Im dritten und vierten Teil dieser Firebase Analytics Serie wurden die vordefinierten und benutzerdefinierten Event-Parameter näher betrachtet. Mit einem Event können neben einem Event-Parameter auch User-Properties mitgesendet werden. Im Gegensatz zu einem Event-Parameter ist der als User-Property übergebene Wert nicht an das Event sondern an den User gebunden, ähnlich einer Custom Dimension mit User-Scope. Aus den User-Property-Werten können dann Audiences für Google Ads oder auch Gruppen für Firebase-Messaging gebildet werden. Hierfür nutzen wir die aus den bisherigen Teilen dieser Artikelserie bekannte IntroApp.
User-Properties in Firebase Analytics – Die Theorie
Die User-Properties in Firebase Analytics sind stark limitiert. Pro Projekt können maximal 25 benutzerdefinierte User-Properties genutzt werden, wobei die Bezeichner Age, Gender und Interest nicht genutzt werden können. Wie Event-Parameter sind User-Properties ebenfalls case-sensitive.
Switch Einstellungen als User-Property erfassen
Im vorhergehenden Teil der Firebase Analytics Serie wurde der Switch für das Empfangen von Push Nachrichten in unsere App integriert. Die aktuelle Einstellung wird mit einem Event beim Ändern der Switch Einstellung im Event Parameter „Checked“ mitgegeben. Erweitern wir die App nun, um den Stand des Switches als User-Property festzulegen. Technisch ist das mit folgender Codezeile möglich:
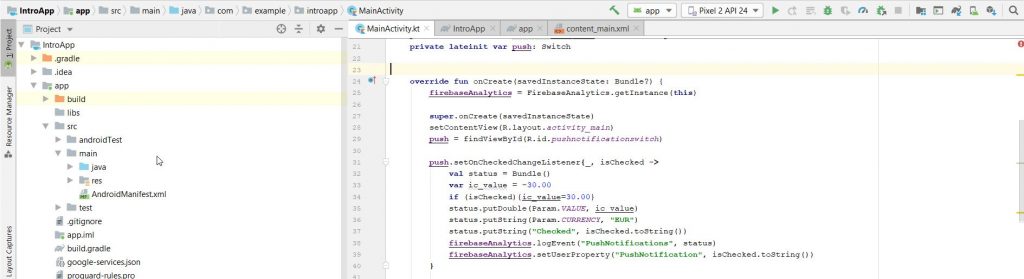
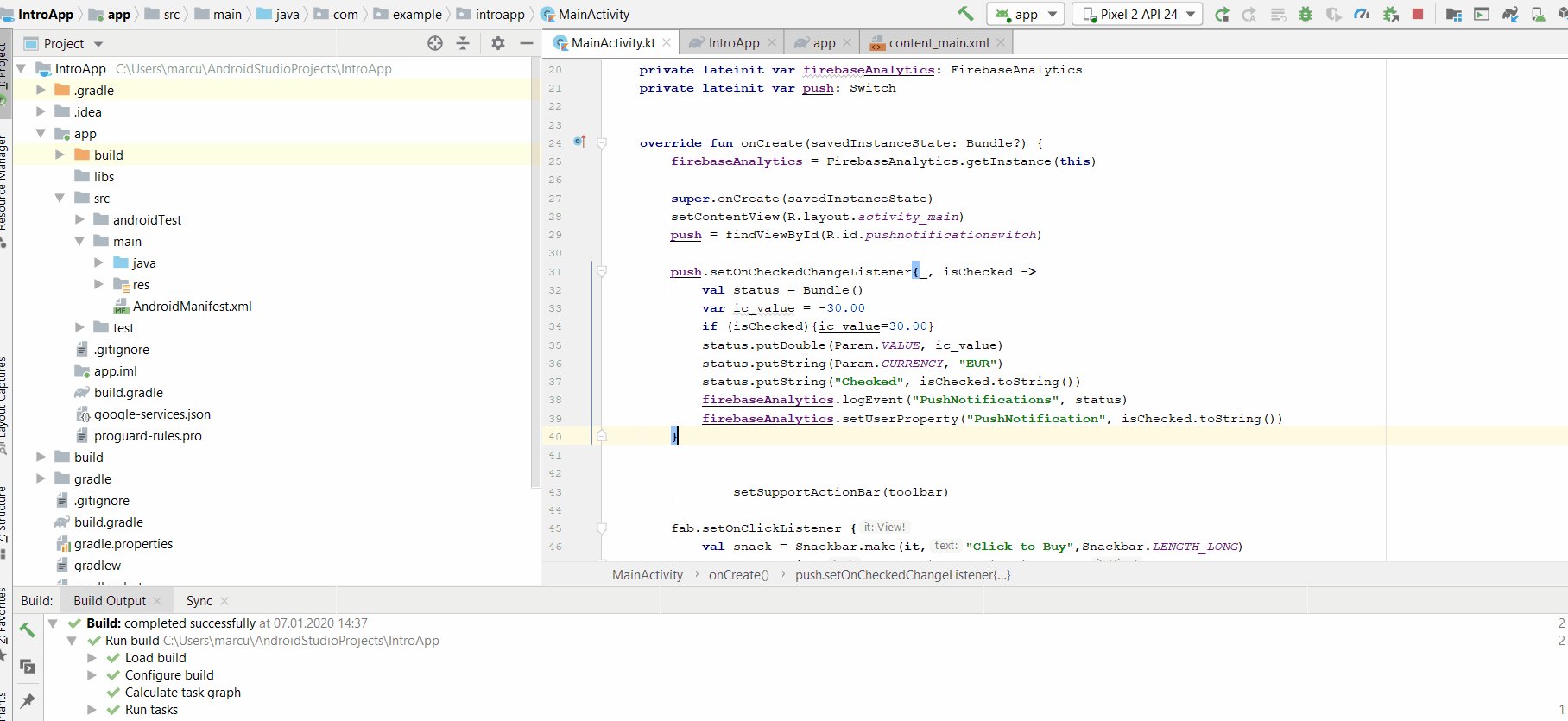
firebaseAnalytics.setUserProperty("PushNotification", isChecked.toString())Diese wird direkt unterhalb des Events für den Switch hinzugefügt. Quellcode sollte das dann wie folgt aussehen:

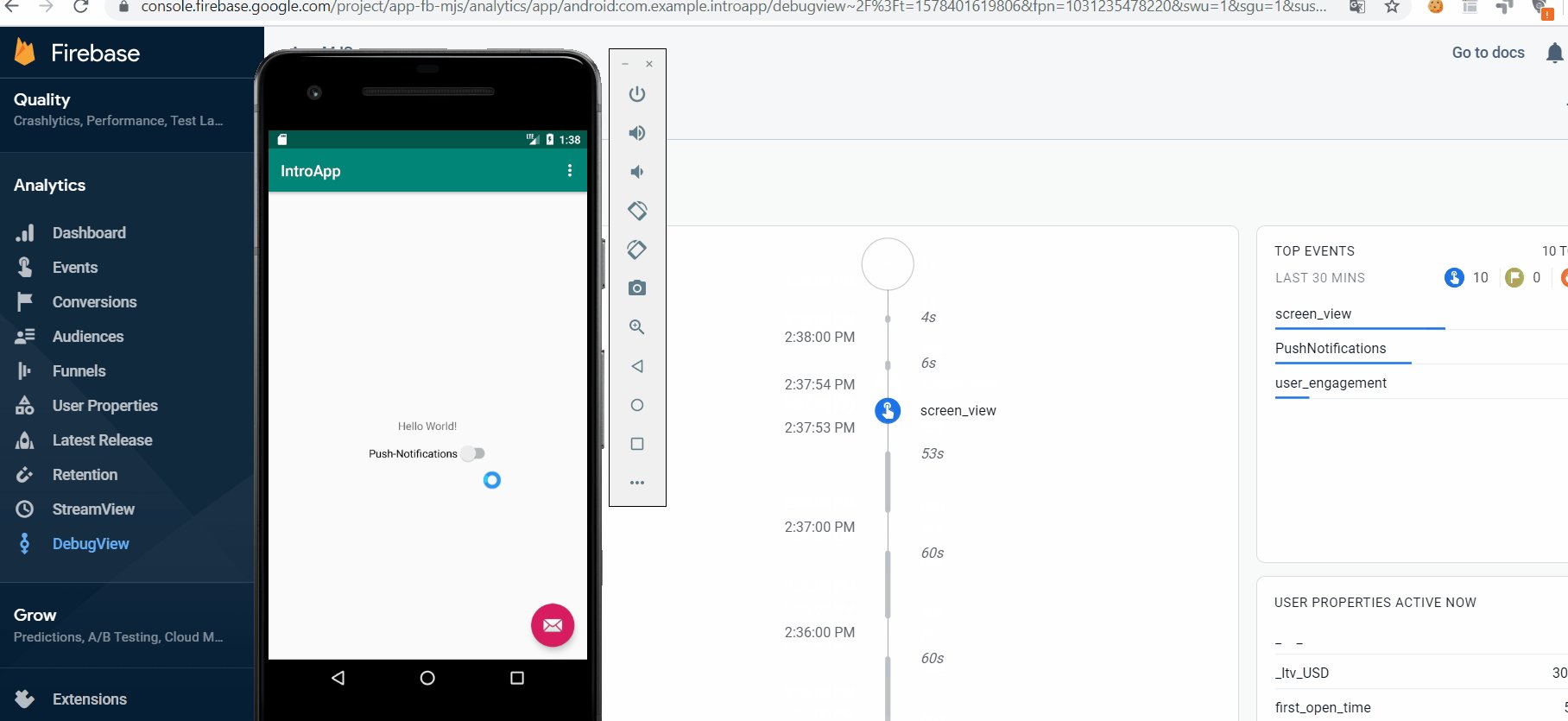
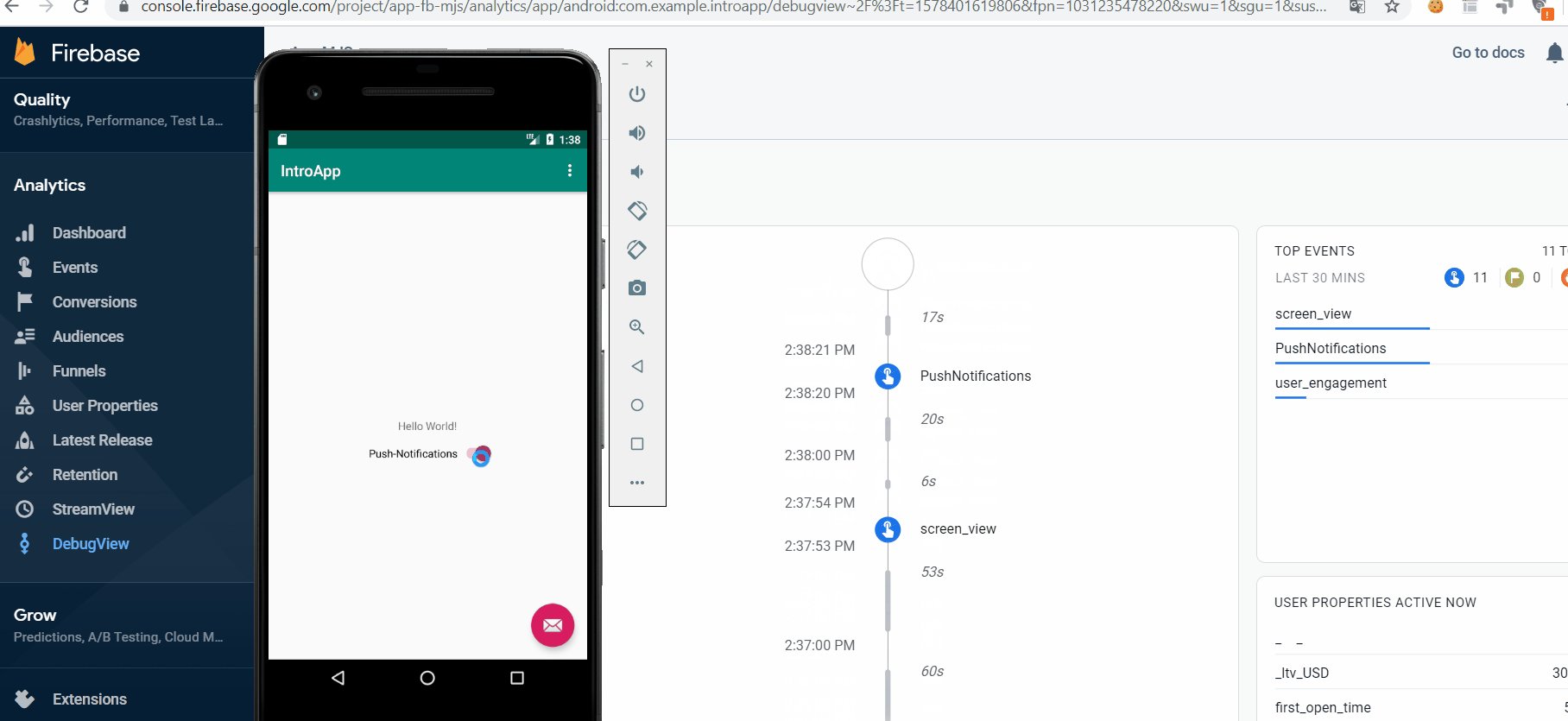
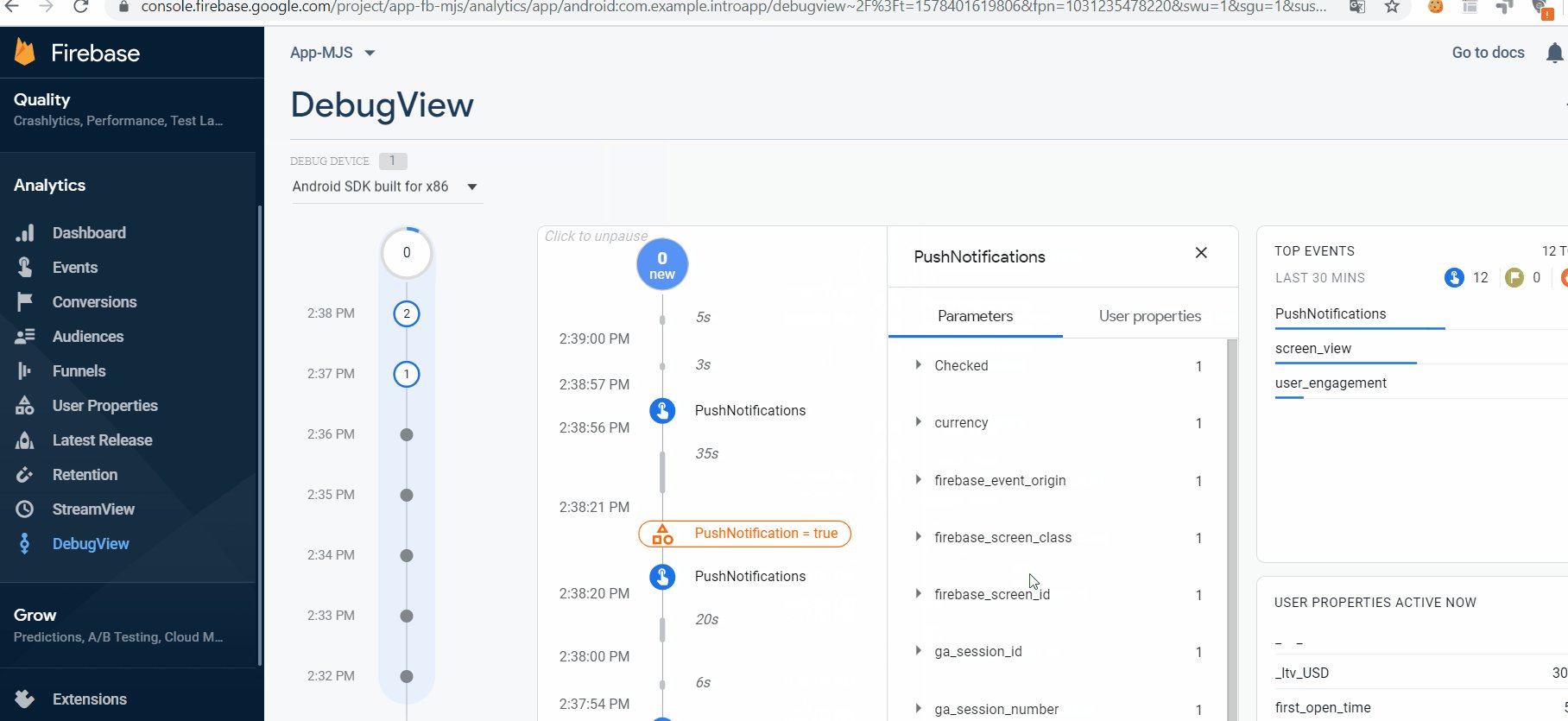
Somit wird die User-Property direkt nach dem Erfassen des Events aktualisiert. Starten wir nun die App und sehen uns das im DebugView an. Auch hier kann es wieder etwas dauern, bis die Daten im DebugView erscheinen.

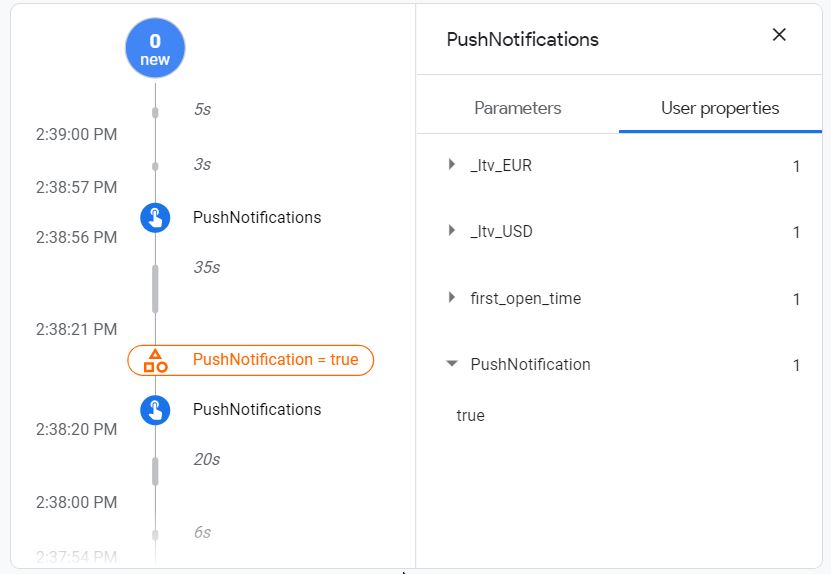
User Properties werden im DebugView in einer orangen Farbe dargestellt. Im DebugView wird nun „Push Notification“ unter User-Properties für jedes gesendete Event mit dem Wert des Switchs verfügbar.

Da das Festlegen der User-Property nach dem Senden des Events erfolgt, ist der User-Property Wert zum Zeitpunkt, an dem das Event gesendet wird, noch der vorhergehende Stand. Wenn die Code-Zeile über den Code für das Event gesendet wird, ist der Wert der User-Property dann der aktuelle Wert des Switches.
User-Property anlegen
Damit die Werte aus der User-Property in Firebase Analytics genutzt werden können, muss eine User Property noch im Interface angelegt werden.
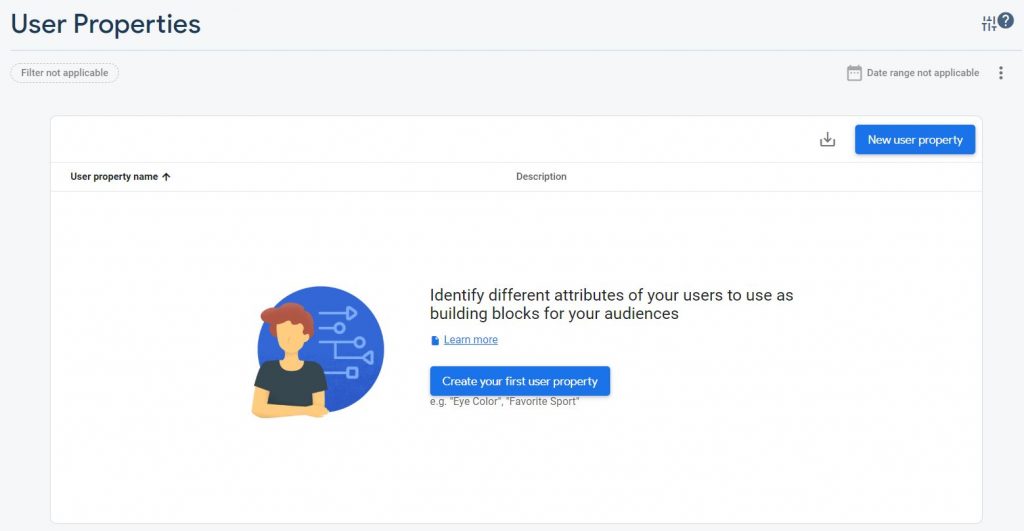
Die erfolgt im Menü User-Property in der linken Sidebar.

Über den Button „New user property“ kann dann eine Property angelegt werden. Dafür muss nur der im Code verwendete Bezeichner und optional eine Beschreibung hinterlegt werden.

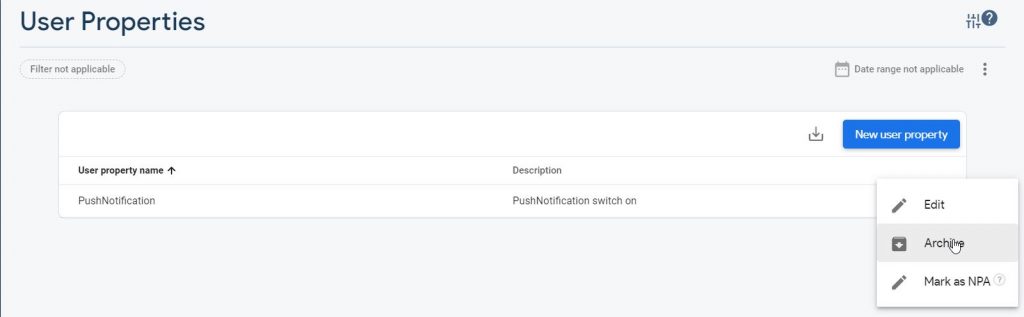
Da nur 25 User-Properties pro Projekt genutzt werden können, ist es manchmal notwendig, alte User-Properties zu archivieren bevor neue hinzugefügt werden können. Neue Daten laufen dann für die archivierten User-Properties nicht ein.

User-Property als Filter
Sobald eine User-Property angelegt wurde, kann diese als Filter in Dashboards genutzt werden.

So ist eine Segmentierung nach der User-Property möglich.
User-Property Daten für das Remarketing
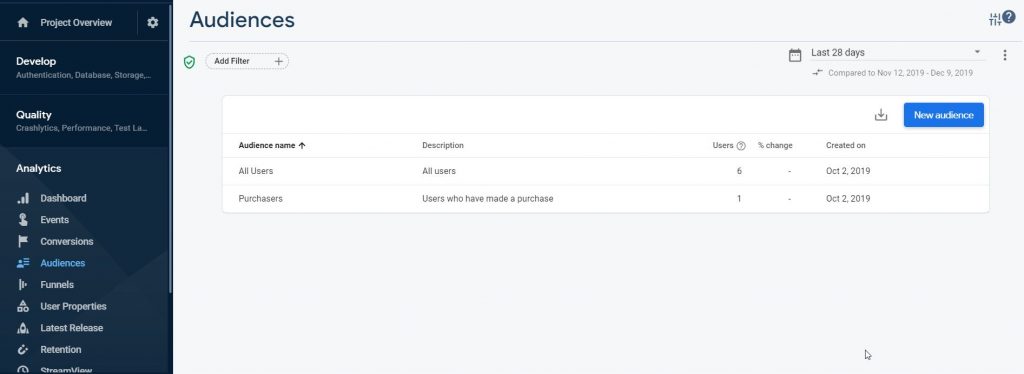
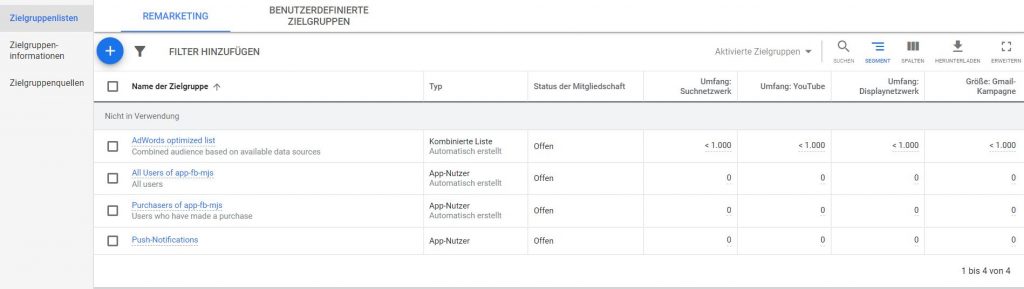
User-Properties können für das Google Ads Remarketing genutzt werden. Hierfür werden aus User-Properties Audiences erstellt. Pro Projekt können 50 Audiences erstellt werden. Dies geschieht im Menü-Punkt Audiences:
Dort befinden sich bereits zwei vordefinierte Audiences: „All Users“ (enthält alle Nutzer der App) und „Purchasers“ (alle Käufer). Bei Klick auf die Audience-Namen wird das Firebase-Analytics Dashboard für diese User angezeigt. Um eine neue Audience zu erstellen, klicken wir auf „New audience“.

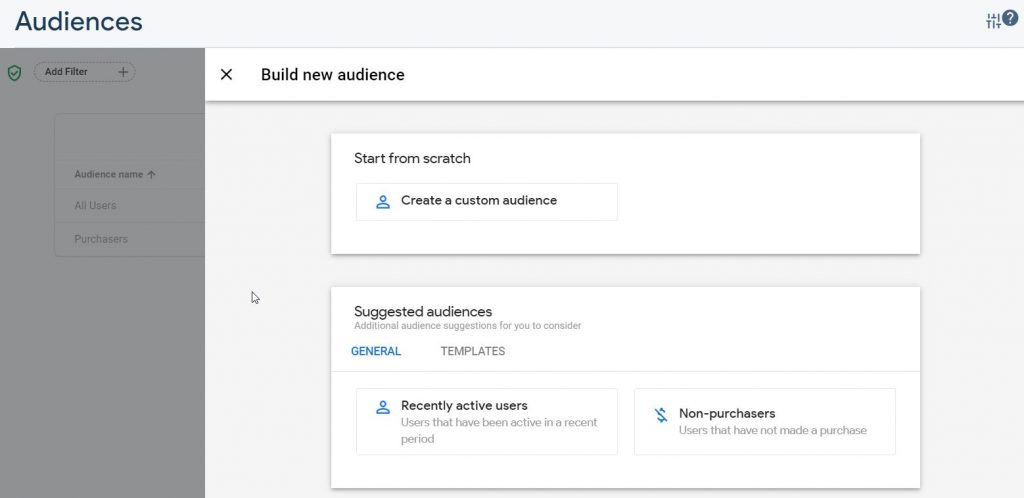
Im darauffolgenden Menü gibt es mehrere Möglichkeiten:
- Create audience from scratch: Audiences nach benutzerdefinierten Kriterien
- Suggested audiences: Templates für Audiences, wie Nicht-Käufer, die allerdings noch angepasst werden können.

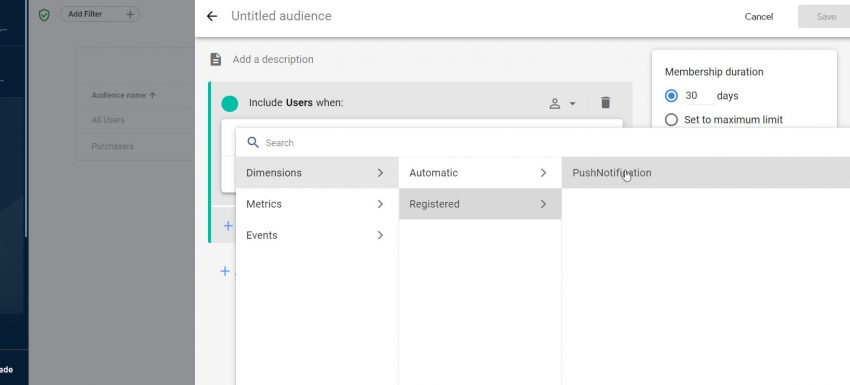
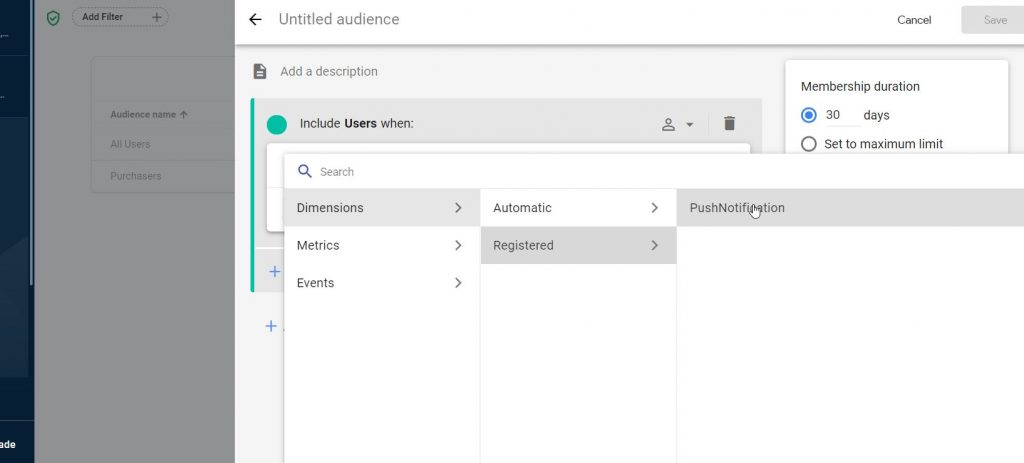
Erstellen wir nun eine Audience für die User, die die Push-Notifications über den Switch eingeschaltet haben. Hierfür wird über „Create audience from scratch“ die Audience „Push-Notifications ” durch Auswahl von „PushNotification equals true“ erstellt.

Die Audience-Settings bieten ein breites Spektrum an Möglichkeiten der Selektion. Zudem wird die aktuelle Anzahl der User in der Audience-Liste mit den Settings angezeigt. Wurde die User-Property erst kürzlich angelegt, kann es dauern, bis Daten dort angezeigt werden. Für die Audience gilt ein Look-Back-Window von 30 Tagen. Das heißt, die Daten der letzten 30 Tage werden bei Erstellung der Audience Liste berücksichtigt, um die Liste initital zu füllen.

Damit die Liste in Google Ads genutzt werden kann, muss noch das Firebase Projekt mit Google Ads verbunden werden. Die erfolgt über die Firebase-Projekt-Settings.

Nach einiger Zeit werden die Audience-Listen in Google Ads angezeigt und können verwendet werden.

User-Properties für Push-Nachrichten verwenden
User-Properties können auch für die Personalisierung bei Push-Nachrichten mit dem Firebase Cloud Messaging, kurz FCM, genutzt werden. Cloud Messaging ist ein Service, mit dem Nachrichten direkt im Firebase Interface versendet werden können. Für die Nutzung ist die Implementation in die App notwendig (siehe Dokumentation in der Firebase Hilfe).

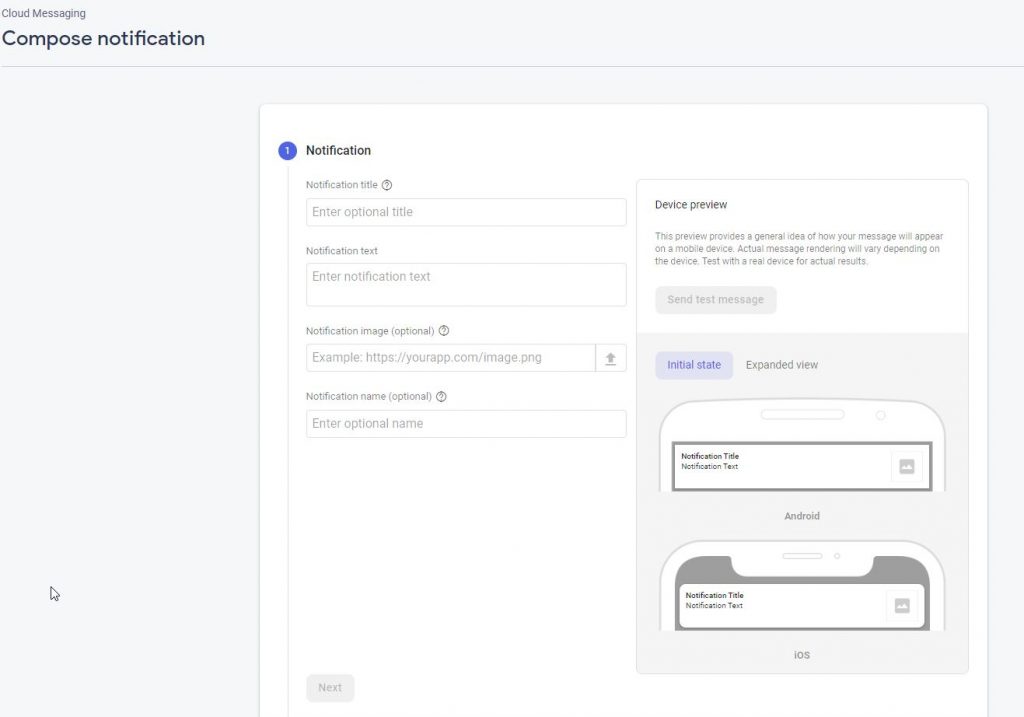
Unter dem Menü-Punkt Cloud Messaging im Abschnitt Grow in der linken Sidebar kann dann die Nachricht zusammengestellt werden. Mit dem Klick auf „Send your first message“ gelangen wir zum Composer. Dort kann die Nachricht eingegeben werden.

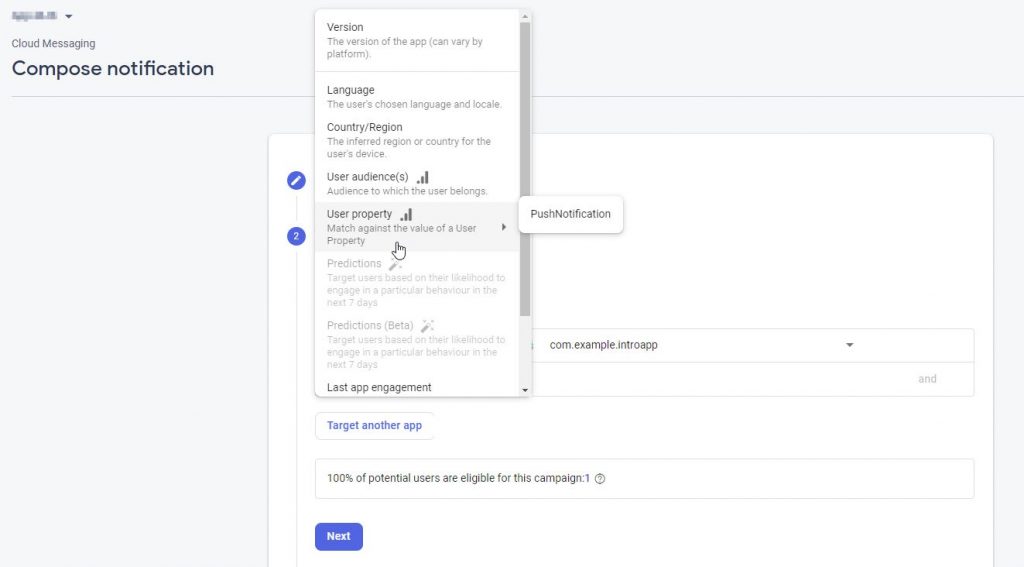
Unter Punkt 2 – Target muss zuerst die App ausgewählt werden, auf die sich die Nachricht bezieht. Über eine „and“-Verknüpfung stehen dann die User-Properties zur Auswahl für das Targeting. Zudem stehen auch die Audiences als Targeting zur Verfügung, sofern diese keine demografischen Kriterien enthalten.

User Properties und Audiences sind somit mächtige Werkzeuge für die Analyse als auch für die Erhöhung des User-Engagements einer App. Im nächsten Teil dieser Firebase Analytics Serie werden Conversions näher betrachtet.