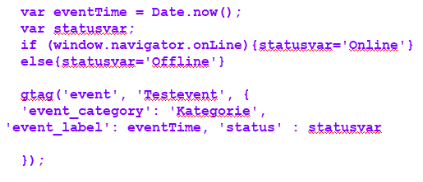
Mit dem Measurement-Protokoll können natürlich auch benutzerdefinierte Dimensionen an Google Analytics gesendet werden. Im folgenden Beispiel wird die benutzerdefinierte Dimension “status” für die Übergabe des Status der Internetverbindung genutzt, der durch die Javascript-Funktion window.navigator.onLine() bestimmt wird.

Im gtag.js Tag von Google Analytics muss dann die benutzerdefinierte Dimension noch mit dem in Google Analytics zugeordneten Index, in unserem Beispiel 2, auf die Bezeichnung “status” gemappt werden.
Fazit
Durch die Service-Worker-Helper-Library kann die Funktionalität des Offline-Tracking einfach und unkompliziert hinzugefügt werden. Allerdings sollte bei der Konzeption und Implementierung des Tracking in Webseiten, die auch als Progressive Web Apps eingesetzt werden, die Einschränkungen und Möglichkeiten beachtet werden. Insbesondere die unterschiedlichen Formen der Interaktion basierend auf dem Status der Internetverbindung sollte Beachtung sowohl bei der Datenerhebung als auch bei der Datenanalyse finden.