Bei einem Umstieg (oder paralleler Implementierung) auf Google Analytics 4 wird bei einigen Implementierungen auch ein Umstieg (oder Ergänzung) auf das Measurement Protocols von Google Analytics 4 anstehen. Dabei ist das GA4 Measurement Protocol noch im Alpha Status und beinhaltet eine deutliche Änderungen gegenüber Universal Analytics. (Stand 22.12.2020)
Was ist das Measurement Protocol und wofür brauche ich es?
Das Measurement Protocol definiert, wie ein Request an den Google Analytics Server zusammengesetzt ist und welche Informationen vorhanden sein sollten und können, so dass diese Informationen von Google Analytics korrekt interpretiert werden können. Also jeder Request, der an den Google Analytics Server rausgeht, egal ob durch ein Tag im Google Tag Manager oder hardcoded im HTML, formt die zu sendenden Informationen entsprechend dem Measurement Protocol um. Hier ein Beispiel eines Pageview-Tags für Universal Analytics:
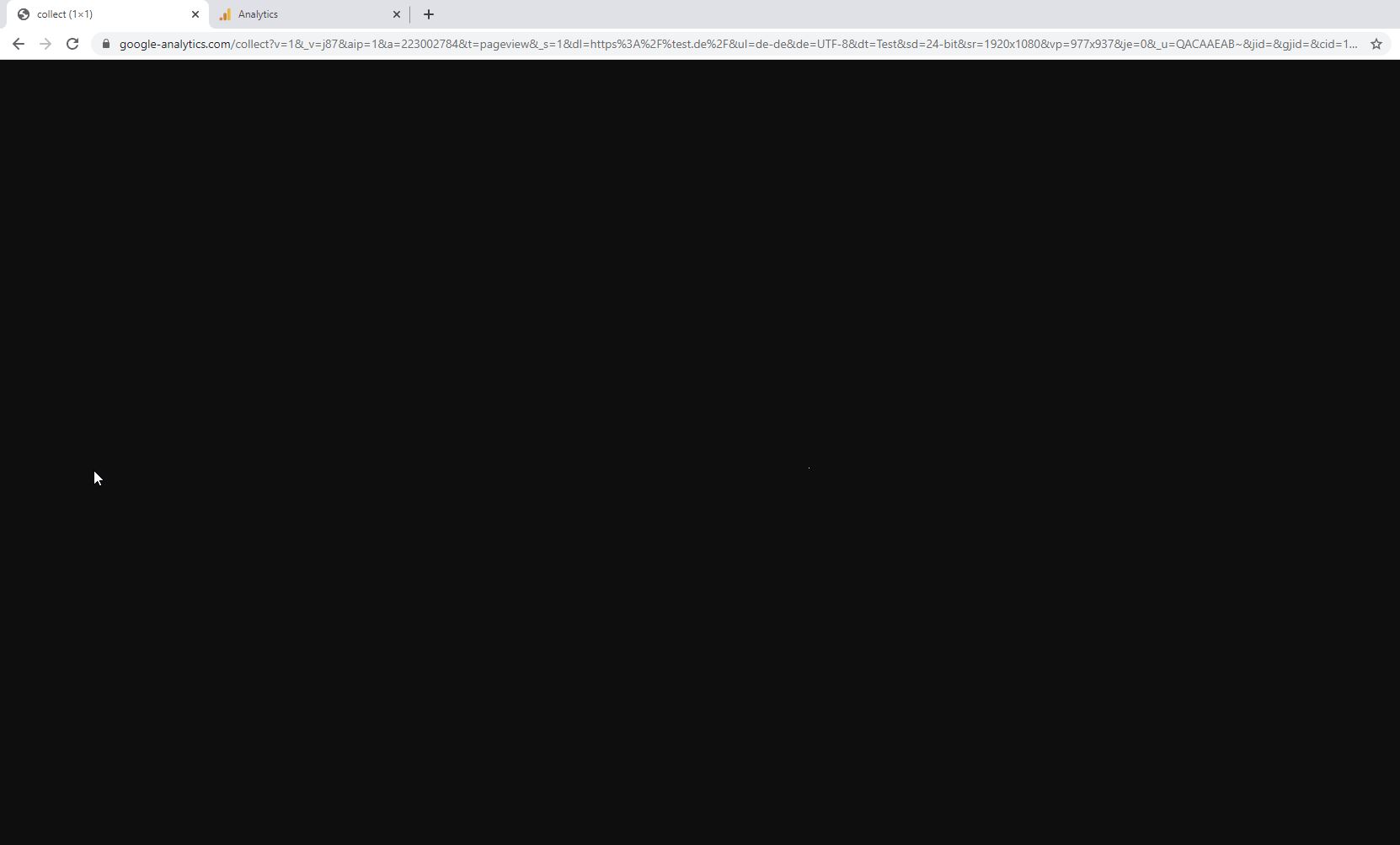
https://www.google-analytics.com/collect?v=1&_v=j87&aip=1&a=223002784&t=pageview&_s=1&dl=https%3A%2F%test.de%2F&ul=de-de&de=UTF-8&dt=Test&sd=24-bit&sr=1920x1080&vp=977x937&je=0&_u=QACAAEAB~&jid=&gjid=&cid=1098310274.1597920143&tid=1234567&_gid=279826990.1607867870>m=2wgbu0NQP78LZ&z=581560256
(Zum Ausprobieren, einfach den Wert “tid=1234567” durch die eigene Universal Analytics ID ersetzen und im Browser aufrufen. Im Google Analytics Realtime View wird dann der Hit sichtbar)
Ergebnis des Requests im Browser:

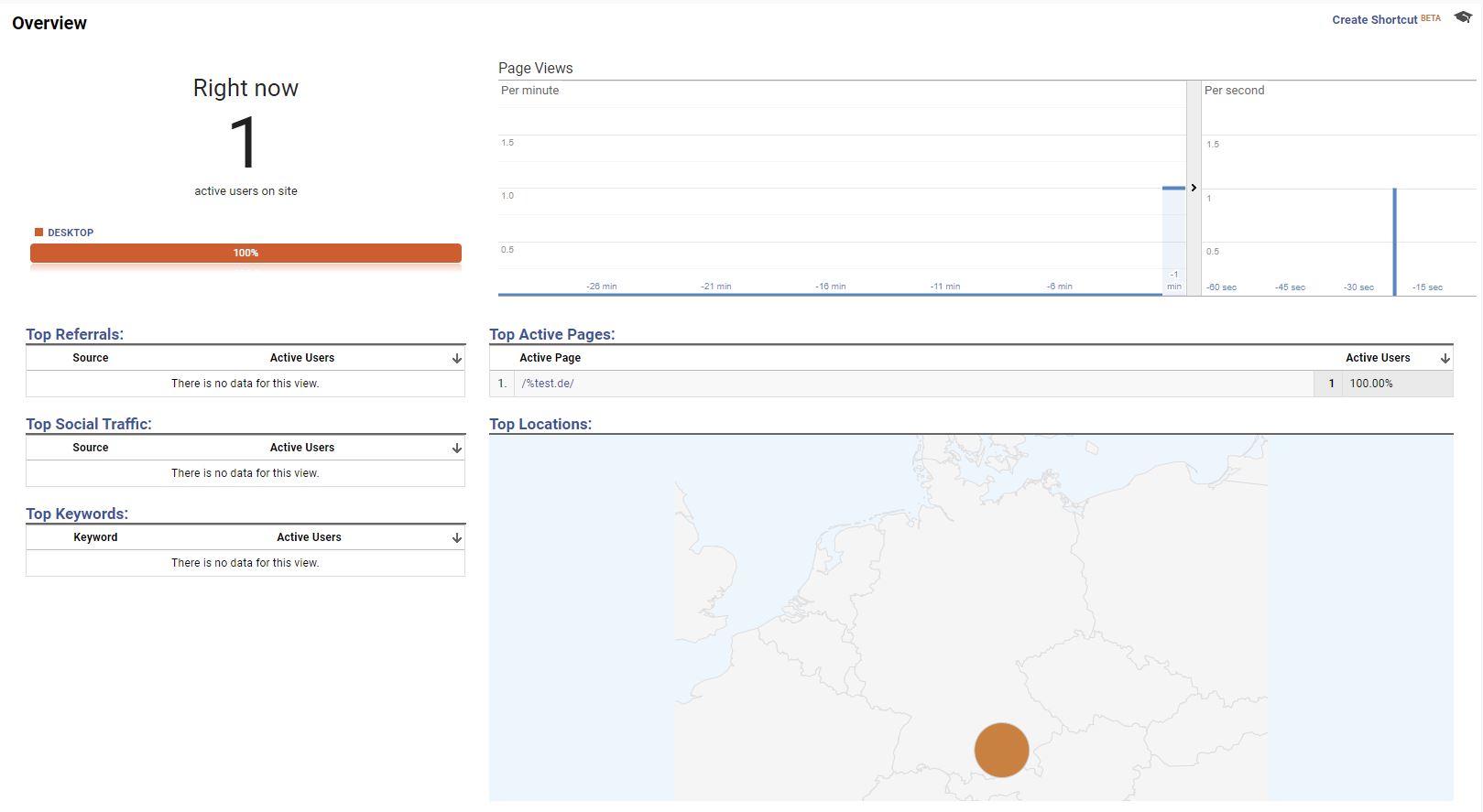
Ergebnis des Requests in Unversal Analytics:

Dieser Request beinhaltet unter anderem folgende Informationen:
| Parameter | Beschreibung |
| https://www.google-analytics.com/collect? | Server von Google Analytics |
| v=1 | Universal Analytics Format |
| aip=1 | IP Anonymisierung ist true |
| t=pageview | Event Type ist pageview |
| dl=https%3A%2F%test.de%2F | Location (URL) |
| ul=de-de | Sprache des Users |
| dt=Test | Titel des Dokuments |
| sd=24-bit | Farbtiefe des Monitors |
| sr=1920×1080 | Auflösung des Monitors |
| vp=977×937 | Größe des Viewports |
| cid=1098310274.1597920143 | ClientId des Users über die die verschiedenen Hits zu einem User zugeordnet werden |
| tid=1234567 | Universal Analytics Property |
| z=581560256 | Cache Buster |
Vollständige Referenz für Universal Analytics:
https://developers.google.com/analytics/devguides/collection/protocol/v1/parameters
Im Browser und in einer App reicht meist die Integration des Tags oder SDKs für das Tracking. Allerdings gibt es auch Fälle, in denen das entweder nicht möglich ist, oder das zu trackende Geräte zwar internetfähig ist, aber dort weder Web-Tags noch App-SDKs eingesetzt werden können, beispielsweise Spielekonsolen oder Kassensysteme. Ein weiterer Anwendungsbereich ist auch eine serverseitige Integration von Google Analytics.
Hierfür kann dann direkt der Request an Google Analytics entsprechend dem Measurement Protocol zusammengebaut und versendet werden.
GA4 und Measurement Protocol
Google Analytics 4 kommt mit einem völlig überarbeiteten Measurement Protocol Format und einigen neuen Features. Zum aktuellen Zeitpunkt ist das Measurement Protocol für Google Analytics 4 noch im Alpha-Stadium und kann sich noch stark ändern. Dennoch lohnt es sich bereits ein Blick darauf. Die Google Analytics 4 Variante des Measurement Protocol identifiziert sich im Request durch die Angabe v=2 (Universal Analytics: v=1)
Zu den wichtigsten Änderungen zählen:
- Für Request an den Google Analytics Server dürfen nur noch POST Requests verwendet werden. In der Version von Universal Analytics waren auch GET-Request erlaubt, wie im oben gezeigten Beispiel.
- Da Google Analytics 4 für App und Web gedacht ist, existiert sowohl für Apps (Firebase) als auch für Web eine Version des Measurement Protocols.
- Wird in Universe Analytics Requests akzeptiert, ohne das eine weitere Prüfung auf Spam Traffic etc. stattfindet, wird in Google Analytics 4 ein API Key Secret verwendet, so dass alle Request mit fehlendem oder falschen API Key Secrets nicht verarbeitet werden.
- Zur Validierung der Request an den Google Analytics Server steht nun erstmals ein Validierungsserver zu Verfügung, mit dem sich einige Fehler im beim Aufbau des Requests besser finden lassen. Den aus Universal Analytics bekannten Hit Builder gibt es auch für GA4, den Event Builder.
- Die Unterscheidung zwischen Pageviews, Events, etc. als Hit Type verschwindet und es gibt nur noch Events
- Es können mehrere Events pro Request übermittelt werden
Erstellen des Measurement Protocol API Key Secrets
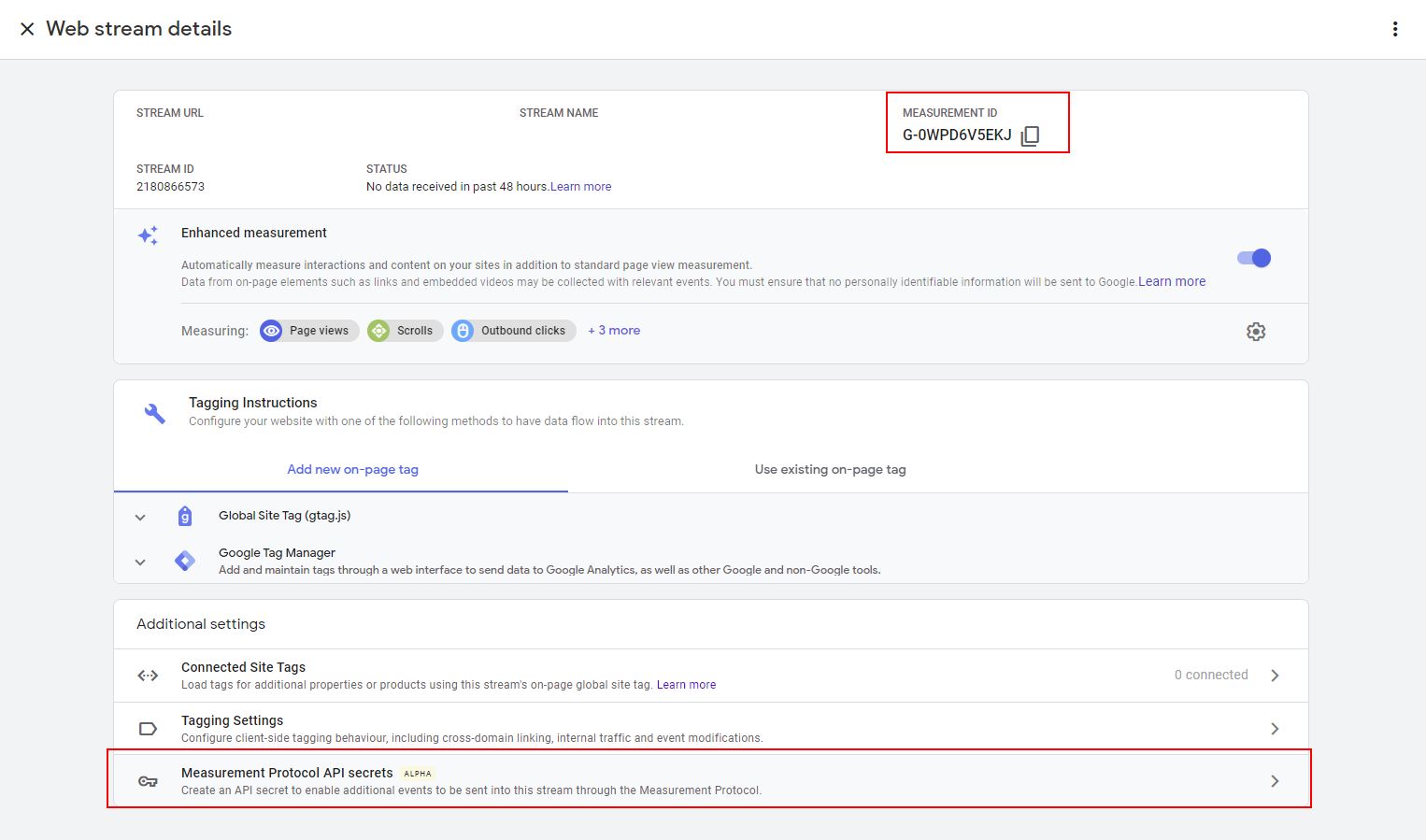
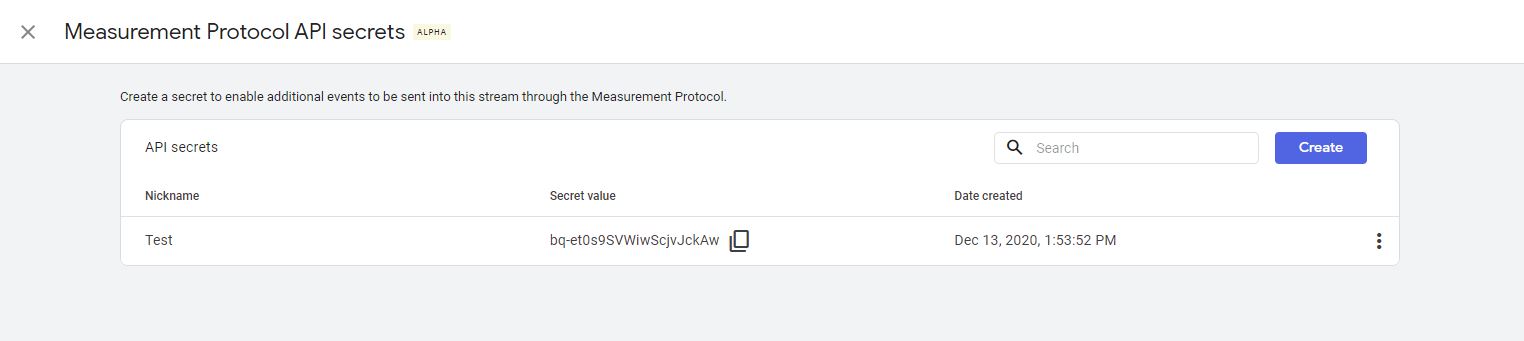
Die Google Analytics 4 Measurement Protocol API Key Secrets werden auf Data Stream Ebene erstellt. Das heißt, für jede eingehende Datenquelle ist ein gesonderter API Key Secret erforderlich und nicht alle Datenquellen müssen immer für das Measurement Protocol freigeschaltet werden. Um das API Key Secret zu erstellen, gehen wir in den Data Stream hinein und klicken auf API Key Secret und erstellen einen Key für diesen Data Stream. Das Vorgehen ist für App und Web gleich.


GA 4 Measurement Protocol für Web
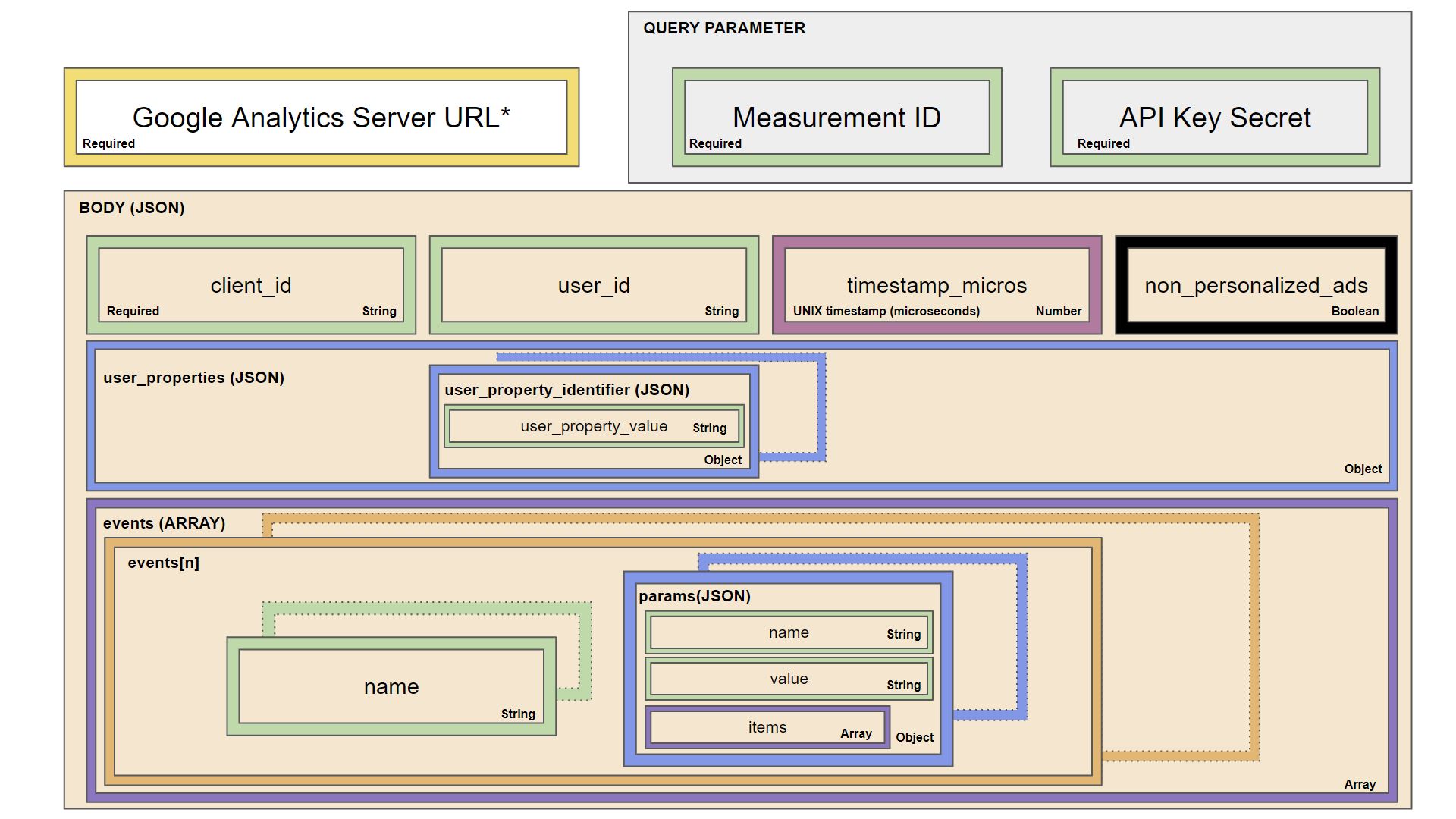
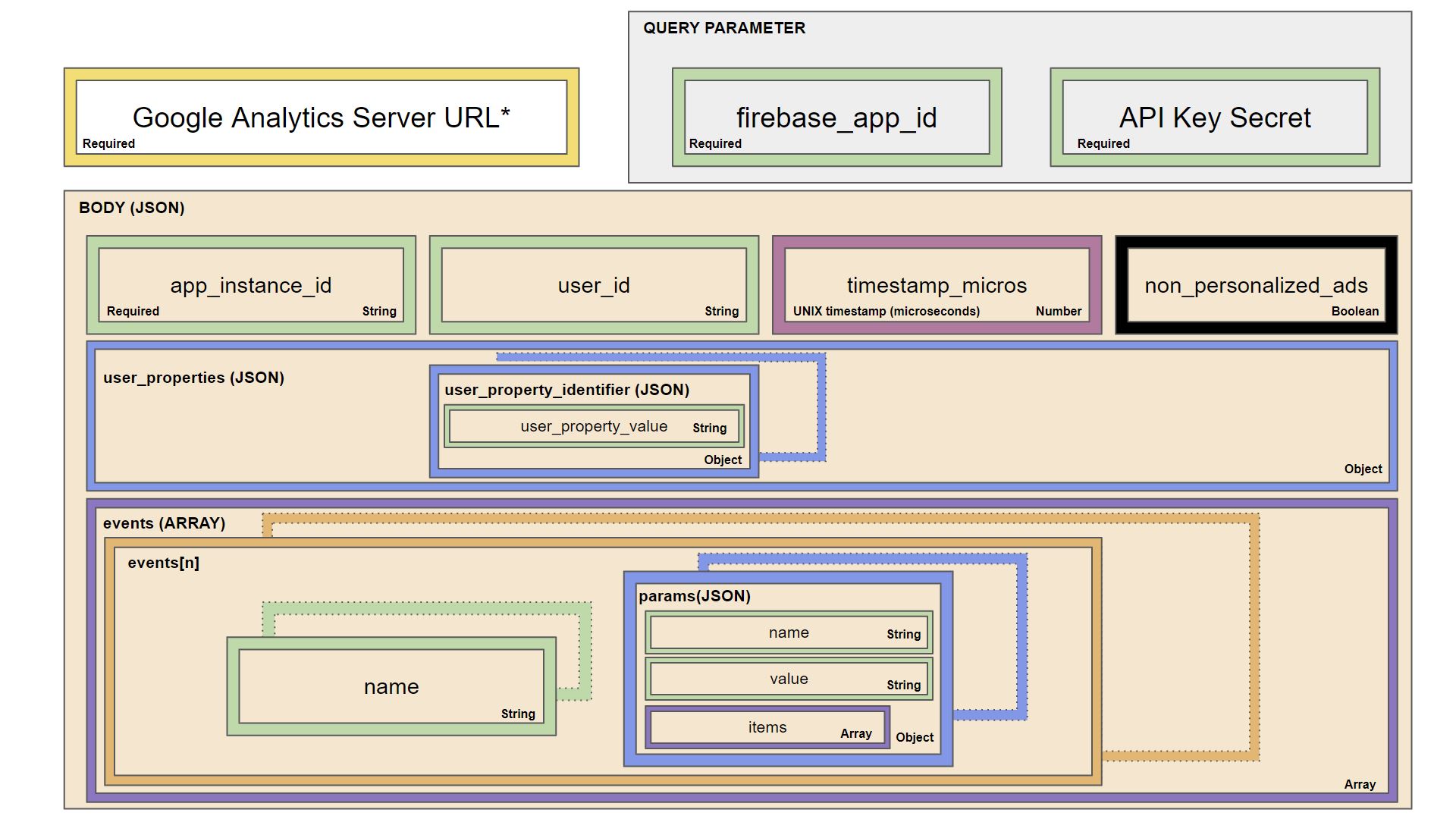
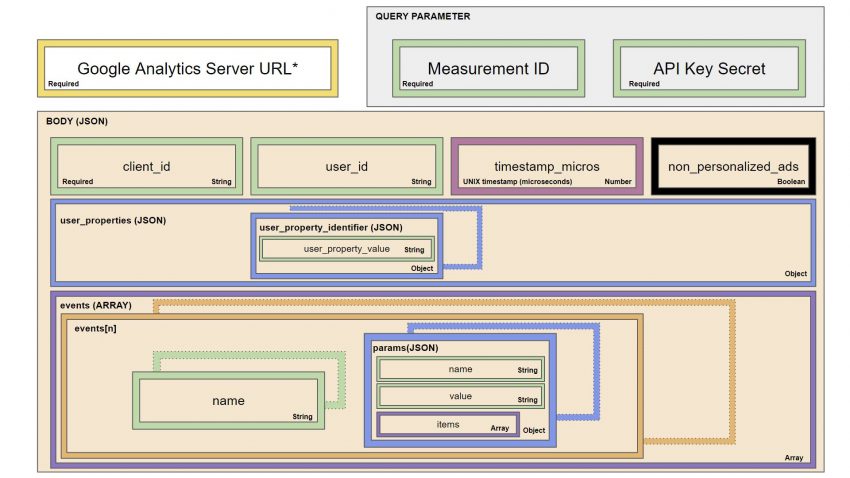
Für das Measurement Protocol für Web sieht folgende Struktur vor:

Wie oben beschrieben, gibt es nun für das Measurement Protocol zwei mögliche Serveradresse:
| https://www.google-analytics.com/mp/collect | Endpoint für produktives Tracking (im folgenden Measurement Protocol Server genannt) |
| https://www.google-analytics.com/debug/mp/collect | Endpoint für Validierungsserver |
Da sich die Komplexität des Measurement Protocol Requests in GA4 erhöht, ist die Verfügbarkeit eines Validierungsserver, mit dem ein Requests getestet werden kann, sehr hilfreich, auch wenn nur sieben verschiedene Validation Error Codes zur Verfügung stehen.
Die Measurement ID und den API Secret Key werden als Query Parameter mitgesendet, alle andere anderen Informationen befinden sich als JSON im BODY des Request.
Bauen wir nun verschiedene Hits für GA4 zusammen und schicken diese zum Validation-Server:
Request für ein einzelnes Event
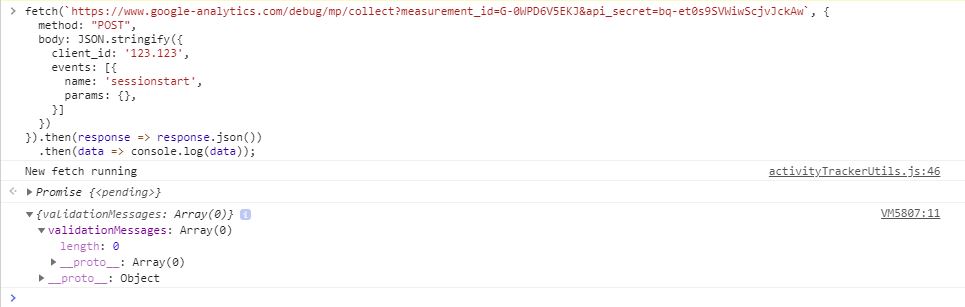
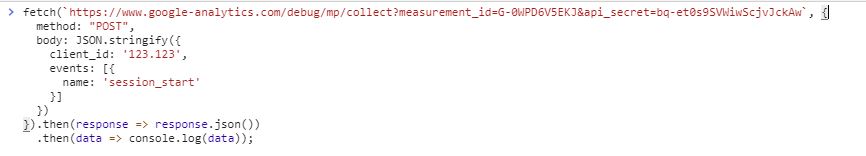
Wir senden ein Event mit dem Namen “sessionstart” an den Validation Server. Hierfür nutze ich die Console im Browser, sende den Request mit Javascript und gebe die Antwort des Servers aus:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'sessionstart',
params: {},
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Die Ziel-URL ist: https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw
Das JSON im Detail:
Wie bei Universal Analytics erfolgt die Identifikation des Clients über die ClientId (client_id). Optional kann für das Cross-Device Tracking eine UserId (user_id) übergeben werden. Diese ersetzt allerdings nicht die ClientId. Die ClientId kann über die üblichen Methoden (gtag(‚get‘) oder CustomTask) ausgelesen werden.
Zudem kann ein Timestamp mitgesendet werden, der das Event einen Zeitpunkt bis zu 48 Stunden in der Vergangenheit zuordnen kann. Zudem kann ein boolean Wert mit einem Event mit gesendet werden, der in Google Analytics 4 als Indikator genutzt wird, ob für einen User personalisierte Anzeigen verwendet werden dürfen oder nicht.
Events werden in einem Array übergeben. Das bedeutet, dass im Measurement Protocol für Google Analytics 4 mehrere Events in einem Hit übergeben werden können. Jedes Array-Element enthält ein JSON, das den Event Namen und die Event-Parameter enthält. Event Parameter werden in einem späteren Beispiel übergeben, daher sind diese hier leer.
Das sollte bei Events und im JSON Body beachten werden:
- Event Namen dürfen höchsten 40 Zeichen umfassen. Erlaubt sind alphanumerische Werte (Buchstaben und Ziffern) sowie Unterstriche “_”
- Events dürfen jedoch nicht mit einem “_”, “google_”, “ga_” oder “firebase_” beginnen
- Reservierte Eventnamen (=Namen von automatisch erfassten Events) dürfen nicht verwendet werden (Liste: https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names)
- Jeder Request darf höchstens 25 Events erhalten
- Der Body des Post-Requests muss kleiner sein als 130 kb
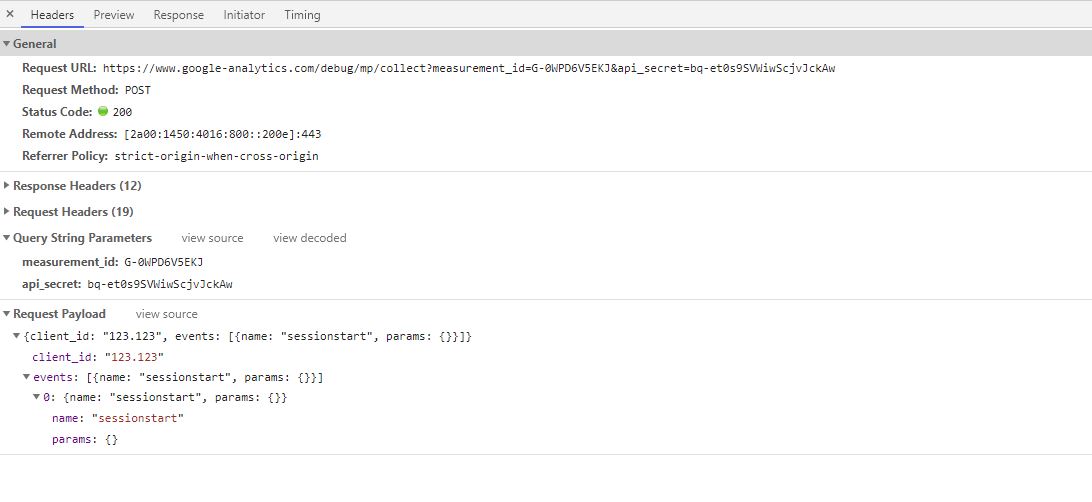
Sehen wir uns das Event im Network-Tab an:

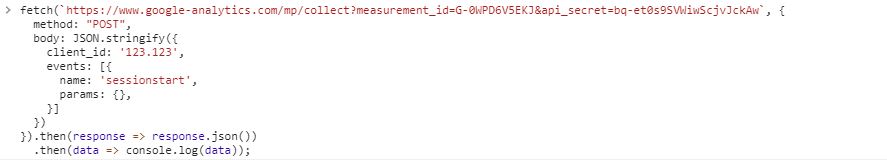
Alle Daten sind korrekt im Request enthalten. Die Validierung liefert ein leeres Array “validationMessages” zurück. Das heißt, der Request wurde akzeptiert. Ändern wir nun das Ziel des Requests auf den Measurement Protocol Server:
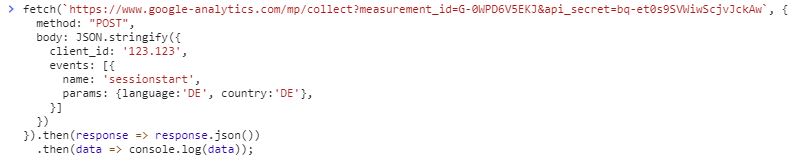
fetch(`https://www.google-analytics.com/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123', user_id:'1',
events: [{
name: 'sessionstart'
}]
})
}).then(response => response.json())
.then(data => console.log(data));
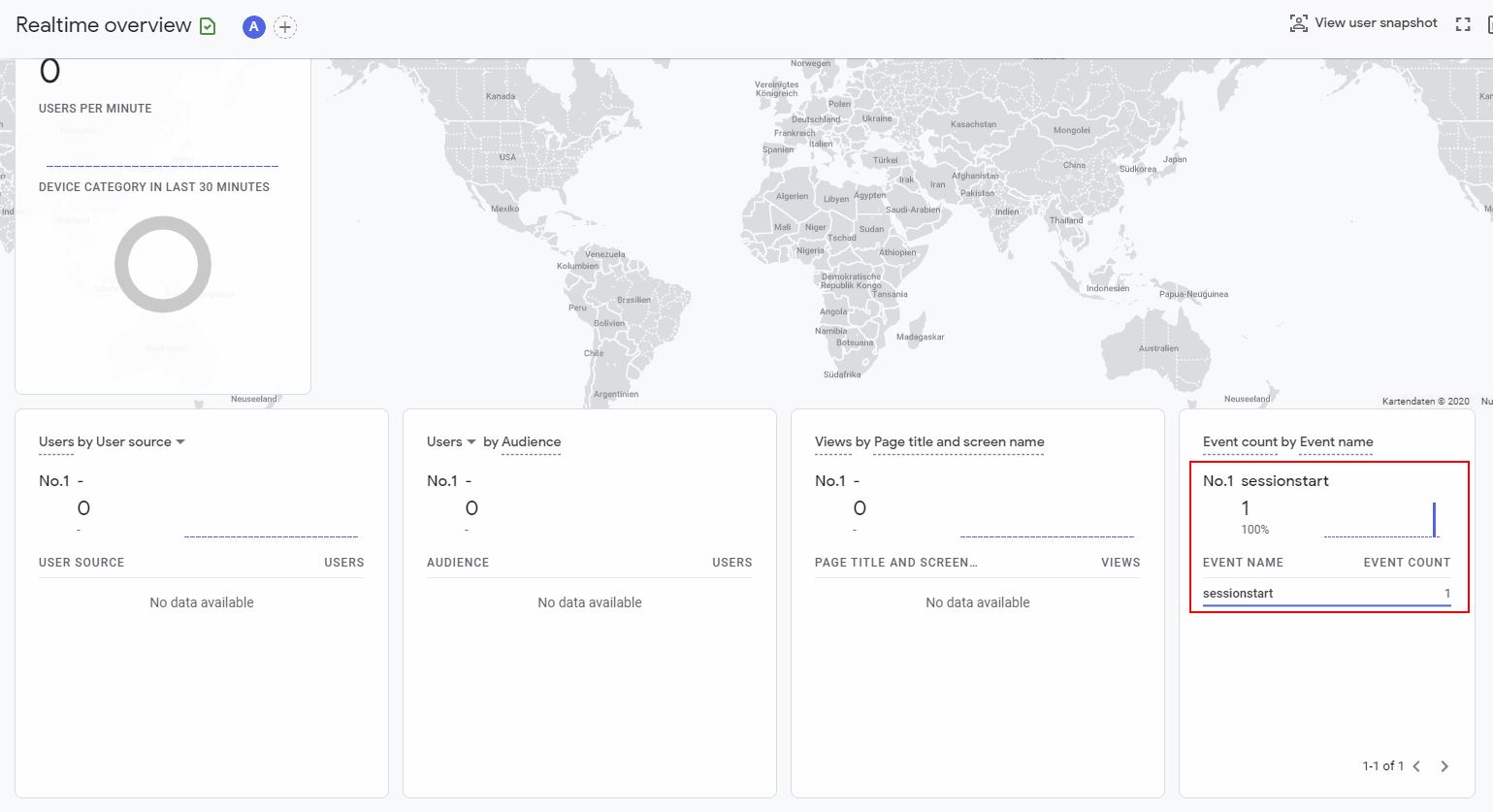
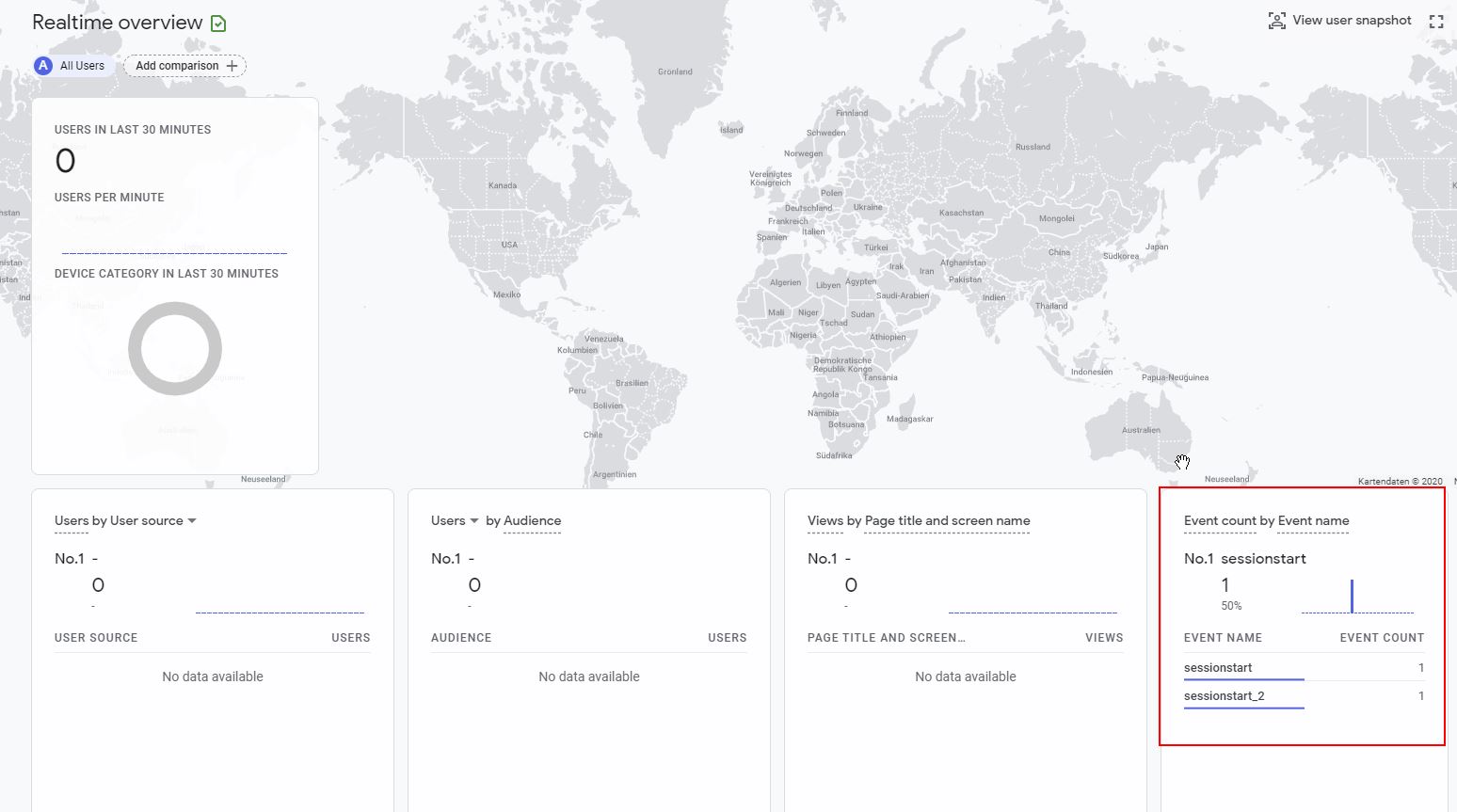
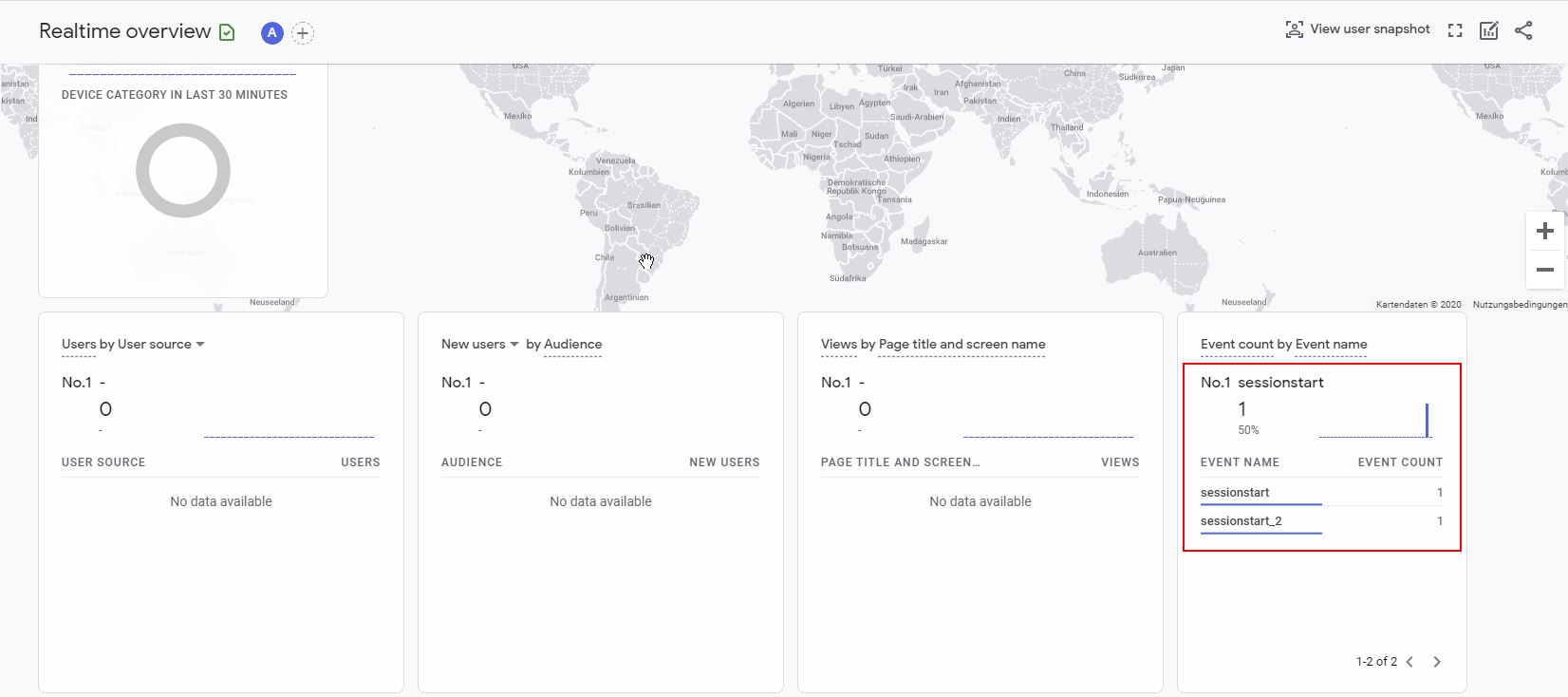
erscheint das Event im GA4 Interface:

Das validationMessages Array des Requests
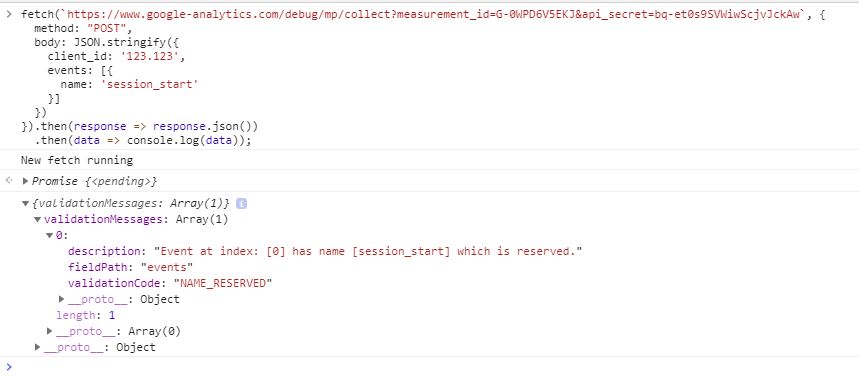
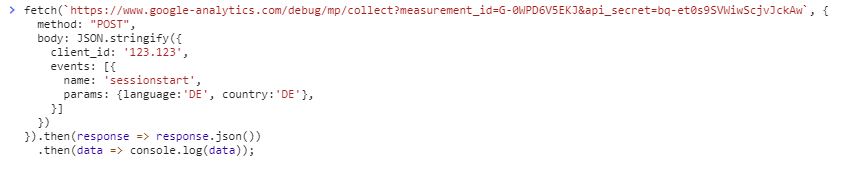
Um zu verstehen, wie das validationMessages Array, das ein Request an den Validierungsserver zurückliefert, zu verstehen, senden wir nun ein fehlerhaftes Event an den Validierungsserver. Der nachfolgende Request enthält den reservierten Eventnamen “session_start”:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'session_start'
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Der Validierungsserver liefert nun im validationMessages Array ein Element im JSON Format zurück, das den Fehlercode (validationCode), das Feld auf das sich der Fehler bezieht (fieldPath) und eine Beschreibung des Fehlers (description) enthält. Der Validierungsserver prüft lediglich den Aufbau, reservierte Namen, erwartete Felder, etc., allerdings nicht alle Fehler. Dennoch ist eine Validierung sinnvoll.

Derezeit gibt es lediglich sieben mögliche Validierungscodes, sofern der Validierungsserver einen Fehler zurückgibt:
| Error Message | Beschreibung | |
| VALUE_INVALID | Ein Wert entspricht nicht der Definition | |
| VALUE_REQUIRED | Ein erwarteter Wert fehlt | |
| NAME_INVALID | Ein verwendeter Key ist nicht korrekt | |
| NAME_RESERVED | Ein verwendeter Key darf nicht verwendet werdet, da bereits von GA4 reserviert | |
| VALUE_OUT_OF_BOUNDS | Dier Wert des Key ist zu groß | |
| EXCEEDED_MAX_ENTITIES | Zuviele Parameter im Request | |
| NAME_DUPLICATED | Duplikate vorhanden |
Hinweis: Zum Stand des Beitrags konnten nicht alle Fehlermeldungen hergestellt werden.
Mehrere Events in einem Request
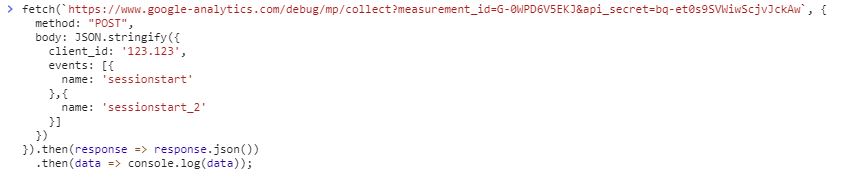
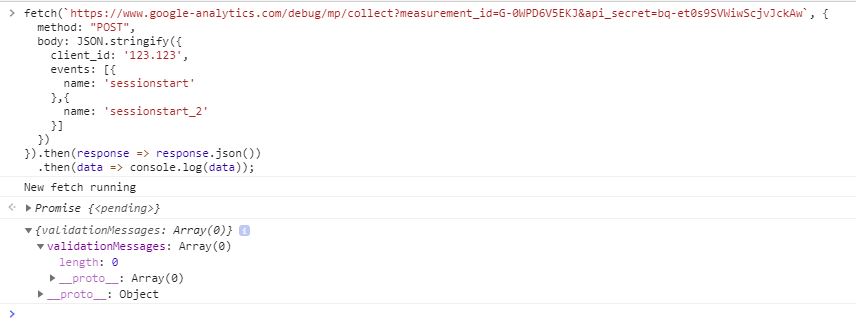
Im Gegensatz zum Measurement Protocol von Universal Analytics besteht beim GA4 Measurement Protocol die Möglichkeit, mehrere Events (maximal 25) mit einem Request zu senden. Das Konstruieren des Requests ist einfach. Den vorherigen Request wird ein zweites Element im Array hinzugefügt:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'session_start'
},{
name: 'sessionstart_2'
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Senden wir dies an den Validationserver, wird ein leeres Array als Antwort zurückgegeben, insofern ist der Hit valide.

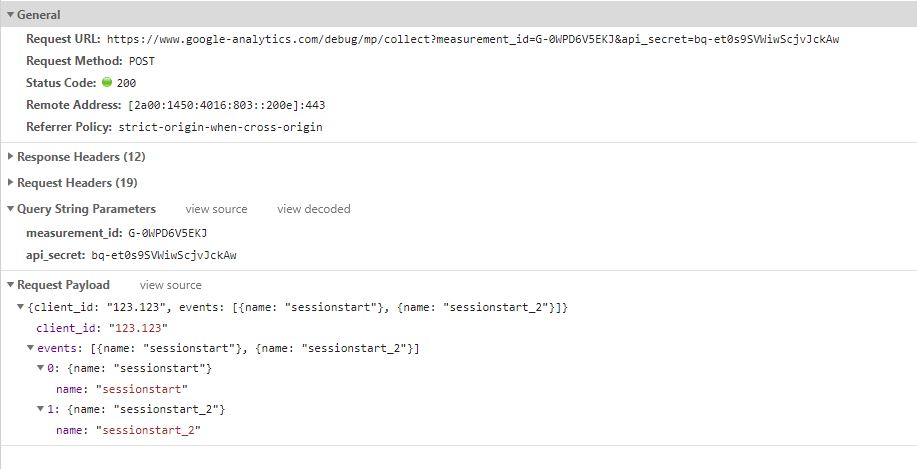
Sehen wir uns den Hit im Network-Tab an, sehen wir das zwei Events mit einem Request versendet wurden:

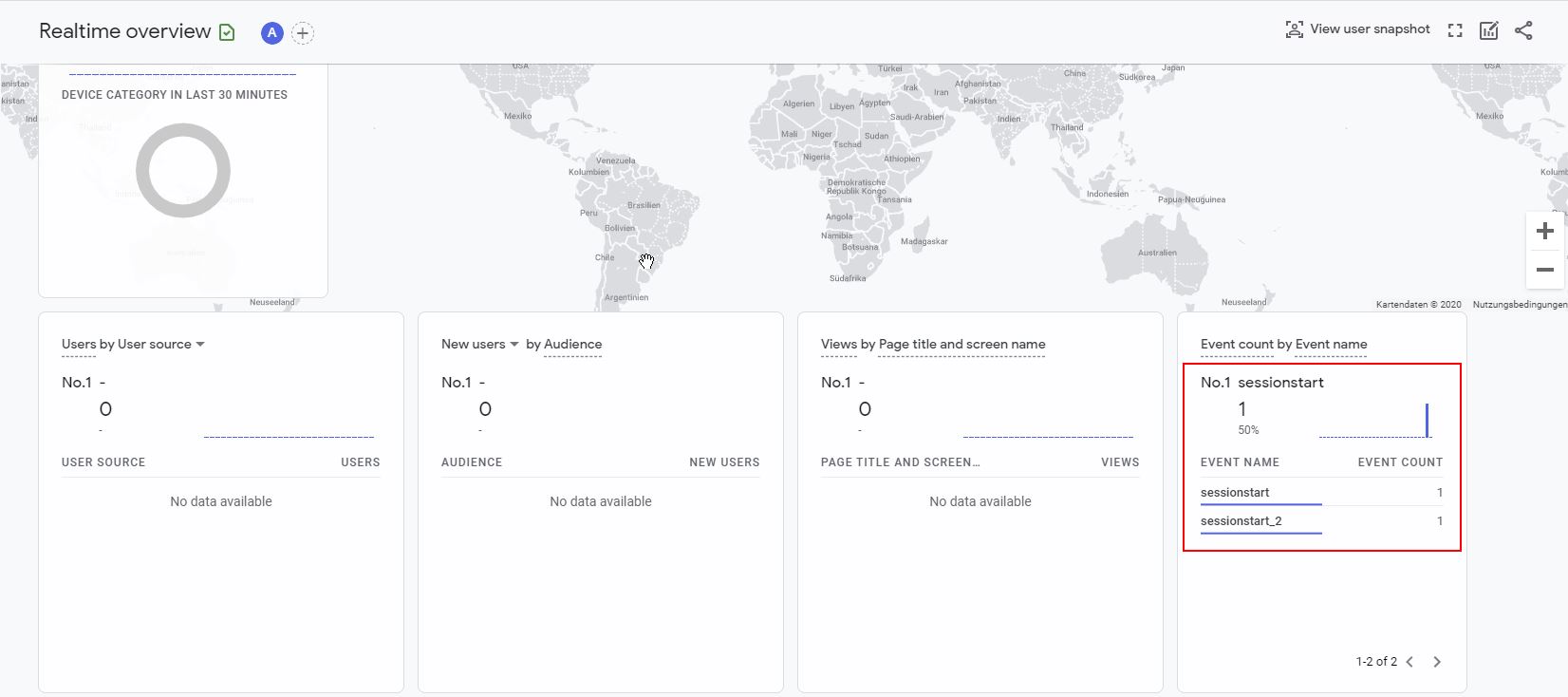
Senden wir nun den Request an den Measurement Protocol Server, werden beide Events auch im GA4 Interface angezeigt:

Das validationMessages Array bei Request mit mehr als einem Event
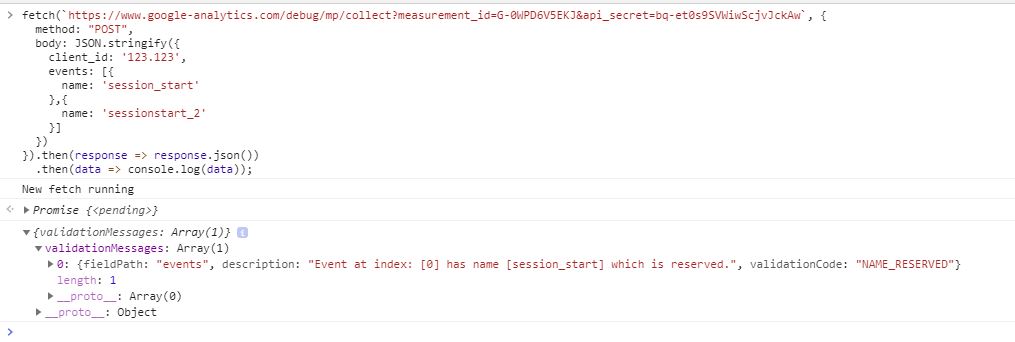
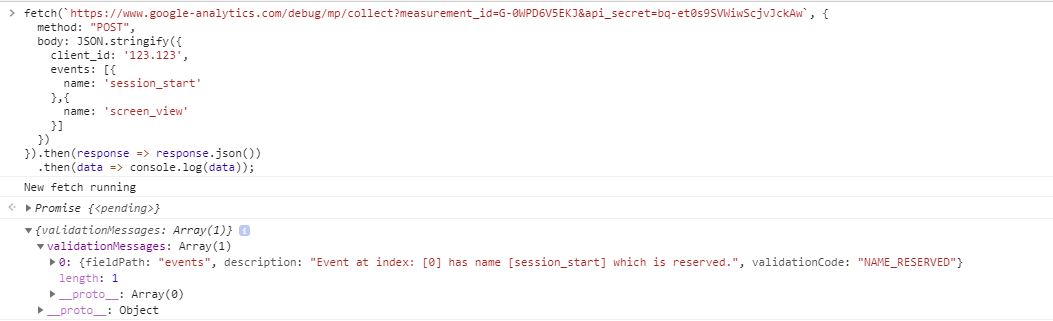
Ersetzen wir nun den ersten Eventnamen durch den reservierten Namen “session_start” und senden die Daten an den Validierungsserver, erhalten wir wieder die erwartete Antwort:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'session_start'
},{
name: 'screen_view'
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Ein Array-Element, das uns darauf hinweist, dass “session_start” nicht verwendet werden kann. Ändern wir nun auch das zweite Element in einen reservierten Eventnamen, zum Beispiel “screen_view”. Wieder erhalten wir als Antwort ein Array-Element, das uns auf den reservierten Namen “session_start” hinweist:

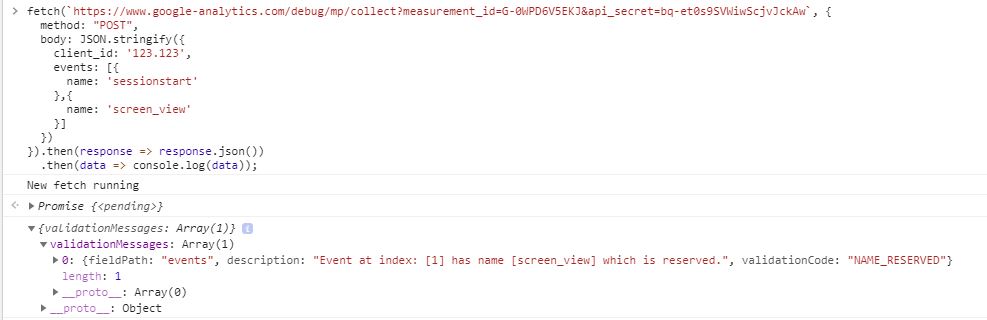
Ändern wir nun “session_start” in einen Eventnamen, der nicht reserviert ist, zum Beispiel “sessionstart”:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'sessionstart'
},{
name: 'screen_view'
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Nun erhalten wir ebenfalls ein Array-Element als Antwort, mit der Nachricht, das “screen_view” ein reservierter Eventname ist. Der Validierungsserver liefert also pro Request lediglich den ersten Fehler im Measurement Protocol zurück, nicht alle auftretenden Fehler.
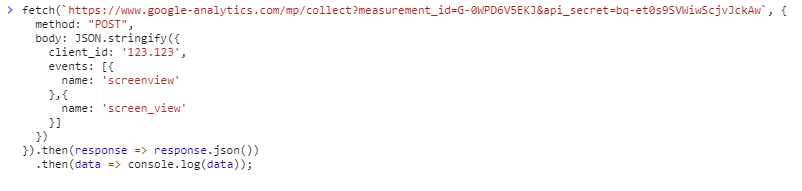
Was passiert mit Request, die ein fehlerhaftes Event enthalten, wenn diese an den Measurement Protocol Server gesendet werden? Senden wir den eben genutzten Request nun an den Measurement Protocol Server und ändern den Eventnamen in screenview:
fetch(`https://www.google-analytics.com/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'screenview'
},{
name: 'screen_view'
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Keines der Events erscheint im GA 4 Interface:

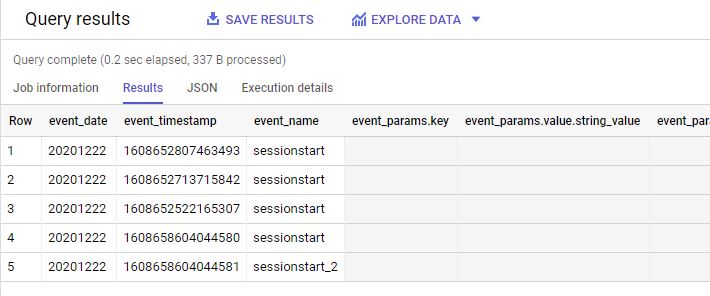
Auch in BigQuery gehen diese nicht ein, wie in der Übersicht aller bisher gesendeten Events zeigt:

Events mit Event Parametern
Um Event-Parameter einem Event hinzuzufügen, werden diese im Object “params” ergänzt. Dabei ist folgendes zu beachten:
- Pro Event können lediglich 25 Event-Parameter mitgesendet werden
- Der Event-Parameter-Name darf lediglich 40 Alphanumerische Zeichen oder Unterstiche “_” umfassen
- Der Event-Parameter-Name darf nicht einem “_”,”google_”, “ga_”, “firebase_” beginnen
- Zudem darf der Event-Parameter nicht “firebase_conversion” heißen
- Der Wert des Events darf maximal 100 Zeichen umfassen
Füllen wir nun das params Object mit den zwei Event-Parametern “language” und “country”:
fetch(`https://www.google-analytics.com/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'sessionstart',
params: {language:'DE', country:'DE'},
}]
})
}).then(response => response.json())
.then(data => console.log(data));
Das Senden des Requests an den Validierungsserver liefert ein leeres Array zurück, somit ist der Request valide und wir senden diesen an den Measurement Protocol Server:

Im Google Analytics Interface sind die Event-Parameter zu sehen:

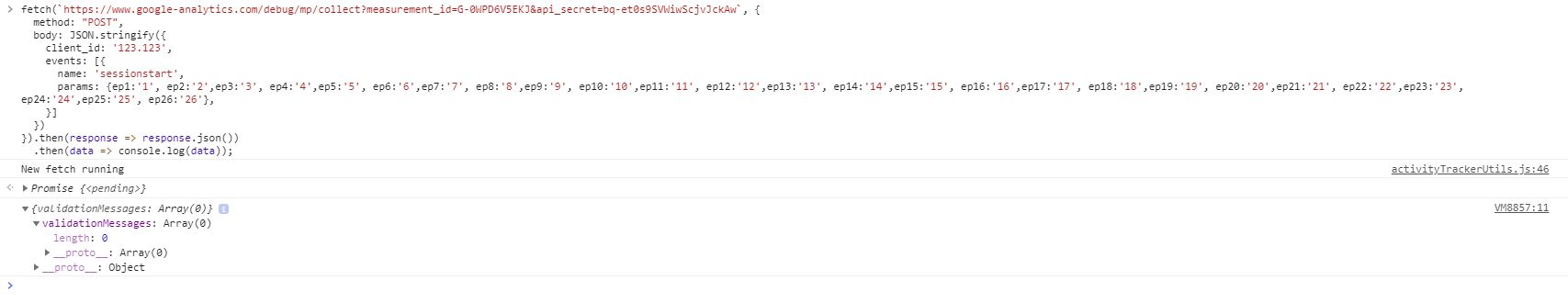
Validieren wir nun einen Hit mit mehr als 25 Event-Parameter (ep1 bis ep26):
fetch(`https://www.google-analytics.com/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{
name: 'sessionstart',
params: {ep1:'1', ep2:'2',ep3:'3', ep4:'4',ep5:'5', ep6:'6',ep7:'7', ep8:'8',ep9:'9', ep10:'10',ep11:'11', ep12:'12',ep13:'13', ep14:'14',ep15:'15', ep16:'16',ep17:'17', ep18:'18',ep19:'19', ep20:'20',ep21:'21', ep22:'22',ep23:'23', ep24:'24',ep25:'25', ep26:'26'},
}]
})
}).then(response => response.json())
.then(data => console.log(data));
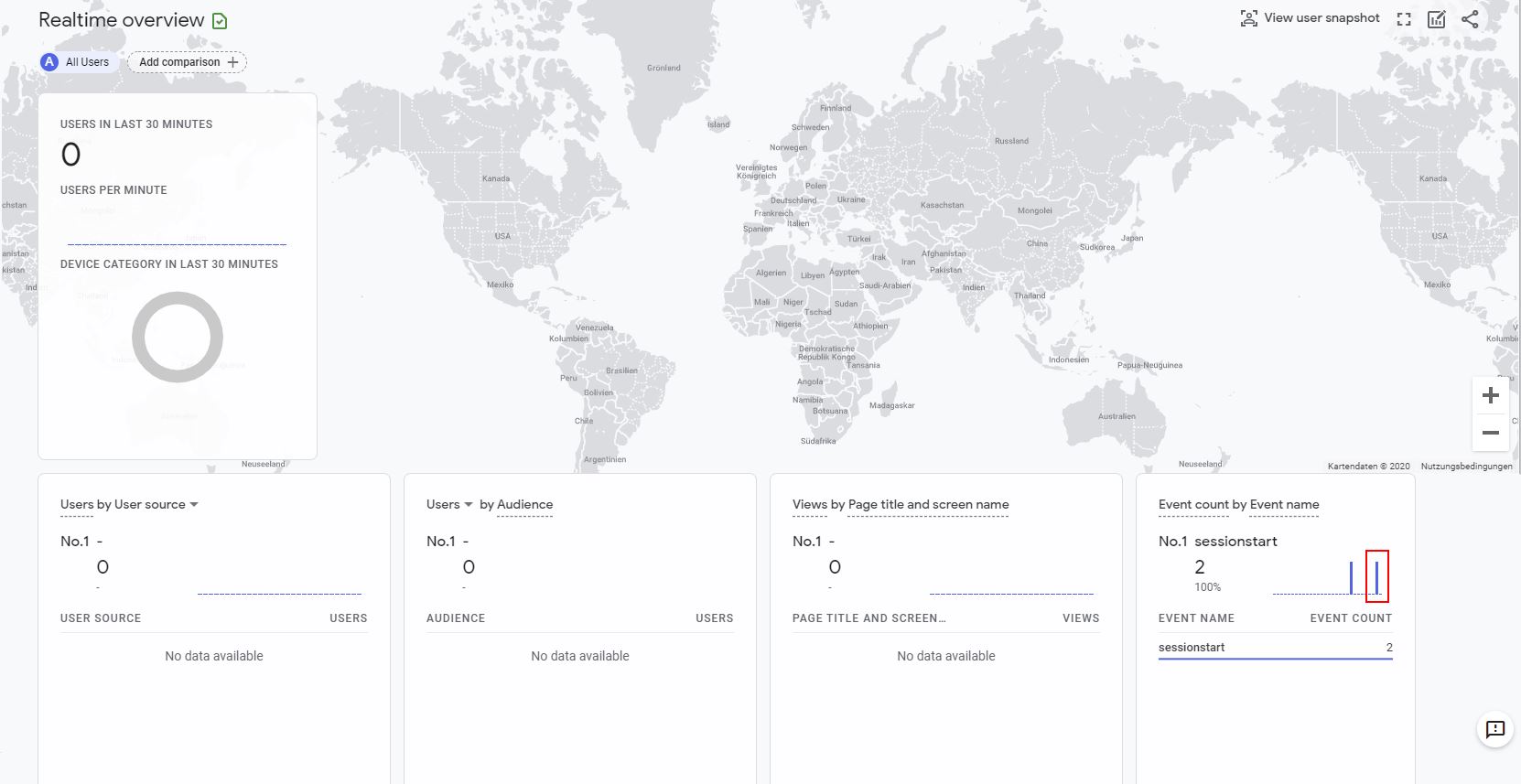
Der Validierungsserver liefert trotz der Überschreitung ein leeres Array zurück. Sehen wir uns den Hit im GA4 Interface an:

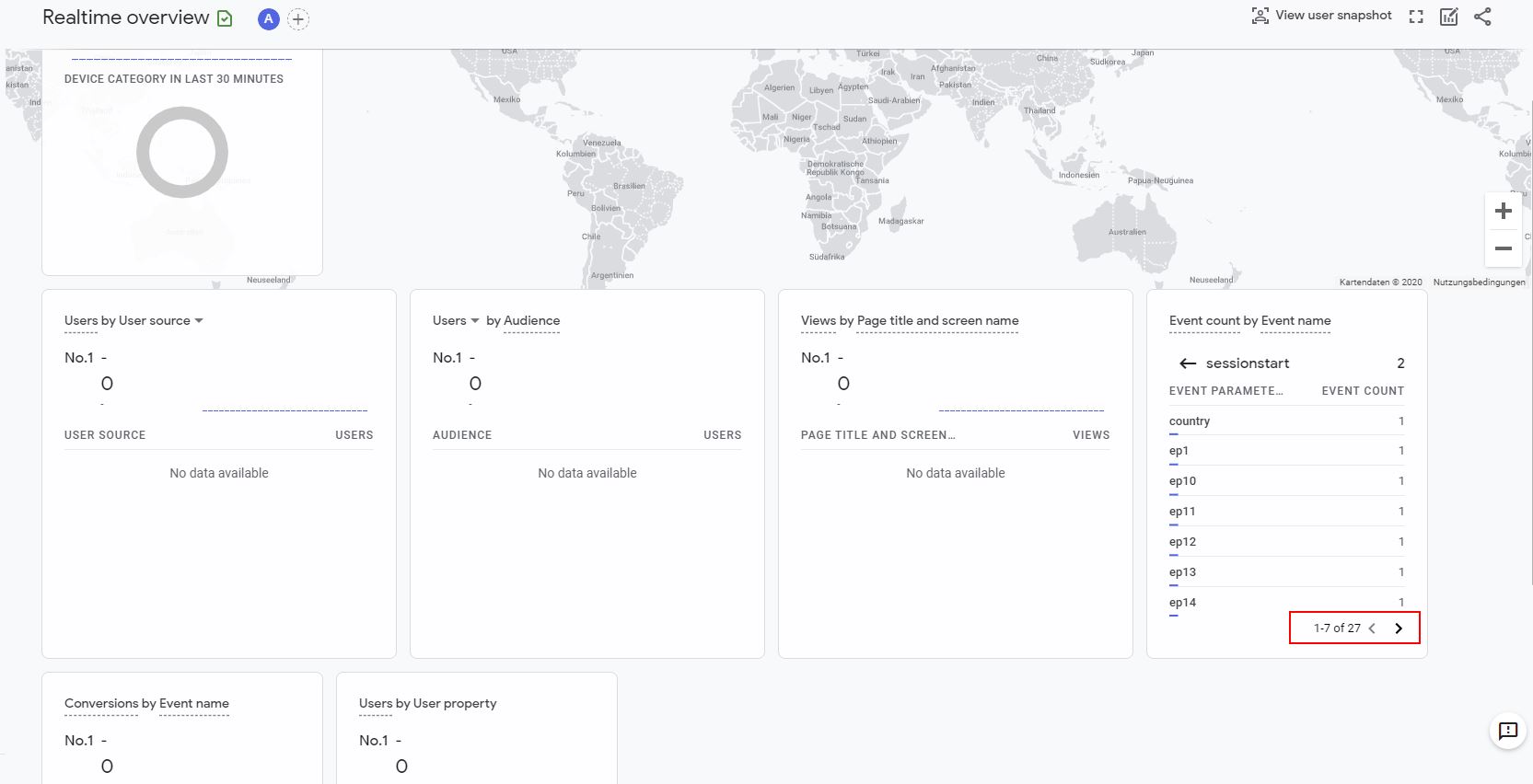
Das Event erscheint im Interface. Ebenso die Event-Parameter:

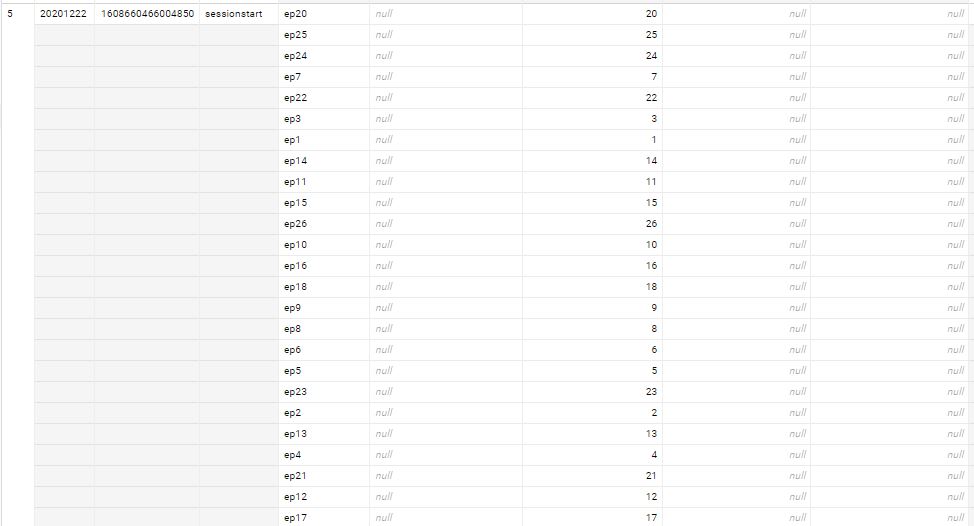
Im Bild stammen die die beiden Event-Parameter „language“ und „country“ noch aus dem vorhergehend gesendeten Event. Somit sind mit diesem Event 25. Event-Parameter verarbeitet, nicht die gesendeten 26. Ebenfalls finden sich im BigQuery Export lediglich 25 Event-Parameter:

Nicht verarbeitet wurde der Event Parameter ep19. Offenbar ist also die Reihenfolge der Event-Parameter nicht entscheidend.
Events mit Event Parametern für eCommerce
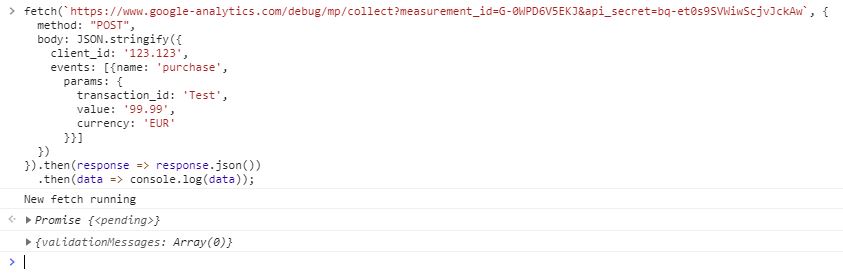
In Google Analytics 4 wird ein eCommerce Aktion durch einen vordefinierten Event-Namen definiert (Siehe: https://www.marcusstade.de/appweb-ecommerce-daten-mit-enhanced-e-commerce-eec-implementierung/) . Für jede dieser eCommerce Aktionen werden vordefinierte Event-Parameter erwartet, beispielsweise bei “purchase”, untern anderem der Umsatz “value”, die Transaktions-Id “transaction_id”, sowie optionale Event-Parameter wie der Gutscheincode “coupon”. (Vollständige Referenz der Events mit benötigten und empfohlenen Parametern: https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference/events) Diese werden einfach dem “params”-Object hinzugefügt Ein Measurement Protocol Request an den Validierungsserver für einen Kauf mit der Transaktions-Id “Test” und einen Umsatz von 99.99 EUR sieht dann folgendermaßen aus:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
client_id: '123.123',
events: [{name: 'purchase',
params: {
transaction_id: 'Test',
value: '99.99',
currency: 'EUR'
}}]
})
}).then(response => response.json())
.then(data => console.log(data));
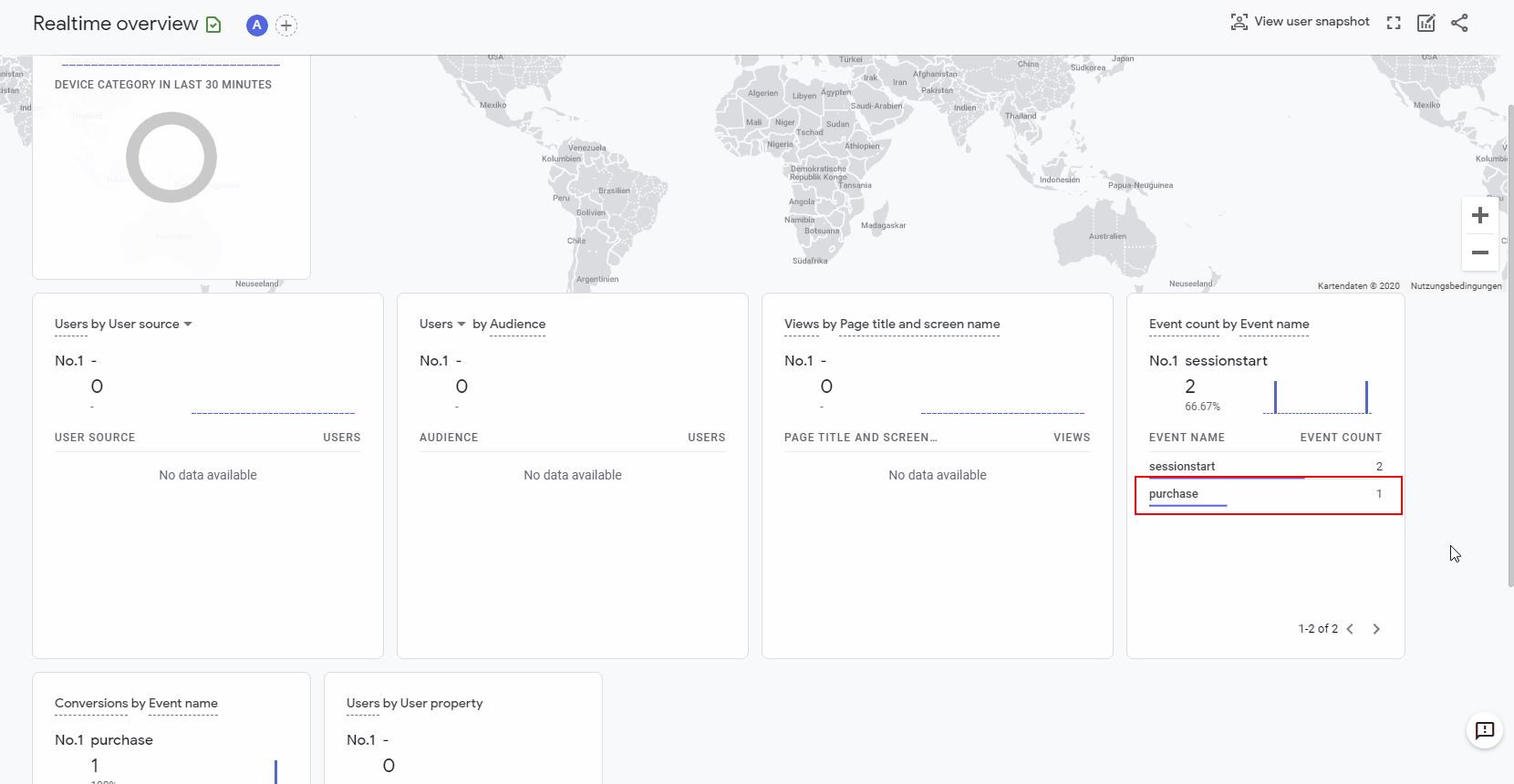
Der Request liefert ein leeres Array. Senden wir also den Request an den Measurement Protocol Server und sehen uns die Transaktion im Interface an:

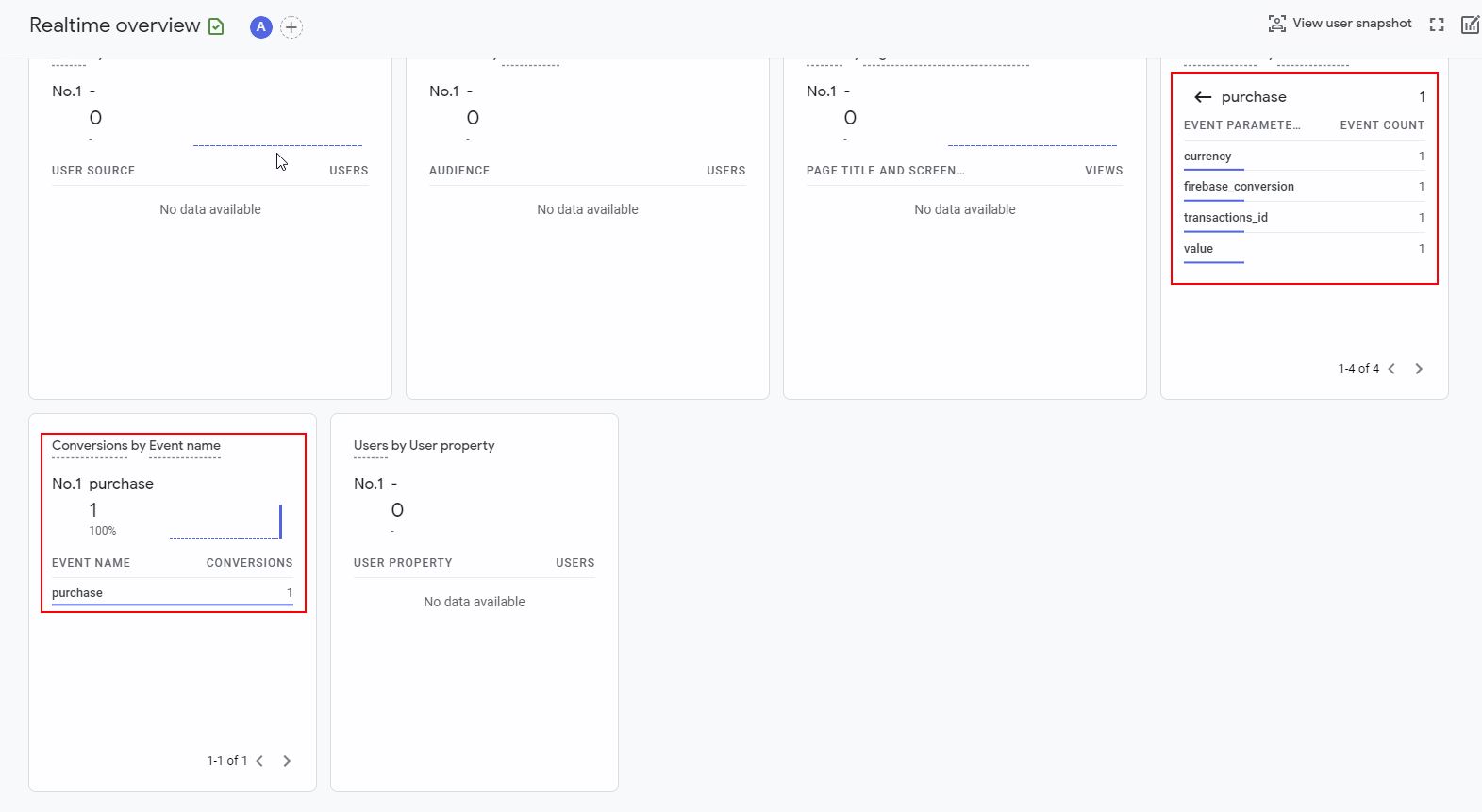
Ebenso die Event-Parameter:

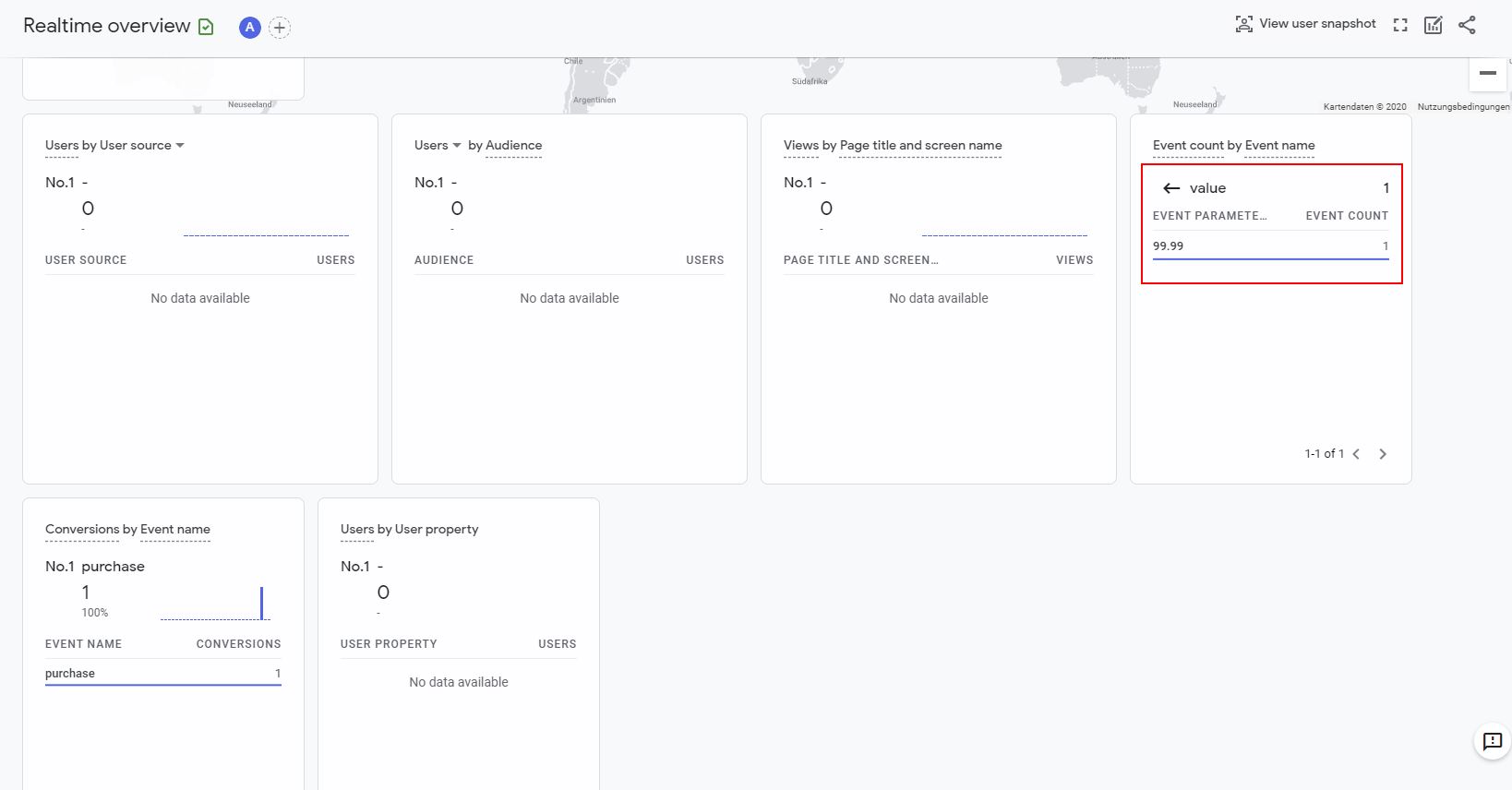
und die Werte der Event-Parameter:

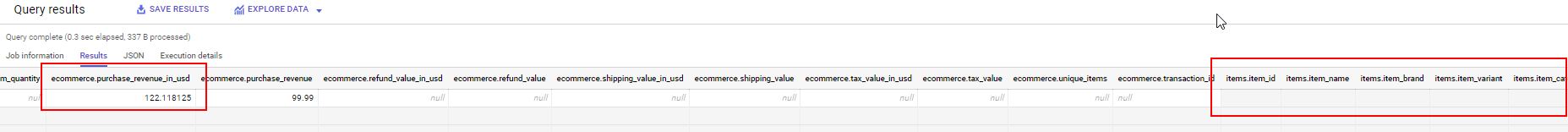
Auch in BigQuery werden die Werte der Event-Parameter einer eCommerce-Transaktion zugeordnet, allerdings fehlen noch Produktinformationen zur Transaktion:

Um Produktinformationen in einem Measurement Protocol Request zu integrieren, werden die Produktinformationen in einem Array namens “items” im Object „params“ integriert. Jedes Array Element kann dabei die vordefinierten Event-Parameter für item enthalten, wie
| item_name | Name des Produktes |
| item_id | ID des Produktes |
| item_price | Preis des Produktes |
| item_brand | Marke des Produktes |
| item_category | Kateogrie des Produktes |
| item_variant | Variante des Produkte |
| quantity | Anzahl der gekauften Einheitens des Produkts |
| item_coupon | Genutzter produktspezifischer Coupon |
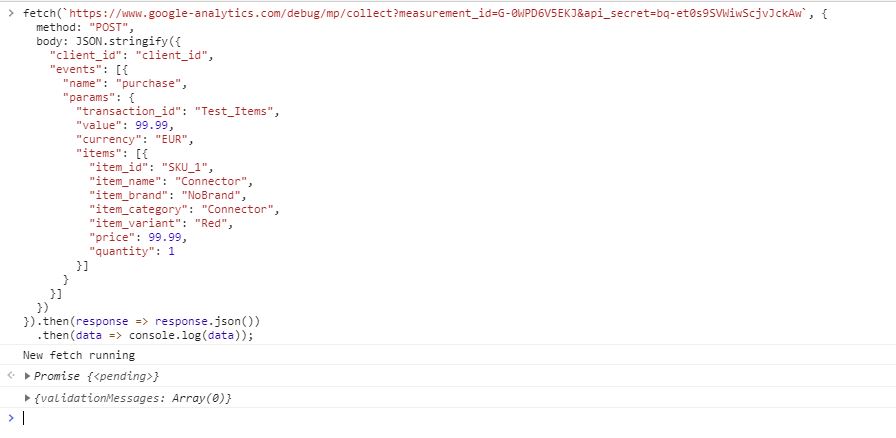
Senden wir nun einen zweiten Request mit der Transaktions-ID “Test_Items” mit Produktinformationen:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
"client_id": "client_id",
"events": [{
"name": "purchase",
"params": {
"transaction_id": "Test_Items",
"value": 99.99,
"currency": "EUR",
"items": [{
"item_id": "SKU_1",
"item_name": "Connector",
"item_brand": "NoBrand",
"item_category": "Connector",
"item_variant": "Red",
"price": 99.99,
"quantity": 1
}]
}
}]
})
});
Der Validierungsserver liefert ein leeres Array, daher senden wir den Request an den Measurement Protocol Server:
fetch(`https://www.google-analytics.com/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
"client_id": "client_id",
"events": [{
"name": "purchase",
"params": {
"transaction_id": Test_Items",
"value": 99.99,
"currency": "EUR",
"items": [{
"item_id": "SKU_1",
"item_name": "Connector",
"item_brand": "NoBrand",
"item_category": "Connector",
"item_variant": "Red",
"price": 99.99,
"quantity": 1
}]
}
}]
})
}).then(response => response.json())
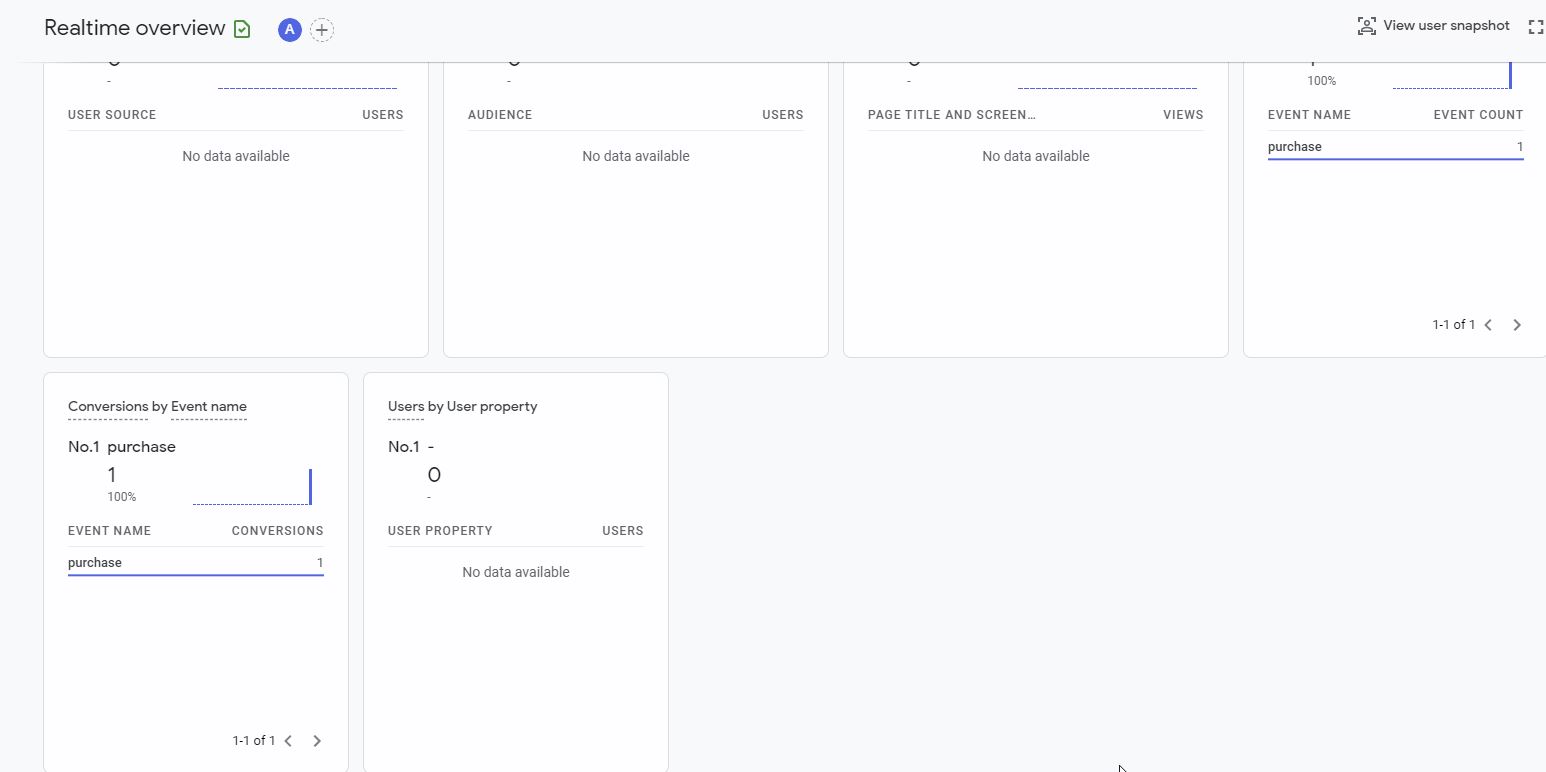
.then(data => console.log(data));Im Google Analytics 4 Interface wird der Kauf erfasst:

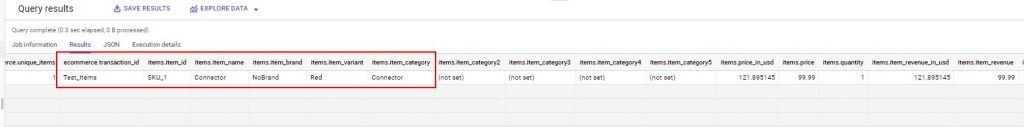
Ebenso sind im BigQuery Export nun die Produktdaten vorhanden:

Events mit User-Properties
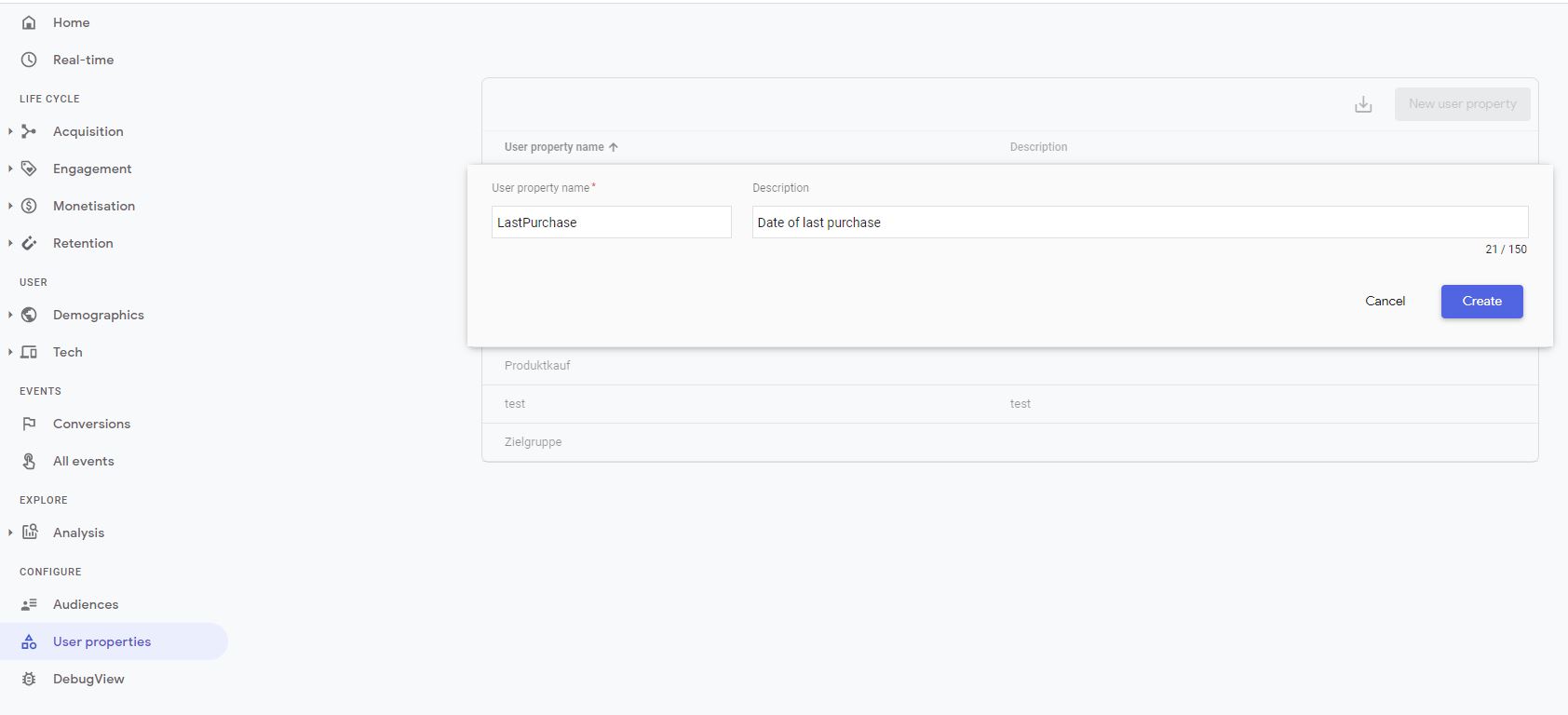
Mit User-Properties können Informationen an den User gebunden werden. Der Vorteil einer User-Property ist, dass die Information nach Verarbeitung der User-Property in jedem Event verfügbar ist, ohne das diese explizit mitgesendet werden muss. Hierfür müssen User-Properties allerdings im Frontend registriert werden:

Für User-Properties gelten folgende Einschränkungen:
- Es dürfen maximal 25 User-Properties pro Event mitgesendet werden
- User-Property Namen dürfen maximal 24 Zeichen lang sein
- Für Werte für von User-Property gilt eine Zeichenbeschränkung von 36 Zeichen
- User-Property dürfen nicht mit “google_”, “ga_”, “firebase_” beginnen
- Folgenden Namen sind reserviert “first_open_time”, “first_visit_time”, “last_deep_link_referrer”, “user_id”, “first_open_after_install”
- User-Properties werden nicht sofort nach Erstellung im Frontend funktional, sondern benötigen einige Stunden, bis Daten entsprechend verarbeitet werden
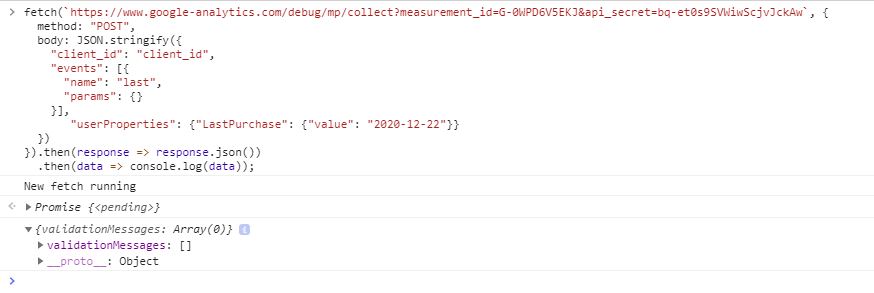
Die User-Properties werden im JSON Object “userProperties” übergeben, das sich auf der gleichen Ebene wie Event befindet. Konstruieren wir einen Request für einen Kauf und senden die Information “LastPurchase” mit dem Wert “2020-12-22” als User-Property:
fetch(`https://www.google-analytics.com/debug/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
"client_id": "client_id",
"events": [{
"name": "last",
"params": {}
}],
"userProperties": {"LastPurchase": {"value": "2020-12-22"}}
})
}).then(response => response.json())
.then(data => console.log(data));
Der Validierungsserver liefert ein leeres Array zurück, daher senden wir den Request an den Measurement Server:

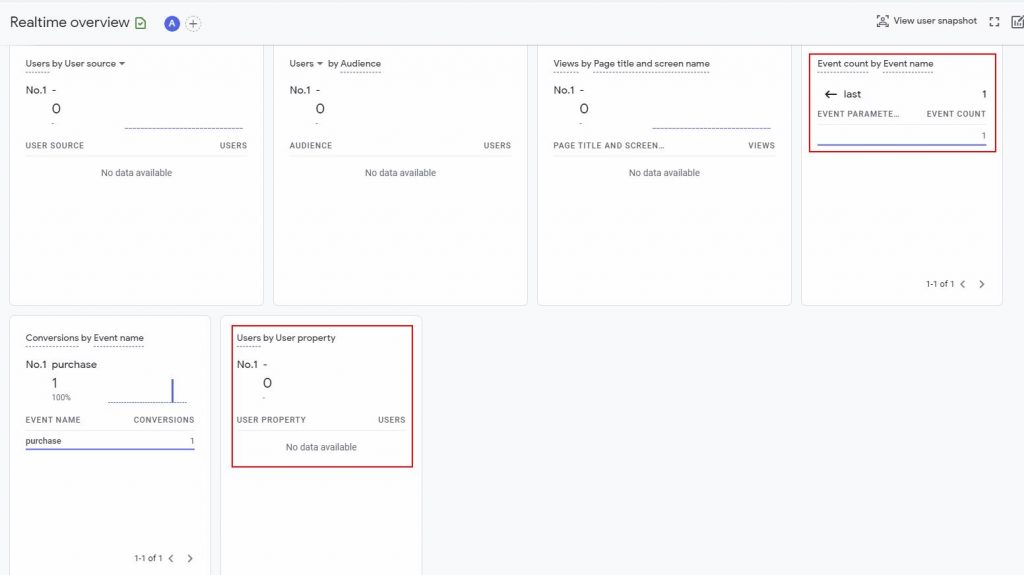
Die User-Property erscheint nicht im GA4 Realtime Interface.

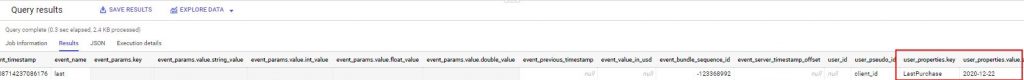
Allerdings im Big Query Interface, d.h. diese wurde korrekt verarbeitet:

Senden wir nun ein Event “TestUserProperty” an den Server mit der gleichen ClientId. Im Google Analytics 4 Interface findet sich nun das Event:
fetch(`https://www.google-analytics.com/mp/collect?measurement_id=G-0WPD6V5EKJ&api_secret=bq-et0s9SVWiwScjvJckAw`, {
method: "POST",
body: JSON.stringify({
"client_id": "client_id",
"events": [{
"name": "TestUserProperty",
"params": {}
}]
})
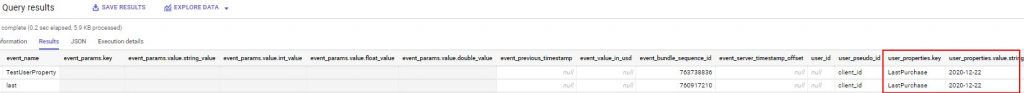
})Ebenso ist die User-Property im BigQuery Export für das Event vorhanden, obwohl es nicht im Request vorhanden war:

Measurement Protocol für Firebase
Google Analytics 4 bietet neben dem Measurement Protocol für Web auch ein Measurement Protocol für App an. Dies wird in den meisten Fällen wohl nicht implementiert, um Daten aus einer App an Google Analytics 4 zu senden, sondern eher aus Drittsystemen ein Event einer App zuzuordnen.

Beide Measurement Protocol Varianten sind nahezu identisch und unterscheiden sich lediglich durch zwei Abweichungen:
| Wo | Web | App |
| Query Parameter | Measurement ID | firebase_app_id |
| JSON Body | client_id | app_instance_id |
Um einen Request in einer App zusammenzubauen, erfolgt dies genauso wie in Web und ersetzt die beiden Parameter. Hier der Beispiel-Request, für einen Firebase Request:
fetch(`https://www.google-analytics.com/mp/collect?firebase_app_id=1:1031235478220:android:fcfbff6faf1279f39b9869&api_secret=Dte3QM9FSa2cD7KVP5Sy1w`, {
method: "POST",
body: JSON.stringify({
"app_instance_id": "998b26562339f2d7ff600f3afe3cf9fb",
"events": [{
"name": "Request_mpfirebase",
"params": {}
}]
})
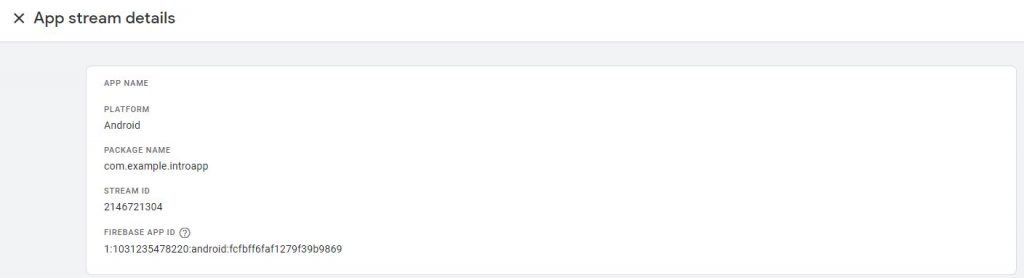
})Die “firebase_app_id” befindet sich in Google Analytics 4 unter den App Stream Details der jeweiligen App :

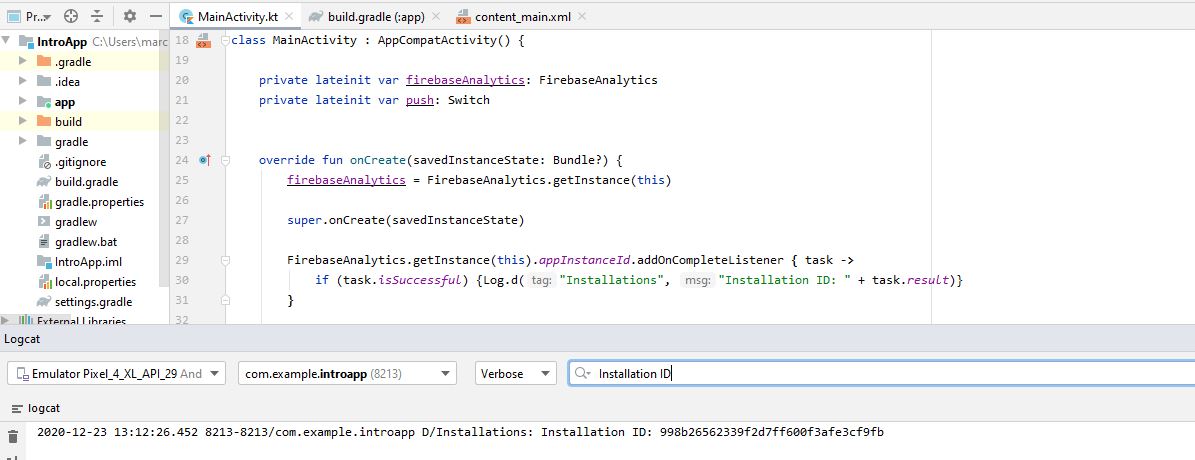
Auf die app_instance_id, also das Äquivalent zur ClientId, kann direkt in der App zugegriffen werden. Auf Android erfolgt dies mit “getAppInstanceId()”.:Sehen wir uns ein Beispiel einer App an, die die app_instance_id per Log ausgibt:

Für iOS wird mit Swift appInstanceID() und mit Objective-C appInstanceID verwendet.
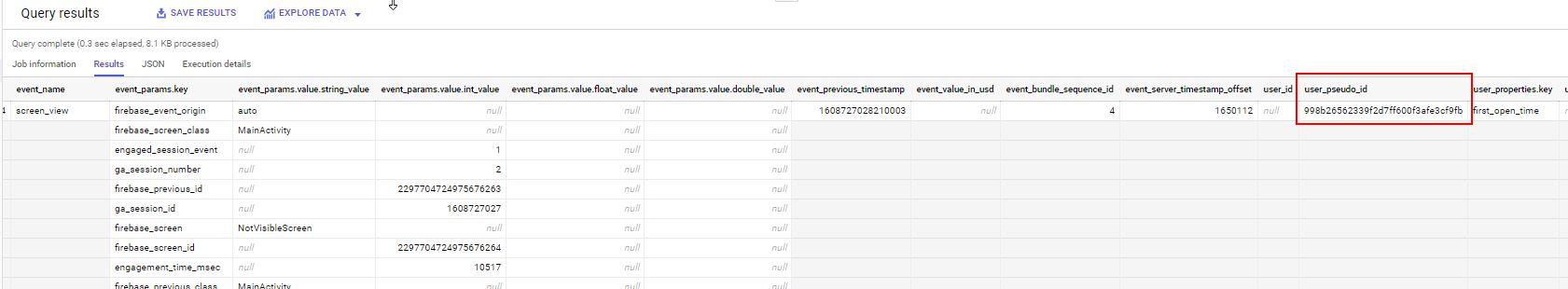
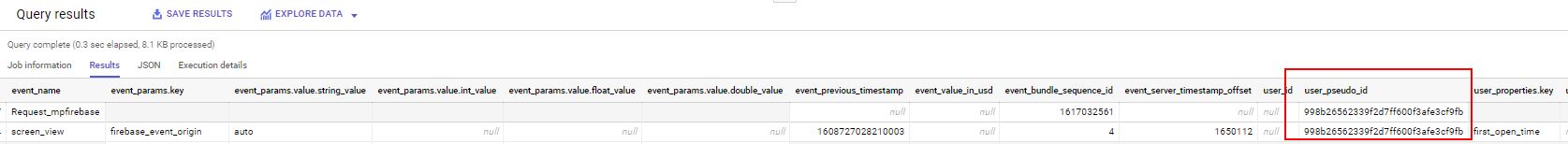
Vergleichen wir die „app_instance_id“ mit der „user_pseudo_id“ eines aus dem Firebase SDK generierten Request, stimmen diese überein:

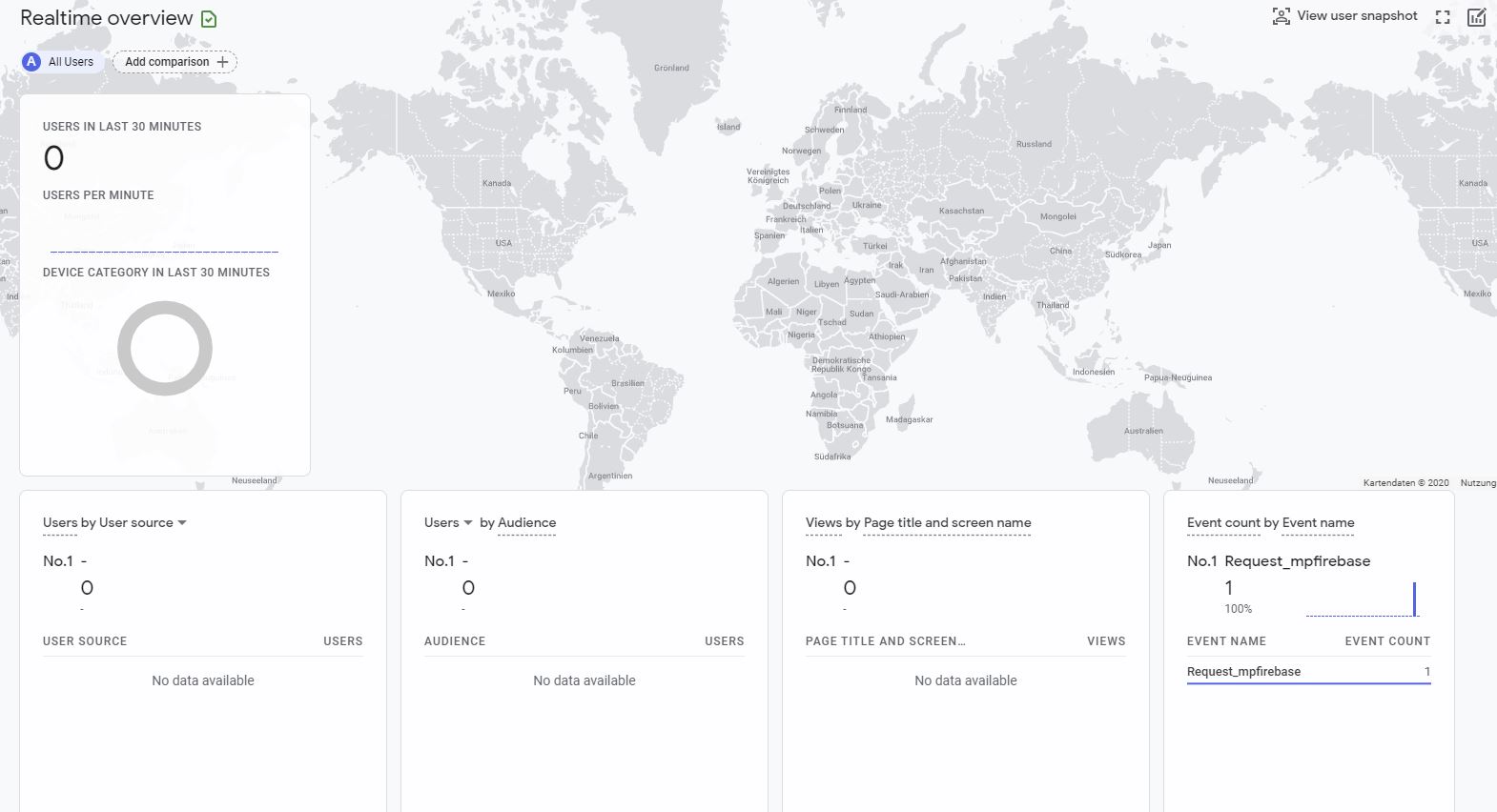
Auch für die Firebase Variante des GA4 Measurement Protocols kann der Validierungsserver genutzt werden. Senden wir nun den Request mit dem Measurement Protocol für Firebase. Der Request erscheint im GA4 Interface:

Ebenso ist der Hit in BigQuery mit den erwarteten Werten vorhanden:

Fazit
Das Measurement Protocol für Google Analytics 4 bietet trotz des aktuellen Alpha Status viele sinnvolle Neuerungen gegenüber dem Measurement Protocol für Universal Analytics. Für den Produktiven Einsatz ist es aber wohl noch zu früh, da sich vom derzeitigen Alpha Status ausgehend noch viele Änderungen ergeben können.

1 thought on “Google Analytics 4 Recipes: Measurement Protocol”