Nach Einschätzung der Datenschutzbehörden bedarf die Nutzung von Google Analytics der Einwillung des Nutzers. Das heißt, ein bloßer Hinweis, beispielsweise ein Cookie Banner ist nicht ausreichend. Auf dem Markt existieren schon fertige Consent-Management-Lösungen, die einfach einzubauen sind. Hier stelle ich einen technischen (nicht rechtlichen 😉 ) Proof of Concept vor, eine Consent Management Lösung ausschließlich im Google Tag Manager umzusetzen. Diese Umsetzung ist sehr einfach von der Ausführung kann aber flexibel an die unterschiedlichen Bedürfnisse angepasst werden.
Auswahl von bestehenden Lösungen
Für eine bessere Übersicht vorab einige Consent Management Lösungen:
Workflow
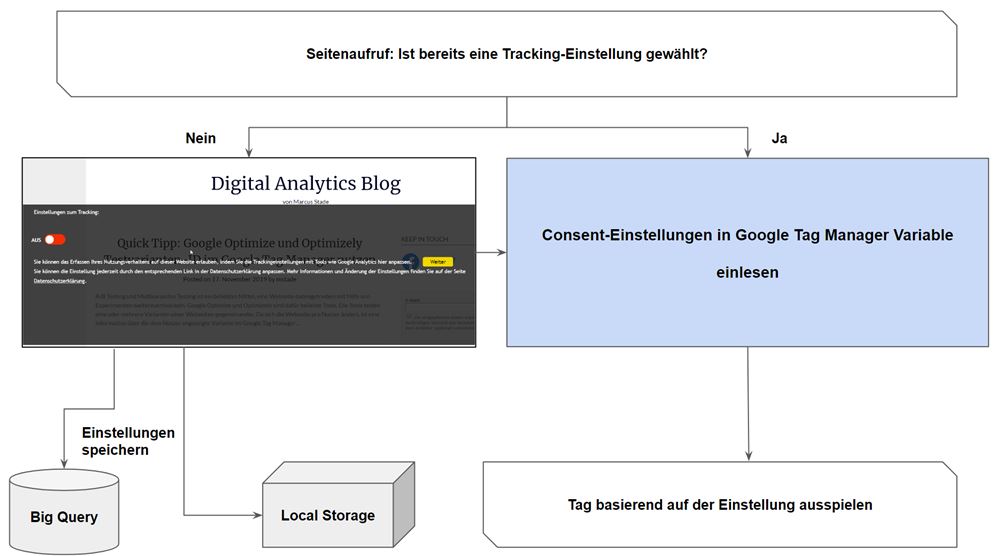
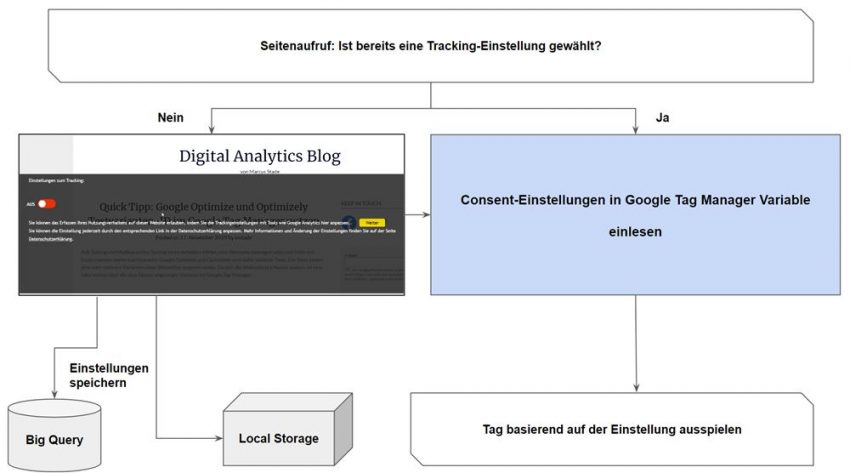
Der Workflow für die beschriebene Consent-Lösung sieht folgendermaßen aus:

Vorbereitungen
Für das Speichern der Einstellungen werden neben der Trackingeinstellung auch ein Identifier, im folgenden GUID genannt, genutzt. Diese ist eindeutig pro User. Da es vielfältige Implementierungsmöglichkeiten gibt, wird im folgenden nicht darauf eingegangen, sondern die GUID in der gleichnamigen Variable vorrausgesetzt. Der Algorithmus zur Implementierung findet sich u.a. hier.
Schritt 1: Consent Popup ausspielen
Für das Banner wird das HTML und CSS-Snippet per Custom HTML Tag im GTM direkt in die Seite eingefügt. Das erfolgt in vier Schritten:
- Schritt: CSS einfügen
Hier wird folgender Code verwendet, der das Banner nur formatiert, unsichtbar im Hintergrung platziert und den Schalter für Tracking auf „AUS“ setzt. - Schritt: HTML einfügen
Danach wird der HTML Code für das Banner eingefügt. - Schritt: Einstellungen für das aktuelle Tracking setzen
Hier wird der Schalter auf den aktuellen Wert gesetzt. - Schritt: dataLayer Event senden
Sind alle Schritte erledigt, wird ein dataLayer Event ausgelöst.
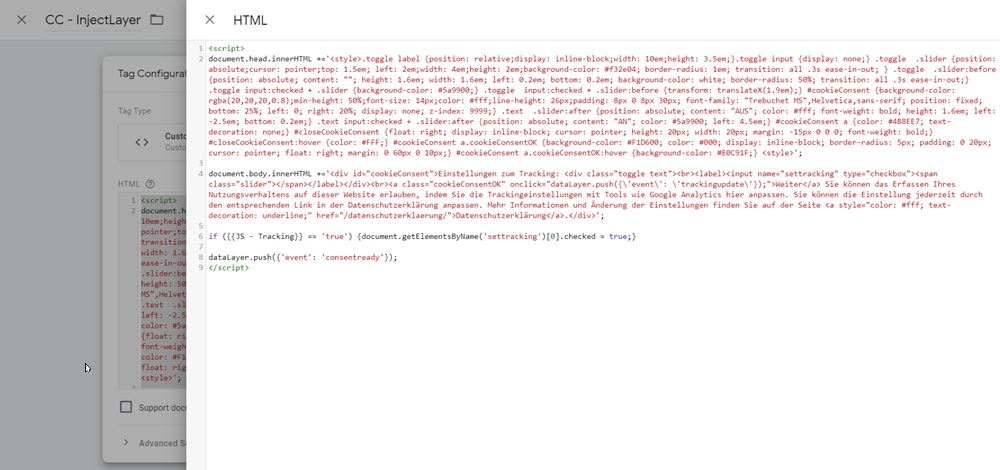
Diese vier Schritte werden in ein Custom-HTML Tag, hier „CC-Inject“ abgebildet:

Mit document.head.innerHTML += werden die CSS Elemente für das Banner eingefügt. Mit document.body.innerHTML folgen dann die HTML Elemente. Die Elemente sind noch auf unsichtbar und werden auf allen Seiten auf Pageview eingefügt. Somit ist das Banner immer im Hintergrund und kann einfach ein- und ausgeblendet werden.
Wenn der User in der Vergangenheit bereits eine Entscheidung getroffen hat, soll natürlich der aktuelle Stand angezeigt werden. Dies erfolgt in der nächsten Codezeile. In diesem Fall liegt der aktuelle Wert der Einstellungen (true wenn Tracking aktiviert oder false wenn deaktiviert) im LocalStorage des Browser mit dem Key „Tracking“. Wie dieser Wert an diese Stelle kommt, wird später erläutert.
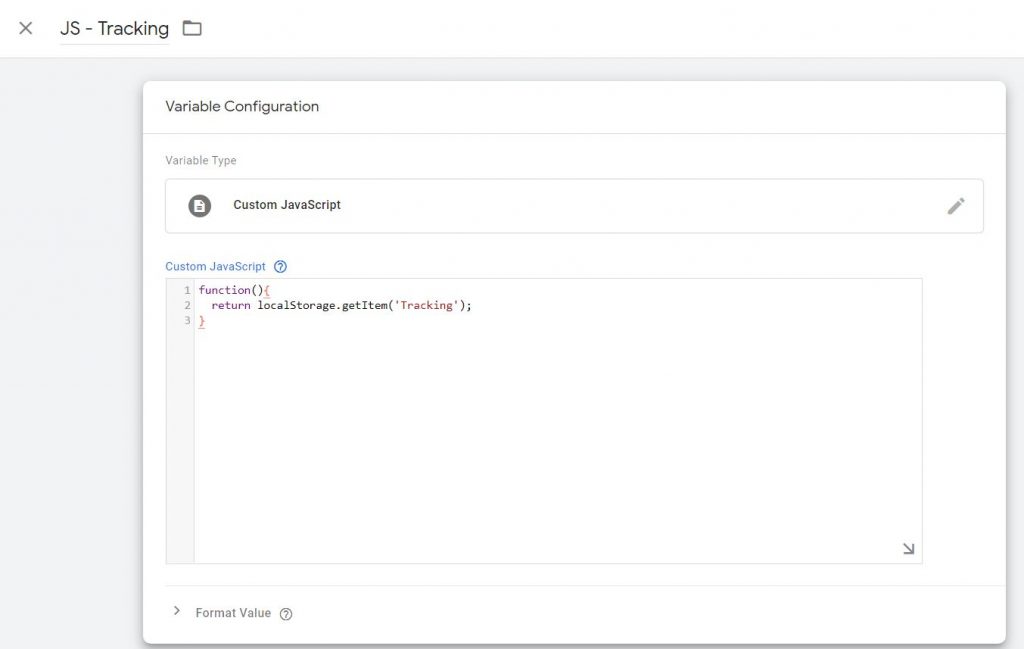
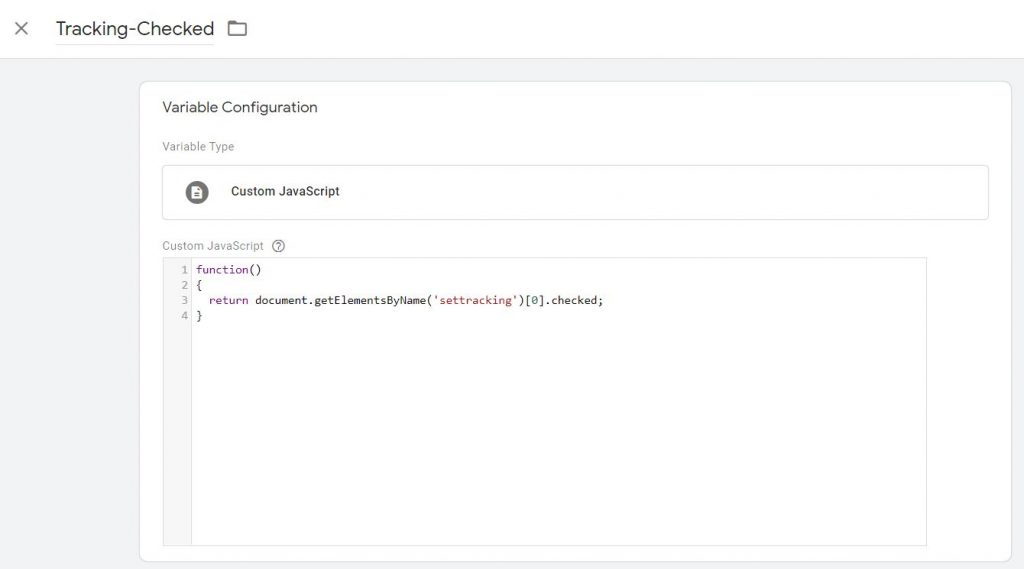
Dieser wird über eine Custom Javascript Variable, hier JS – Tracking, im Google Tag Manager ausgelesen:

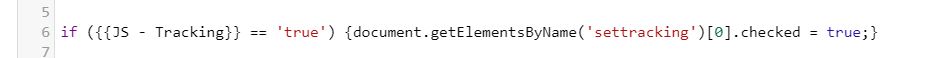
Der Status des Schalters für das Tracking wird dann auf den Wert gesetzt.

Nachdem der Code in die Seite eingefügt wurde, wird ein Event an den dataLayer gesendet. Dieses kann dazu verwendet werden, um sicherzugehen, das der Code bereits auf der Seite ist bevor er verwendet wird.
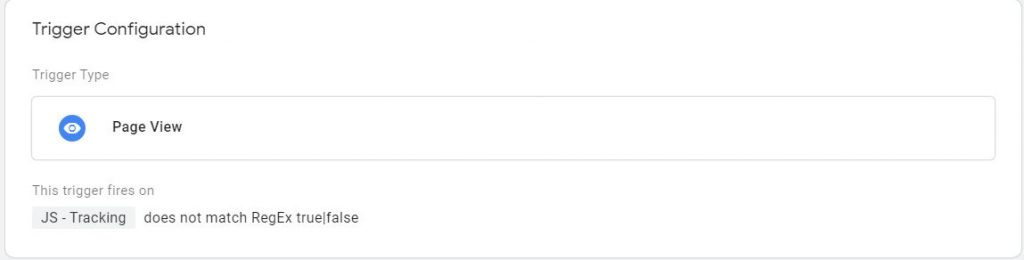
Um das Banner Nutzern zu zeigen, die bisher noch nicht auf der Seite waren (bzw. bisher keine Entscheidung getroffen haben), wird ein Pageview Trigger angelegt, der den Wert von JS – Tracking darauf prüft, das dieser weder true oder false ist.

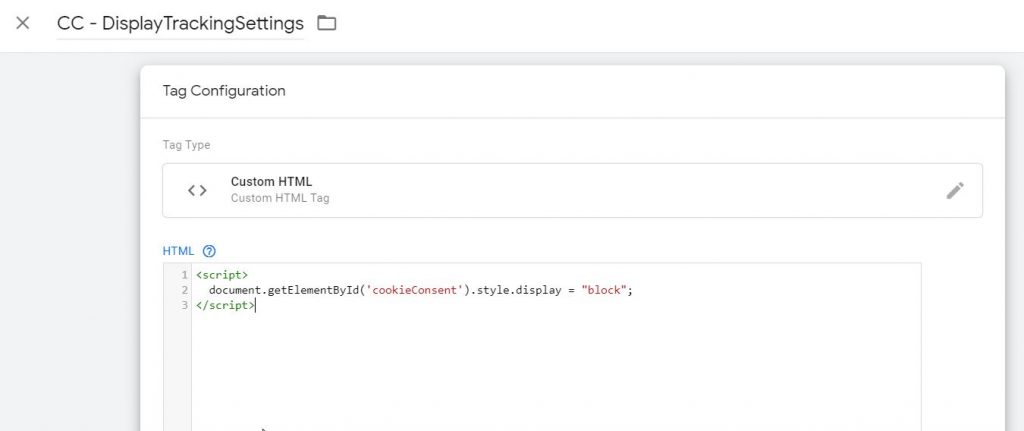
An diesen Trigger wird das Tag “ CC – DisplayTrackingSettings “ gebunden. Dies blendet das bereits eingebundene aber bisher unsichtbare Banner ein. Dies erfolgt durch die Änderung von „display=none“ auf „display=block“.

Um dem User eine Widerspruchsmöglichkeit zu geben, kann ein zusätzlicher Trigger eingerichtet, so das beim Klick auf einen Link ebenfalls das Banner eingeblendet werden kann.
Damit ist die Ausspielung des Consent Banners komplett. Im nächsten Schritt schauen wir uns an, was im Banner selbst passiert.
Einstellungen des Users speichern
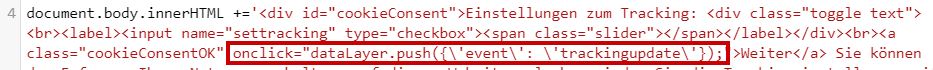
Die Funktionalität des Consent Banners ist bereits mit dem Tag „CC-InjectLayer“ integriert. Der Schalter ist per HTML und CSS eingebunden und hat selbst keine andere Funktion, als den Status anzuzeigen. Erst beim Klick auf den Button, hier „Weiter“ wird das Ergebnis gespeichert. Im Tag „CC-InjectLayer“ ist bei dem Button ein onclick-Event hinterlegt, das das Event „trackingupdate“ in den dataLayer pusht.

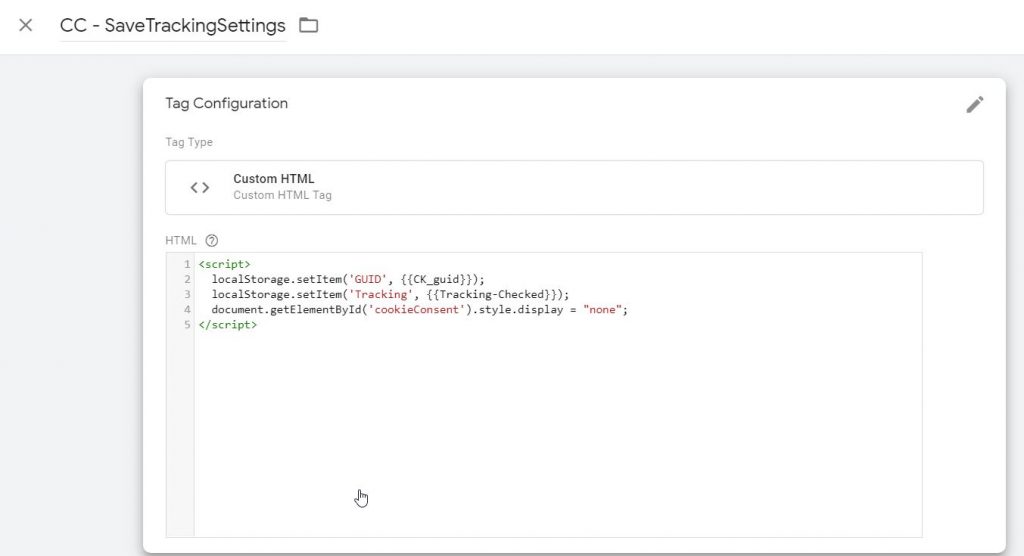
Dieses Events dient als Trigger für drei Tags. Hier konzentrieren wir uns auf den Tag „CC – SaveTrackingSettings“. Diese enthält drei Anweisungen.
Zuerst wird die GUID in den LocalStorage geschrieben, danach der Wert der Checkbox. Der Wert der Checkbox wird über die Custom Javascript Variable „Tracking Checked“ eingelesen und entspricht damit der gewünschten Einstellung.


Danach wird das Banner wieder ausgeblendet.
Bei jedem Event im Google Tag Manager wird eine Variable im Google Tag Manager aktualisiert, entsprechend ist in der Variable „JS-Tracking“ der neue Wert sofort vorhanden. In den Trigger für Tracking-Tags kann dieser dann als Bedingung hinzugefügt werden, so das eine Ausführung nur erfolgt, wenn dieser Wert true ist.
Damit ist die Grundfunktionalität komplett.
Landingpage-Tracking von neuen Usern ergänzen
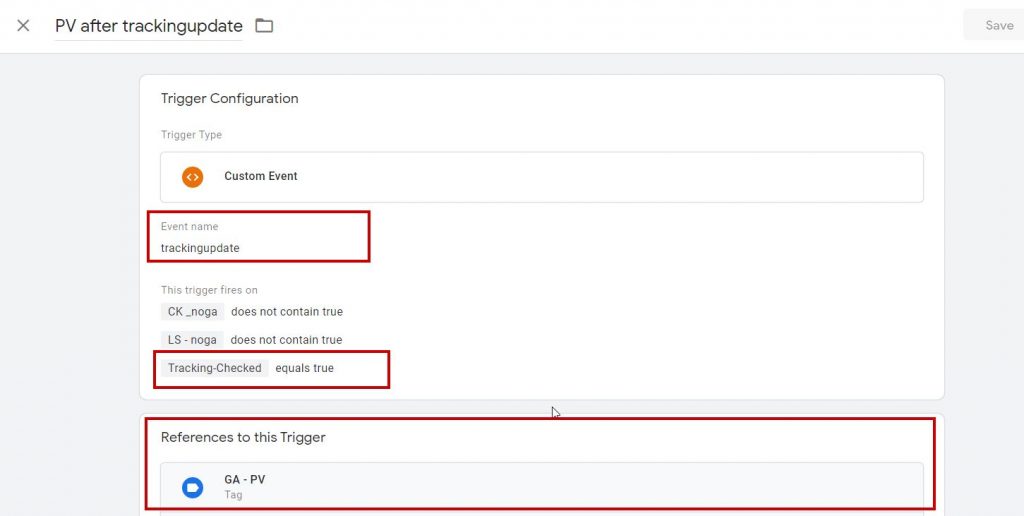
Solange der User dem Tracking nicht zugestimmt hat, soll kein Pageview ausgelöst werden. Entsprechend wird der Pageview erst ausgelöst, wenn der User das Banner schließt und dem Tracking zugestimmt wurde. Hier wird ein Trigger auf das Event ‚trackingudate‘ mit dem Wert true in JS -Tracking genutzt.

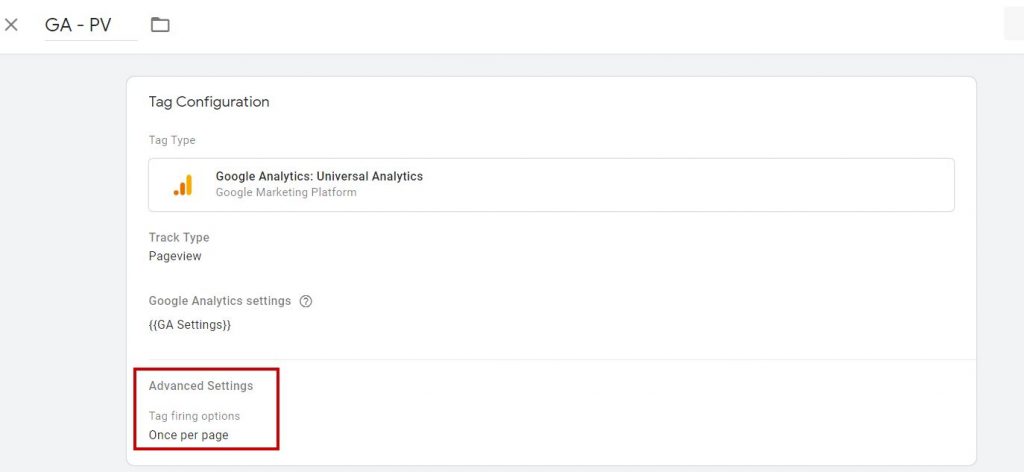
Damit wird auch ein Pageview gesendet, wenn der User das Banner mit der Tracking Zustimmung verlässt. Damit ein mehrfaches Senden des Pageviews unterbunden wird, kann die Einstellung für das Google Analytics Tag auf „Once per Page“ gesetzt werden.

Änderung der Einstellung an BigQuery senden
Um zu dokumentieren, welche Einstellungen User vorgenommen haben, kann die GUID und die gespeicherten Einstellung an BigQuery gesendet werden.
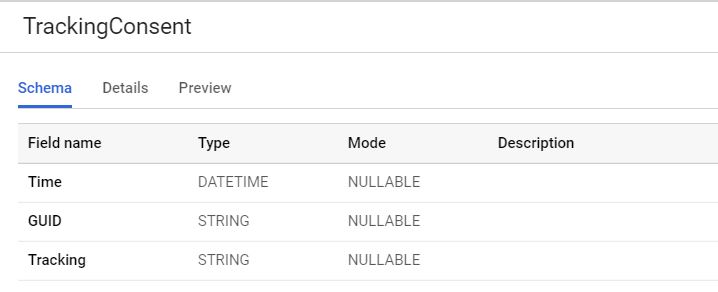
Hierfür wird ein BigQuery Table angelegt. In diesem Beispiel wird lediglich die GUID, die Trackingeinstellung und die Zeitangabe gespeichert. Je nach Anforderungen können natürlich auch andere Daten dort gespeichert werden.

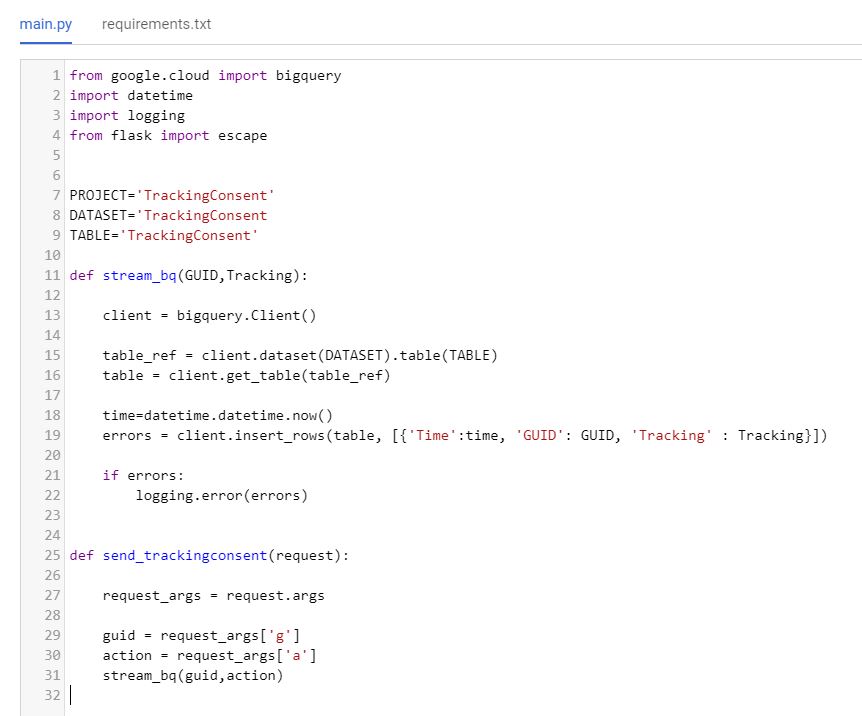
Um die Daten nach BigQuery zu schreiben, wird ein Endpoint benötigt, der diese Daten aus dem Google Tag Manager empfängt und in BigQuery schreibt. Hier kommt eine Cloud Function, geschrieben in Python, ins Spiel, die als Endpoint die zwei Parameter als GET-Parameter erwartet, einen Timestamp errechnet und alles nach BigQuery schreibt.

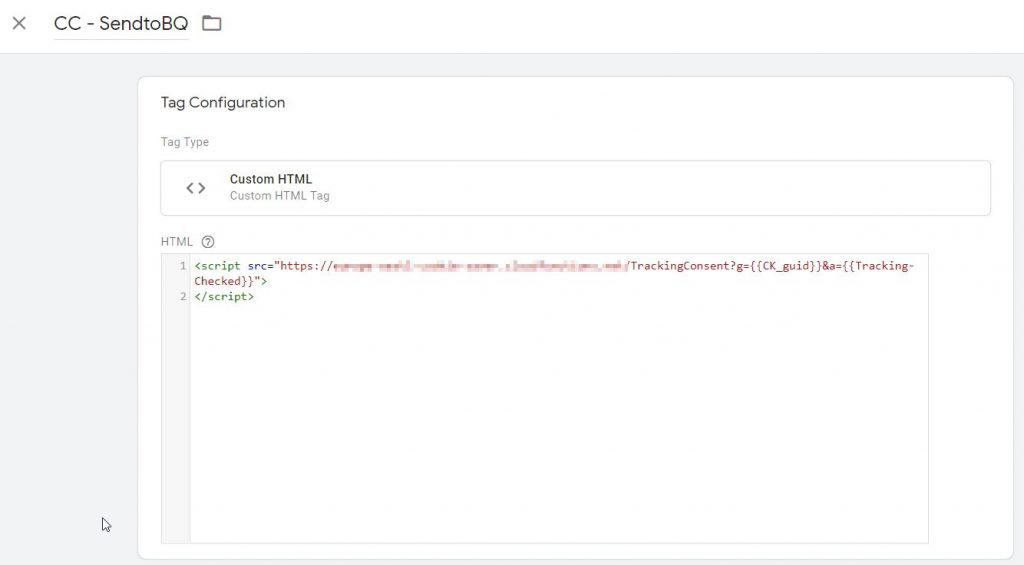
Danach muss nur noch ein Tag im Google Tag Manager mit dem Trigger ‚trackingupdate‘ angelegt werden. Der Tag heißt hier „SendtoBQ“ und ruft den Endpoint in einem Javascript Tag auf.

Damit sind diese Daten in BiqQuery verfügbar und es besteht die Möglichkeit, auszuwerten, wie das Banner genutzt wird.

1 thought on “Google Analytics Einwilligungslösung im Google Tag Manager umsetzen”